求助:关于使用jquery UI组件后页面被某个div遮罩导致超级连接无法点击的问题
但是我在另一个项目使用的时候,就出现了一个问题,那就是貌似页面被一个半透明的层遮罩住了,导致了页面颜色变暗和导航栏无法被点击。
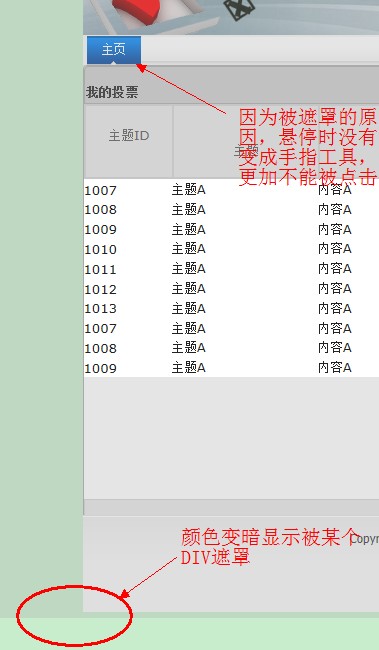
出现问题的页面(整个页面大部分出现颜色变暗以及导航栏的<a>标签无法被点击的问题):
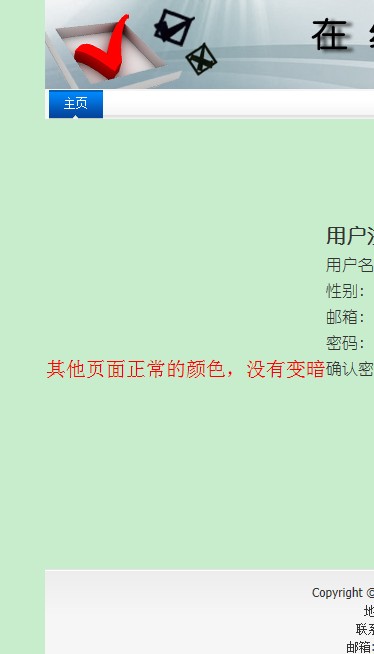
其他正常的页面(没有使用jqgrid的页面颜色正常,导航栏可点击):
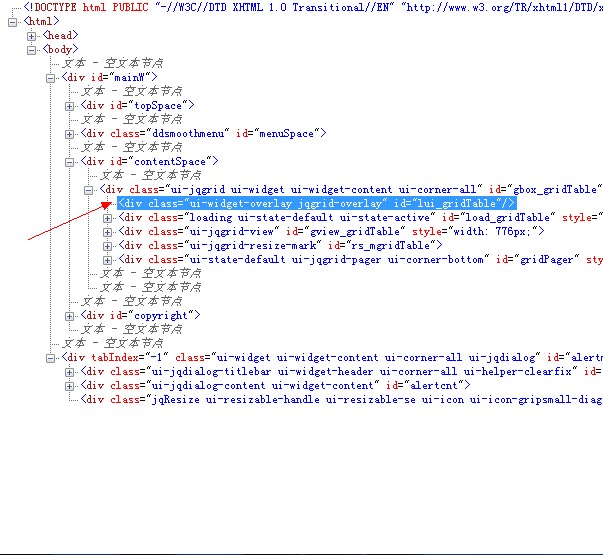
估计出现遮罩效果的div:
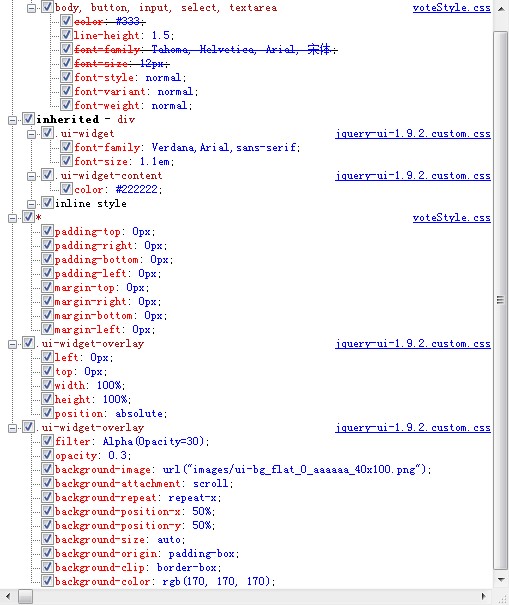
CSS:
附上页面的代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<base href="<%=basePath%>">
<title></title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="vote">
<meta http-equiv="description" content="Voting System">
<link rel="stylesheet" type="text/css"
href="css/jquery-ui-1.9.2.custom.css" />
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" />
<link href="css/voteStyle.css" rel="stylesheet" type="text/css" />
<link href="css/ddsmoothmenu.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="scripts/jquery-1.8.3.js"></script>
<script type="text/javascript" src="scripts/ddsmoothmenu.js"></script>
<script type="text/javascript"
src="scripts/jquery.KinSlideshow-1.2.1.js"></script>
<script type="text/javascript" src="scripts/webtry_roll.js"></script>
<script type="text/javascript" src="scripts/utils.js"></script>
<script type="text/javascript" src="scripts/jquery-ui-1.9.2.custom.js"></script>
<script type="text/javascript" src="scripts/jquery.jqGrid.src.js"></script>
<script type="text/javascript" src="scripts/grid.locale-cn.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#gridTable").jqGrid({
url : 'getThemes.action',//获取数据的地址
datatype : "json",
height : 300,
autowidth : true,
colNames : [ '主题ID', '主题', '主题内容', '发起人' ],
colModel : [ {
name : "id",
index : "id",
label : "主题ID",
width : 30,
sortable : true,
resizable : true
}, {
name : "themeName",
index : "themeName",
label : "主题",
width : 50,
sortable : true,
resizable : true
}, {
name : "themeContent",
index : "themeContent",
label : "主题内容",
width : 120,
sortable : true,
resizable : true
