关于图片布局排版,有点小疑问!

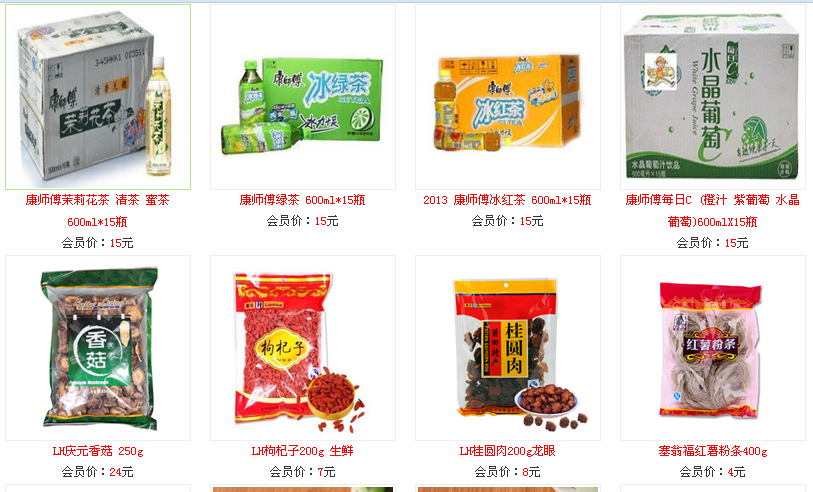
类似这种排版布局,用DIV+CSS如何写?我的方法太麻烦了,表格的话不想用~有木有合适的方法... CSS 布局
[解决办法]
有关于 css的布局部分好好看看``~
[解决办法]
<style type="text/css">
<!--
body{font-size:13px;}
#products li {
float:left;
margin-left:5px;
display:inline;
border:solid 1px blue;
}
#products li a img {
border:1px solid #666;
padding:1px;
width:121;
height:158;
}
#products span {display:block; text-align:center;padding:0.3em;height:13px;}
-->
</style>
<ul id="products" style="border:solid 1px red;width:750px">
<li>
<a href="#"><img src="141044911.gif" ></a>
<span><a href="#">品名</a></span>
<span>规格</span>
<span>会员价:20元</span>
</li>
<li>
<a href="#"><img src="141044911.gif" ></a>
<span><a href="#">品名</a></span>
<span>规格</span>
<span>会员价:20元</span>
</li>
<li>
<a href="#"><img src="141044911.gif" ></a>
<span><a href="#">品名</a></span>
<span>会员价:20元</span>
<span></span>
</li>
<li>
<a href="#"><img src="141044911.gif" ></a>
<span><a href="#">品名</a></span>
<span>规格</span>
<span>会员价:20元</span>
</li>
<li>
<a href="#"><img src="141044911.gif" ></a>
<span><a href="#">品名</a></span>
<span>规格</span>
<span>会员价:20元</span>
</li>
</ul>