应用ImageMagick为你的网站减重(2)
使用ImageMagick为你的网站减重(2)而在渲染Progressive类型JPEG是渐进式的,在整个图片还没有加载完,就可以
使用ImageMagick为你的网站减重(2)
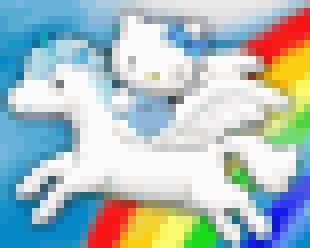
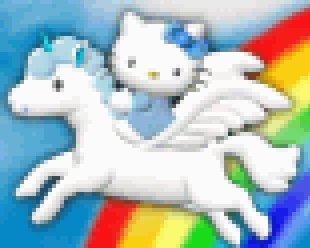
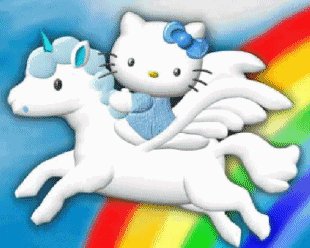
而在渲染Progressive类型JPEG是渐进式的,在整个图片还没有加载完,就可以显示整个轮廓,逐渐变清晰,直到最后整张图片渲染完成。
使用Imagemagick转换Baseline JPEG为Progressive JPEG
从上面的两张gif图片演示的效果可以看出,Progressive JPEG渲染的更快,体验更好(个人认为瀑布流网站使用Baseline方式渲染体验更好,因为看起来更像瀑布......)。但是,Baseline JPEG是默认的方式,如果需要Progressive只能强制转换。
end
How to Detect Progressive JPEG
有一种说法是用file或identify命令获取到图片的类型为JFIF即是Progressive JPEG,但是经过多次试验,这个结论不靠谱,最靠谱的是上面使用的exiftool。
相关链接- http://www.codinghorror.com/blog/2005/12/progressive-image-rendering.html
- http://www.zhangxinxu.com/wordpress/2013/01/progressive-jpeg-image-and-so-on/
- http://www.yuiblog.com/blog/2008/12/05/imageopt-4/
- http://hooopo.iteye.com/blog/620498
- http://imageoptim.com/