java+HTML5的XMLHttpRequest Level 2新特性实现文件上传,上传进度条
java+JS+XMLHttpRequest Level 2 实现文件上传, 有进度条
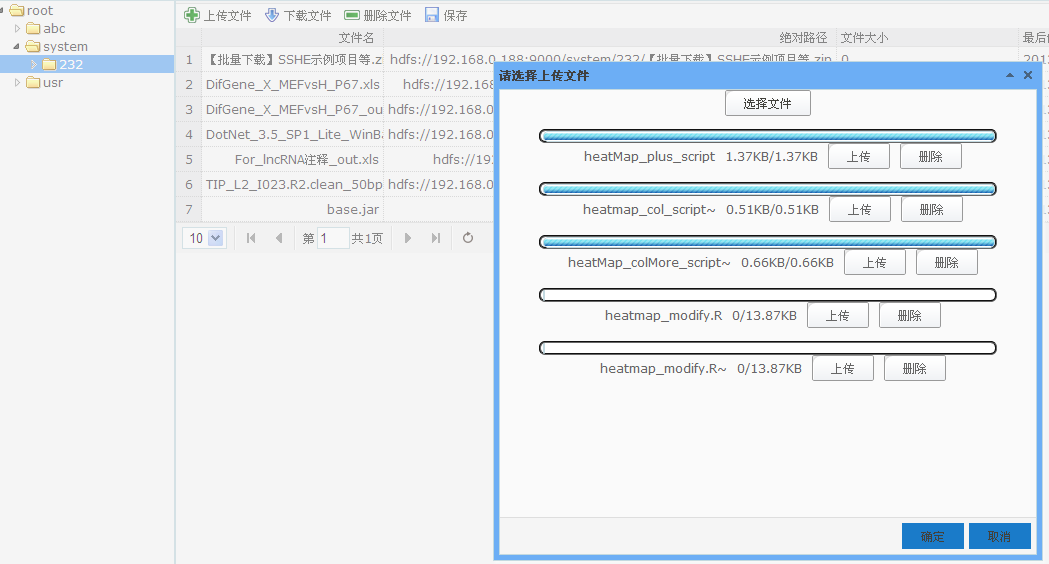
第一次发帖,亲喷。 需求: 1.实现上传进度。 2.实现上传进度条。 3.上传到HDFS分布式存储系统。 4.后台java实现。 准备做一个进度条上传文件到分布式存储系统,对于刚做前台的我感觉有点难度。 难点: 上传进度条感觉有点困难,本来想在后台双线程实现,把进度值传到session里面,前台获取session值实现。后来发现前台不能直接获取session值,然后就思考利用web服务器不断发送请求模拟双线程,检查上传文件大小的方法实现进度。实现以后发现进度很不科学,进度刚开始动一下,然后直接跳到100%,可能是应该HDFS要均衡负载的原因。后台就想直接前台实现上传进度吧。查了一些资料发现以前都是用flash实现进度。然而我又没有接触过,后来看到一篇大神阮一峰的文[url]http://www.ruanyifeng.com/blog/2012/09/xmlhttprequest_level_2.html[/url],发现js可以直接实现进度条,后来又在网上搜索了一些资料,有人已经写了一个包装的不错的js脚本文章地址[url]http://blog.csdn.net/never_say_goodbye/article/details/8598521[/url],好吧那就干起来呗。遗憾的是后台php接受的,我需要的是java的后台,想想应该简单吧,于是又去搜索了一个,这一篇IBM的帖子解决了我的问题[url]http://www.ibm.com/developerworks/cn/web/1101_hanbf_fileupload/[/url],我的样式都是沿用了上面的样式。感觉还是不错的。
上 J8:

?Controller层的代码:
@RequestMapping(value = "/uploadFile", method = RequestMethod.POST)@ResponseBodypublic ResultJson upLoad(String fileID, HttpServletRequest request,HttpServletResponse response) throws IOException,InterruptedException, FileUploadException {request.setCharacterEncoding("utf-8");// String fileName = request.getParameter("fileName");String fileName = request.getHeader("fileName");String fname = null;System.out.println(request.getHeader("User-Agent"));/**处理中文乱码*/if (request.getHeader("User-Agent").toLowerCase().indexOf("firefox") > 0) {fname = new String(fileName.getBytes("ISO8859-1"), "UTF-8"); // firefox浏览器} else if (request.getHeader("User-Agent").toUpperCase().indexOf("MSIE") > 0) {fname = URLEncoder.encode(fileName, "UTF-8");// IE浏览器} else if (request.getHeader("User-Agent").toUpperCase().indexOf("CHROME") > 0) {fname = new String(fileName.getBytes("iso-8859-1"), "utf-8");// 谷歌}String path = fileID;boolean success = false;System.out.println(fname);ServletInputStream inputStream = request.getInputStream();success = servHdfs.upLoadHDFSFile(path, inputStream, fname);if (success) {return ResultJson.trueState("Success");}return ResultJson.falseState("error");}?js代码(需要导入封装好的 jquery.html5uploader.js):
$('#upload').html5uploader({auto : false,multi : true,removeTimeout : 9999999,url : 'uploadFile.do?fileID=' + NBC.Tree.node.id,// 正在上传onUploadStart : function() {},// 初始化onInit : function() {},// 上传成功onUploadComplete : function() {$('#hdfsDatagrid').datagrid('load', []);$.messager.show({title : '提示',msg : '文件上传成功!',});}});?html代码:
<div id="upload"></div>
貌似很简单的样子,但是其中遇到的一系列问题还是挺多的?
借花献佛上传代码
?