div设置宽度无效
一个div设置了宽度 高度后并不会显示出来,但加入内容后就会有显示一点,但也不会显示全部的div范围。
如<div style="width:100px;height:100px;background-color:red">
</div>不会显示
<div style="width:100px;height:100px;background-color:red">abc
</div>会显示abc能占到的范围
我想不设置内容(abc)也能显示全部范围,能做到吗?在线等,谢谢!!!
这个。。你确定这个div可以占到100*100这么大? 就是说这个div的旁边有没有其他的div?
还有就是,你看看你有没有写一些全局的css。。我怀疑这个div继承了其他的css。。
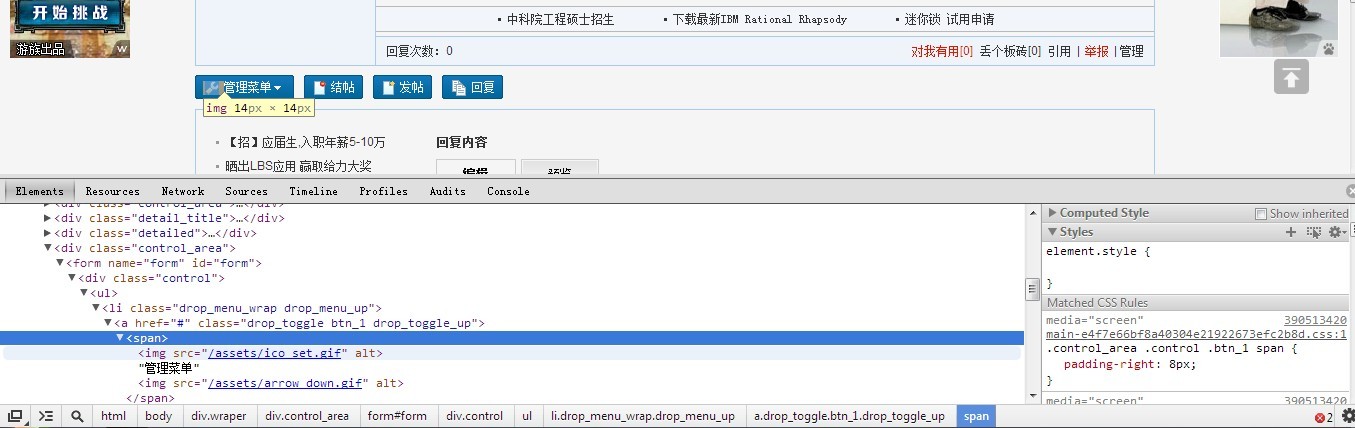
实在不行 你按F12 调试看看啊 谷歌浏览器调试css很爽的:比如说。。
右下角 那可以编辑的 编辑完了就可以看效果。。。
要学会使用F12啊。。。
[解决办法]
首先我测试了一下没问题,你那有可能是浏览器的问题。。
另外楼主有没有发现一个问题,你的宽度出了问题?
width:100px;height:100px;background-color:red //这是你的
width:100px;height:100px;background-color:red //这是正确的,你看区别。写代码的时候一定要注意全角和半角的区别。