}, {
name : "creator",
index : "creator",
label : "发起人",
width : 60,
sortable : false,
resizable : true
}, ],
sortname : 'themeID',
sortorder : 'desc',
viewrecords : true,
rowNum : 10,
rowList : [ 10, 20, 30 ],
jsonReader : {
root : "dataRows", // 数据行(默认为:rows)
page : "curPage", // 当前页
total : "totalPages", // 总页数
records : "totalRecords", // 总记录数
repeatitems : false
// 设置成false,在后台设置值的时候,可以乱序。且并非每个值都得设
},
prmNames : {
rows : "page.pageSize",
page : "page.curPageNo",
sort : "page.orderBy",
order : "page.order"
},
pager : "#gridPager",
caption : "我的投票",
onCellSelect : function(id) {
window.location.href = "test.html?id=" + id;
}
}).navGrid('#gridPager', {
edit : false,
add : false,
del : false
});
});
</script>
</head>
<body>
<div id="mainW">
<div id="topSpace">
<div id="log">
<%
String USERID = (String) session.getAttribute("ID");
if (USERID == null) {
out.println("<a href='login.jsp' >登录</a>" + "|"
+ "<a href='register.jsp' >注册</a>");
} else {
out.println("<a href='logout.action' >退出系统</a>");
}
%>
</div>
</div>
<div id="menuSpace" class="ddsmoothmenu">
<ul>
<li>
<a href="index.jsp" title="主页" id="menu_selected"> <span>主页</span>
</a>
</li>
<%
if (USERID != null) {
out.println("<li><a href='ownTheme.jsp' title='我的主题'> <span>我的主题</span></a></li><li><a href='getUserData.action' title='资料管理'> <span>资料管理</span> </a></li>");
String USERTYPE = (String) session.getAttribute("USERTYPE");
if ("admin".equals(USERTYPE)) {
out.println("<li><a href='themeManagement.jsp' title='主题管理'> <span>主题管理</span></a></li><li><a href='addadmin.jsp' title='创建管理员'> <span>创建管理员</span></a></li>");
}
}
%>
</ul>
</div>
<div id="contentSpace">
<table id="gridTable"></table>
<div id="gridPager"></div>
</div>
<div id="copyright">
Copyright ©2012 BBB All Rights Reserved.
<br />
<span>地址: </span>ZHBIT
<span>邮编: </span>519085
<br />
<span>联系人: </span>BBB
<span>手机: </span>123456
<br />
<span>邮箱: </span>bb@hotmail.com
</div>
</div>
</body>
</body>
</html>