5个基于HTML5的加载动画推荐
在Web开发中,加载动画是非常有用的,不要低估它,它可以让网站响应用户的交互,让用户知道服务器正在处理请求,并告知用户需要等待一段时间。?
通常加载动画是GIF格式的,但是现在我们有强大的浏览器和技术(VML和Canvas),加载动画不再只限于GIF格式,它可以由JavaScript来生成,并高度可定制,以下是我整理的5个JavaScript实现的加载动画方案。?
这些动画并不是所有的都能在老的浏览器上实现,比如IE6、IE7和IE8。但是其中activity indicator 和 spin.js同时支持VML(IE可支持)和Canvas(最新的浏览器可支持)。?
1.? Activity Indicator?

一个jQuery插件,呈现半透明的动态旋转指针,基于SVG或VML。除了Activity Indicator依赖jQuery外,其他几乎和spin.js相同。?
特点如下:?
2.? Canvas Loader?

这个插件可以代替传统的GIF格式的加载动画图片,基于canvas,可以创建相同宽高的加载样式。这个插件在开发移动应用时非常实用,可能会在Android中看到。使用之前,它还可以检测浏览器是否支持canvas。?
特点如下:?
3.? Sonic Looping Loader?

Sonic是一个小的(大约3K)JS类,你可以使用它来创建自定义加载动画。它在循环动画(形状如同一条蛇试图咬自己的尾巴)方面表现较好,这是一个非常酷的JavaScript加载动画,但是需要你的浏览器支持canvas。?
特点如下:?
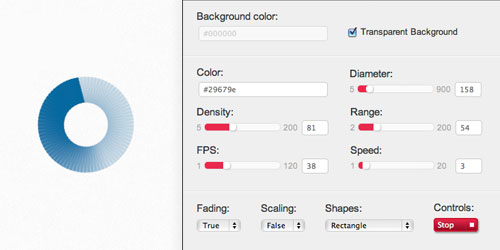
4.? HeartCode Canvas Loader?

Heartcode CanvasLoader是一个轻量级的JavaScript UI库,它使用了HTML5 Canvas元素去绘制和显示圆形的加载动画。The Heartcode CanvasLoader运行在每一个支持HTML5 Canvas的浏览器中。?
特点如下:?
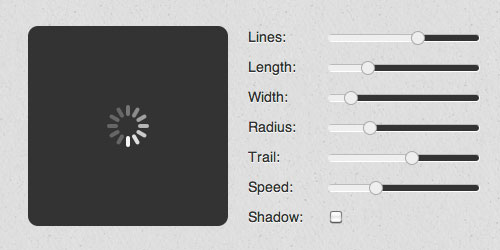
5.? Spin.js?

Spin.js支持老浏览器,它还有一个定制加载样式的用户界面。?
特点如下:?
VIA?Queness.com?