Jquery+CSS3实现简洁大气带滑动效果的弹出层
此Jquery特效是一款Jquery+CSS3实现简洁大气带滑动效果的弹出层,应用范围很广泛,比如用在消息提示、弹出层显示内容、弹出层登录等,带遮罩效果,虽然没有封装成插件,但使用起来也非常简单,宽度和高度直接调样式。
?
包含了以下功能:
1、弹出层
2、带关闭按钮
3、遮罩层效果
4、从上向下滑动显示
5、点击层外面任何地方关闭
6、绑定控制按钮
7、内容过多自动显示滚动条
?
如果不满足大家的要求,自己可以二次开发哦
?
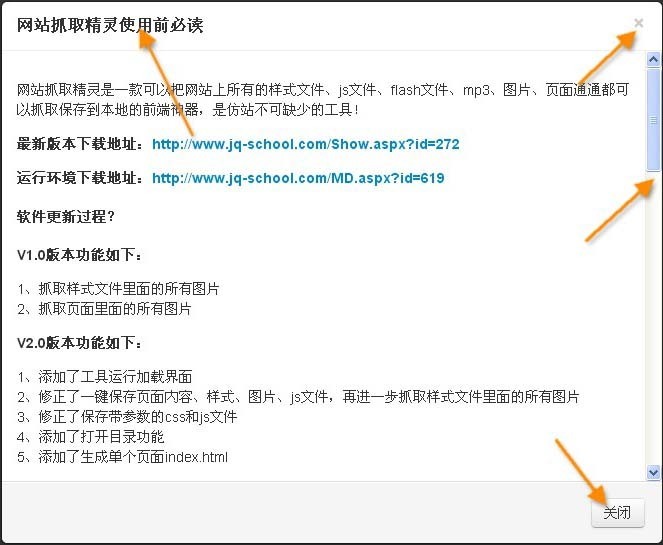
效果如下:

?
在线演示
1 楼 BuN_Ny 1 小时前 bootstrap的效果?