repeater获取最后一起
repeater获取最后一行asp:Repeater runatserver IDKBProductsItemTemplateli class%#Contai
repeater获取最后一行
<asp:Repeater runat="server" ID="KBProducts">
<ItemTemplate>
<li class="<%#Container.ItemIndex=="最后一个"?"last":"" %> ">
</ItemTemplate>
</asp:Repeater>
如果repeater循环到最后一个,那么li的class样式就加一个last样式,否则为"",那么最后一个索引怎么获取啊?求大神!!!
[解决办法] <li class="<%# Container.ItemIndex==this.KBProducts.Items.Count?"last":"" %> ">
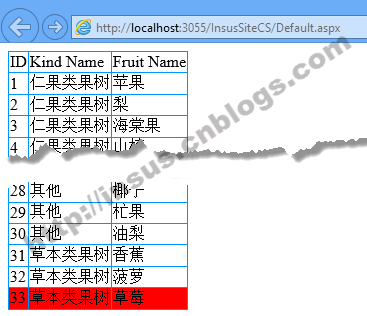
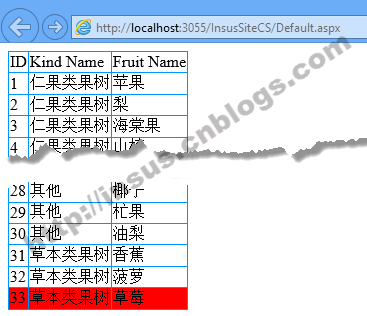
[解决办法]li:last-child {color:#FF0000;}
[解决办法]我给你个简单的方法你不用那就没办法了,
你要保证兼容性用JS也比你想的这个方法好
Repeater.Item是Repeater里对象集合,一个长度N的数据绑定进去,不是一次完成,而是依次循环绑定,Repeater里对象集合也依次变化直到N的长度,也就是1楼得到的值不正确,
按你这个设计只有在数据绑定Repeater前用一个public变量来记录数据的长度,而不是Repeater.Item的长度
[解决办法]jq 取么
$(li).class("");
$(li:last-child).class("last")
repeater最后面也是生产html嘛 照着最后的html来选择不就行了
[解决办法]定义一个public int rowCount;
在绑定repeater时,把记录数附给rowCount
<%#Container.ItemIndex==(rowCount-1)?"last":"" %> "
[解决办法]jquery操作:
$("#KBProducts li").last().addClass("last");
[解决办法] <asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<li class="<%#this.Repeater1.Items.Count + 1==(Repeater1.DataSource as DataTable).Rows.Count?"last":"" %> ">
</ItemTemplate>
</asp:Repeater>
[解决办法]
Refer:

http://www.cnblogs.com/insus/p/3210157.html
[解决办法]
用js去addClass最好了,其它的方法个人觉得效率都低