急!!php页面加载不完全的问题,在线等
RT,同一个页面多次刷新,有时候正常,有时候只显示一半,有时候则完全空白
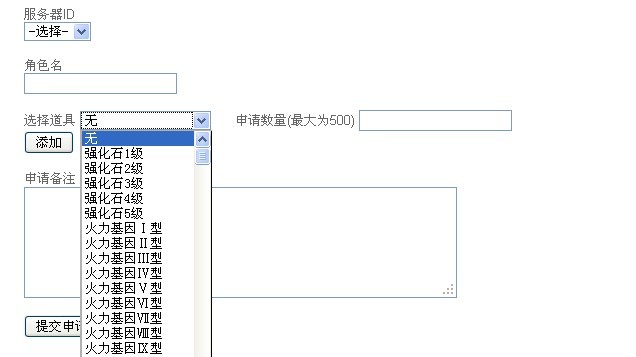
完全的页面
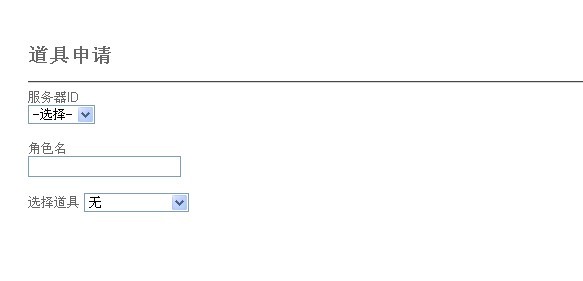
一半
本机调试的时候没有遇到此问题,这是在外网发布的时候发生的。下拉框中的内容是用fopen打开了一个.tab文件然后读取出来的,然后通过循环转成数组,又通过循环给js数组赋值,循环为1000。
设置了set_time_limit(60*60*10)依然无效。。。
跪求指导,谢谢。。。附上部分代码
PHP
common.php
<?php
public static function readTabFile($fileName)
{
if (!file_exists($fileName))
{
die("<b>404 File not found!</b>");
}
$handle = fopen($fileName, 'rb');
$contents = fread($handle, filesize ($fileName));
//iconv("UTF-8","GBK", $contents);
if(ord($contents) == 0xEF)
{
$contents = substr($contents, 4);
}
$rows = explode("\r\n", $contents);
fclose($handle);
$ret;
$colNames = null;
for($i = 0; $i < count($rows); $i++)
{
$row = $rows[$i];
if(!empty($row) && $row != "" && substr($row, 0, 1) != "#")
{
$col = explode("\t", $row);
if(empty($colNames) || $colNames == null)
$colNames = $col;
else
{
$item;
$itemId = (int)$col[0];
if(empty($itemId))
{
die("...");
}
for($j = 0; $j < count($col); $j++)
{
$value = $col[$j];
$item[$colNames[$j]] = $value;
}
$ret[$itemId] = $item;
}
}
}
return $ret;
}
?>
test.php
<?php
$dir = "../goods.tab";
$table = Common::readTabFile($dir);
?>
<script>
var goodsTb = new Array();
<?php
foreach($table as $key => $value)
{
echo "goodsTb[".$value["id"]."]="".iconv("GBK","UTF-8", $value["sz_name"])."";";
}
?>
function checkNum(i)
{
var sle_obj = document.getElementById('valueType' + i);
var index = sle_obj.selectedIndex;
var valueType = sle_obj.options[index].value;
var num_obj = document.getElementById('count' + i);
if(valueType == -1)
{
alert('请选择道具类型!');
}
if(num_obj.value > 500)
num_obj.value = 500;
}
var i = 1;
function addFile()
{
var dv = document.getElementById("dvFiles");
var selectObj = document.createElement("select");
selectObj.name = "valueType";
selectObj.id = "valueType" + i;
var sg = document.createTextNode("选择道具 ");
dv.appendChild(sg);
//创建select选项卡
var myOption = document.createElement("option");
myOption.setAttribute("value","-1");
myOption.appendChild(document.createTextNode("无"));
selectObj.appendChild(myOption);
for (var key in goodsTb)
{
var op = document.createElement("option");
op.setAttribute("value", key);
op.appendChild(document.createTextNode(goodsTb[key]));
selectObj.appendChild(op);
}
dv.appendChild(selectObj);
....