js控制页面字体大小的问题
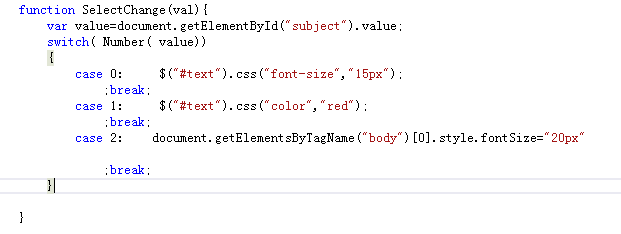
这是我对当前页面的字体大小和颜色进行修改的代码,
为什么当要修改的内容本身有了字体和颜色设置就不能重新设置了??
[解决办法]
css遵循就近原则。
[解决办法]
其实是可以的,不过你需要给你要修改的标签加上id属性,通过修改id的颜色来达到单独改变的效果。
如果你仅仅用class来改变样式,是不行的。
[解决办法]
还不如用
JS:
case 0;$('#text').addClass('someclass');
CSS
.someclass{font-size:15px!important;}
之类的。
[解决办法]
如果页面其他元素已经定义了 fontsize
你通过给body 定义fontsize 是影响不到已经定义元素的fontsize的
要想更改就要把body 或#text下的元素 进行定义 ,而不是给它的父级定义
[解决办法]
LZ的意思是设置了#text的字体和颜色,然后设置body的不生效?
那样的话就如#1所说,CSS是有优先级之分的,你给body的话是继承样式,但是直接给#text样式是内联样式,内联样式优先级是最高的。
http://www.blueidea.com/tech/web/2009/6801.asp
[解决办法]