按钮样式以及功能有关问题
按钮样式以及功能问题我实训任务的时候遇到这样的问题,我在开始的时候是给第一个li标签设置成固定的class
按钮样式以及功能问题
我实训任务的时候遇到这样的问题,我在开始的时候是给第一个li标签设置成固定的class=“select”,这个时候我在运行的时候点击第二个等待付款也有这样的功能效果,可是在我点击第三和第四个的时候却出现不良前两个按钮的效果,虽然什么的url地址已经是第三和第三按钮的链接地址,可是他们的状态却是没有任何变化



<ul>
<li class="select"><a href="personalCenter">我的订单</a></li>
<li><a href="outstanding">等待付款</a></li>
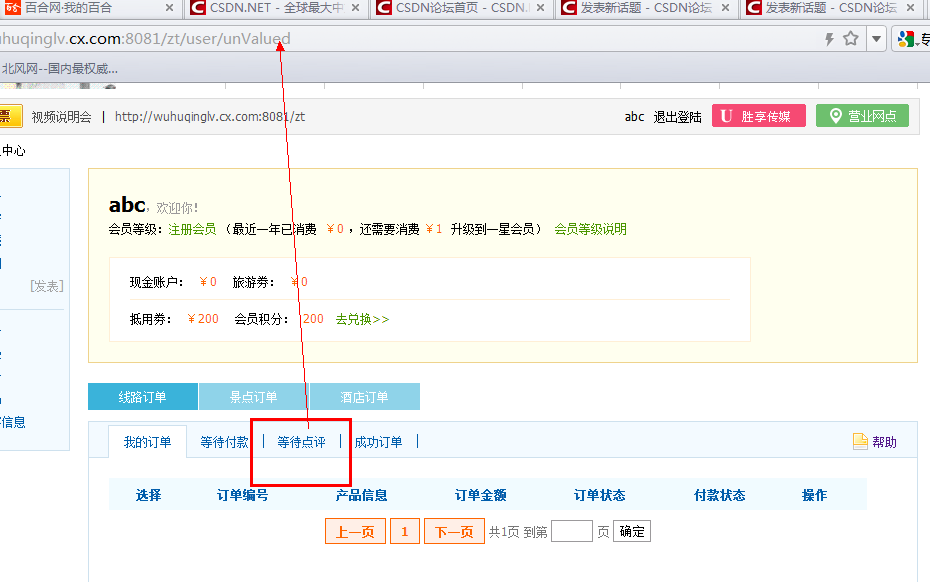
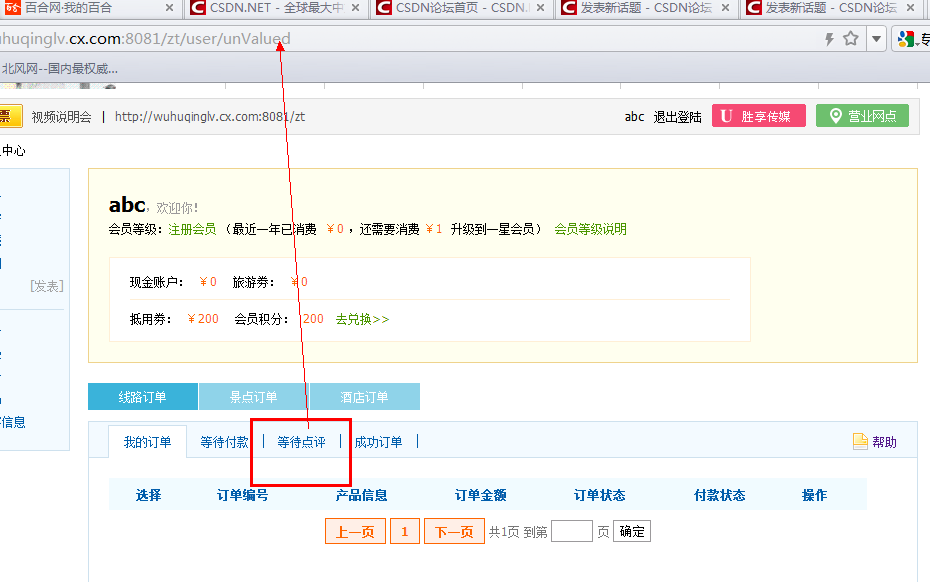
<li ><a href="unValued">等待点评</a></li>
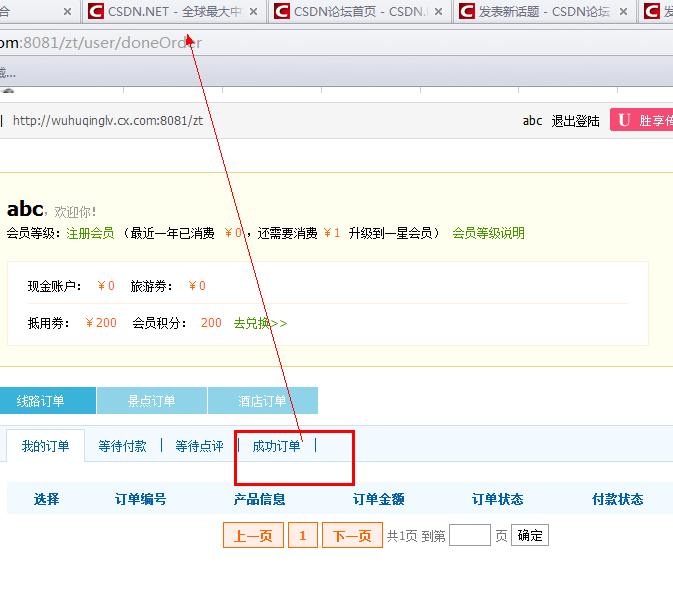
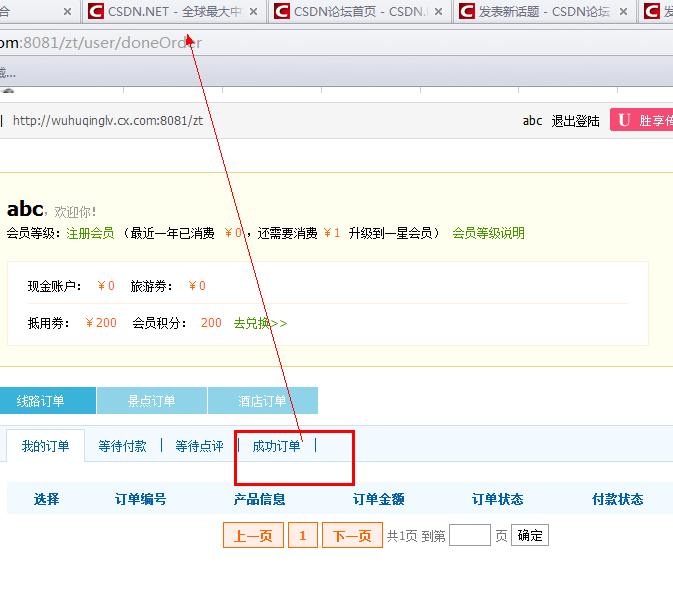
<li><a href="doneOrder">成功订单</a></li>
</ul>
求高手帮忙解答疑惑 类 HTML select URL 标签
[解决办法]第三个中把
<ul>
<li class="select"><a href="personalCenter">我的订单</a></li>
<li><a href="outstanding">等待付款</a></li>
<li ><a href="unValued">等待点评</a></li>
<li><a href="doneOrder">成功订单</a></li>
</ul>改成
<ul>
<lia href="personalCenter">我的订单</a></li>
<li><a href="outstanding">等待付款</a></li>
<li class="select"><a href="unValued">等待点评</a></li>
<li><a href="doneOrder">成功订单</a></li>
</ul>
第四个同理改成
<ul>
<lia href="personalCenter">我的订单</a></li>
<li><a href="outstanding">等待付款</a></li>
<li ><a href="unValued">等待点评</a></li>
<li class="select"><a href="doneOrder">成功订单</a></li>
</ul>