求前台div+css高手,帮看下,如何设计这个布局
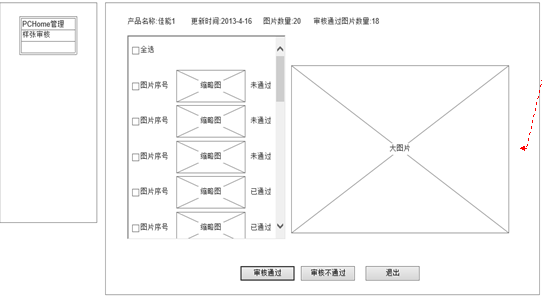
图片为效果图,缩略图和大图片位图片位置,要求使用div+css,个人前台不好,呜呜!
多谢帮助。
[解决办法]
你就直接用table实现把
另外就因为不好 所以更要自己动手
[解决办法]
如果网速没问题,服务器压力也不大的话,缩略图很简单直接设<img width=xx>,它就会自动放大缩小
[解决办法]
缩略图可以叫后台生成,要么就用jquery的 autoIMG插件生成缩略图
[解决办法]
中间那块很容易实现啊
<style type="text/css">
div {
height:200px;
overflow-y:scroll;
outline:1px solid #ccc;
}
ul {
list-style-type:none;
padding-left:0;
}
li img {
vertical-align:middle;
}
</style>
<div>
<ul>
<li>
<label><input type="checkbox" />序号</label> <img src="http://img1.cache.netease.com/cnews/2013/5/6/201305061059507553b.png" />
</li>
<li>
<label><input type="checkbox" />序号</label> <img src="http://img1.cache.netease.com/cnews/2013/5/6/201305061059507553b.png" />
</li>
<li>
<label><input type="checkbox" />序号</label> <img src="http://img1.cache.netease.com/cnews/2013/5/6/201305061059507553b.png" />
</li>
<li>
<label><input type="checkbox" />序号</label> <img src="http://img1.cache.netease.com/cnews/2013/5/6/201305061059507553b.png" />
</li>
<li>
<label><input type="checkbox" />序号</label> <img src="http://img1.cache.netease.com/cnews/2013/5/6/201305061059507553b.png" />
</li>
<li>
<label><input type="checkbox" />序号</label> <img src="http://img1.cache.netease.com/cnews/2013/5/6/201305061059507553b.png" />
</li>
</ul>
</div>