QTableView表头交叉处的样式表
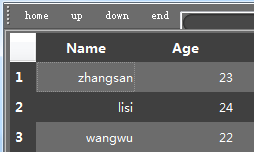
如图,在给QTableView设置样式表时,横纵表头的交叉处的样式表该怎么设置。
下面是已设置的样式表:
QTableView {
color: white;
gridline-color: white;
background-color: rgb(108, 108, 108);
alternate-background-color: rgb(64, 64, 64);
selection-color: white;
selection-background-color: rgb(0, 187, 0);
border: 2px groove gray;
border-radius: 0px;
padding: 2px 4px;
}
QHeaderView {
color: white;
font: bold 10pt;
background-color: rgb(108, 108, 108);
border: 0px solid rgb(144, 144, 144);
border:0px solid rgb(191,191,191);
border-left-color: rgba(255, 255, 255, 0);
border-top-color: rgba(255, 255, 255, 0);
border-radius:0px;
min-height:29px;
}
QHeaderView::section {
color: white;
background-color: rgb(64, 64, 64);
border: 5px solid #f6f7fa;
border-radius:0px;
border-color: rgb(64, 64, 64);
}
[解决办法]
QTableView QTableCornerButton::section {
background: red;
border: 2px outset red;
}