用JS控制表格隐藏显示后变形
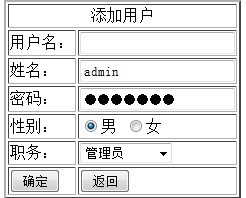
原本的样子
隐藏后的样子
再显示的样子
通过职务那个ddl来控制隐藏显示的js
function setdisplay(n,m) {
var classElements = [];
var allElements = document.getElementsByTagName("tr");
for (var i = 0; i < allElements.length; i++) {
if (allElements[i].className == n) {
allElements[i].style.display = m;
}
}
return classElements;
}
function workchange() {
var oWork = document.getElementById('<%=ddlWork.ClientID %>');
if (oWork.value == '学生') {
setdisplay('studenttr', 'block');
}
else {
setdisplay('studenttr', 'none');
}
}