求前台牛人解答关于z-index的问题
首先上图片,在firefox下面,实现的效果是
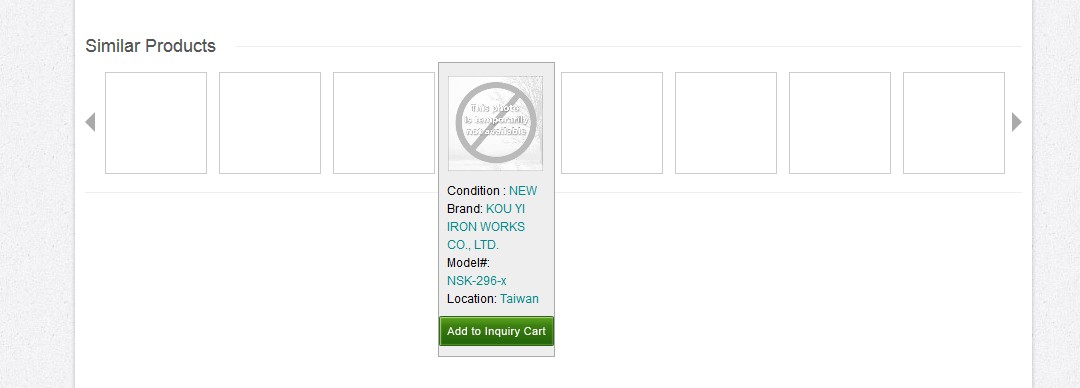
鼠标放上去 
这个效果已经实现了。
可是在ie 7 下 ,
原来效果 
鼠标放上去之后
只在图片放在的位置实现了效果,超过图片之后,就显示不出来了。
代码如下:原来的界面是一个图片,鼠标放上去之后是同样的图片加上下面的内容,
<div id="ps_albums">
<s:iterator value="categoryProducts" id="products">
<div class="ps_album">
<div class="similar_thumb">
<table class="similarPictuer"> <tr><td valign="middle" align="center">
<s:if test="#products.productImg1 !=null && #products.productImg1 != ''">
<s:if test='#product.productImg1.substring(0,2) == "//" || #product.productImg1.substring(0,4) == "http"'>
<img class="img1" src="<s:property value="#product.productImg1"/>" alt="求前台牛人解答关于z-index的有关问题" width="95" height="95" onerror="urlImgError(this)"/>
</s:if>
<s:else>
<s:if test="#application['modify_product_image'] == 'true'">
<img class="img1" src="<s:property value='#application["modify_image_link"]'/>?url=<s:property value='#products.productImg1'/>&size=95X95" />
</s:if>
<s:else>
<img class="img1" src="<s:property value='#application["netcloud.product.images.path"]'/><s:property value='#products.productImg1'/>" width="95" height="95" />
</s:else>
</s:else>
</s:if>
<s:else>
<img src="/static/portal/images/photonotavailable.jpg" width="95" height="95" />
</s:else>
</td></tr></table>
<div class="rltd_over">
<table class="coversimilarPictuer">
<tr><td valign="middle" align="center">
<a href="/portal/epp<s:property value="#products.productId"/>-<s:property value="@com.netcloud.core.utils.TransCodingUtils@replace(#products.productName)"/>.htm">
<s:if test="#products.productImg1 !=null && #products.productImg1 != ''">
<s:if test='#product.productImg1.substring(0,2) == "//" || #product.productImg1.substring(0,4) == "http"'>
<img src="<s:property value="#product.productImg1"/>" alt="求前台牛人解答关于z-index的有关问题" width="95" height="95" onerror="urlImgError(this)"/>
</s:if>
<s:else>
<s:if test="#application['modify_product_image'] == 'true'">
<img class="img1" src="<s:property value='#application["modify_image_link"]'/>?url=<s:property value='#products.productImg1'/>&size=95X95" />
</s:if>
<s:else>
<img class="img1" src="<s:property value='#application["netcloud.product.images.path"]'/><s:property value='#products.productImg1'/>" width="95" height="95" />
</s:else>
</s:else>
</s:if>
<s:else>
<img src="/static/portal/images/photonotavailable.jpg" width="95" height="95" />
</s:else>
</a>
</td></tr></table>
<p>
<s:if test="#products.condition != null && #products.condition != ''">
Condition :<font color="#008B8B"><n:selectlabel name="#products.condition" list="#{1:'NEW',2:'USED',3:'Manufacturer Refurbished',4:'Seller Refurbished',5:' For Parts or Not Working',6:'Recycles'}" /></font><br/>
</s:if>
<s:if test="#products.manufOtherName != null && #products.manufOtherName != ''">
Brand: <font color="#008B8B"><s:property value="manufOtherName"/></font><br />
</s:if>
<s:if test="#products.modelNo != null && #products.modelNo != '' ">
Model#: <font color="#008B8B"> <s:property value="modelNo"/></font><br />
</s:if>
<s:if test="#products.prodLocCity == null && products.prodLocState == null && products.prodLocCountry == null">
</s:if>
<s:else>
Location: <font color="#008B8B">
<s:if test="#products.prodLocCity != null && #products.prodLocCity !=''">
<s:property value="prodLocCity"/>,
</s:if>
<s:if test="#products.prodLocState != null && #products.prodLocState != ''">
<s:property value="prodLocState"/>,
</s:if>
<s:if test="#products.prodLocCountry != null && #products.prodLocCountry != '' ">
<s:property value="prodLocCountry"/>
</s:if>
</font>
</s:else></p>
<input name="productIdS" type="button" id="productIdSimilar" onclick="similarToinquiry(<s:property value="productId"/>)"/>
</div>
</div>
</div>
</s:iterator>
</div>
[解决办法]
你的样式里有超出隐藏没,如果有先去掉看看