在线编辑器CKeditor的应用
项目结构如下:

准备工作:http://ckeditor.com/download下载ckeditor(本例中使用的是3.2版本),下载完后,解压拷贝到WebContent目录下,导入smartupload.jar包,用于处理图片和视频的上传。创建upload文件夹用于存放图片和上传的视频。
①修改ckeditor目录下的config.js文件
CKEDITOR.editorConfig = function( config ){// Define changes to default configuration here. For example:// config.language = 'fr';// config.uiColor = '#AADC6E';config.language='zh-cn';//配置语言config.uiColor='#FFF';//背景颜色config.width="auto";//宽度config.height='300px';//高度config.skin='office2003';config.toolbar='Full';//工具栏风格Full,Basicconfig.font_names='宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;'+config.font_names;//将中文字体添加到字体列表};
②index.jsp页面如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>在线编辑器CKeditor的应用</title></head><script type="text/javascript" src="<%=basePath%>ckeditor/ckeditor.js"></script><body><h2>在线编辑器CKeditor的应用</h2><form action="CKeditorContextSave" method="post" onsubmit="return checkEditor()"><textarea name="editor2" id="editor2" rows="10" cols="80"></textarea><br/><input type="submit" value="提交"/></form></body><!-- 注意此处javascript代码要在后面,不然会找不到editor2 --><script type="text/javascript">CKEDITOR.replace('editor2',{filebrowserImageUploadUrl:'<%=basePath%>fileUpload?type=image',filebrowserFlashUploadUrl:'<%=basePath%>fileUpload?type=flash'});function checkEditor(){var editor_data = CKEDITOR.instances.editor2.getData();if(editor_data == ""){alert("编辑器内容不能为空,请输入具体内容后提交");return false;}elsereturn true;}</script></html>
③CKeditorFileUpload.java代码如下:(处理图片和视频的上传)
package com.servlet;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletConfig;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.lxh.smart.SmartUpload;public class CKeditorFileUpload extends HttpServlet{@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {doPost(req, resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {resp.setContentType("text/html");PrintWriter out = resp.getWriter();resp.setCharacterEncoding("utf-8");req.setCharacterEncoding("utf-8");StringBuffer sb = new StringBuffer();sb.append("<script type=\"text/javascript\">\n");String type=req.getParameter("type");String allowList = "rar,zip";String errMsg = "对不起,文件上传失败!";if(type.equalsIgnoreCase("image")){allowList = "gif,jpg,png,bmp,tif";}else if(type.equalsIgnoreCase("video")){allowList = "flv";}else if(type.equalsIgnoreCase("flash")){allowList = "swf";}String basePath = getServletContext().getRealPath("/upload").replaceAll("\\\\", "/");try {ServletConfig config = getServletConfig();SmartUpload mySmartUpload = new SmartUpload();mySmartUpload.initialize(config,req,resp);mySmartUpload.setAllowedFilesList(allowList);mySmartUpload.upload();//实现文件上传if(mySmartUpload.getFiles().getFile(0).getFileName().trim().length()>0){System.out.println(new String(mySmartUpload.getFiles().getFile(0).getFileName().getBytes(),"utf-8"));String fileName = String.valueOf(System.currentTimeMillis())+"."+mySmartUpload.getFiles().getFile(0).getFileExt();mySmartUpload.getFiles().getFile(0).saveAs(basePath+"/"+fileName);//上传成功后返回文件的引用地址sb.append("window.parent.CKEDITOR.tools.callFunction(1,'"+req.getContextPath()+"/upload/"+fileName+"');\n");}else{//为选择上传文件时提示错误信息errMsg = "对不起,文件不能为空,请选择文件后上传!";errMsg = new String(errMsg.getBytes(),"utf-8");sb.append("window.parent.CKEDITOR.tools.callFunction(1,'"+errMsg+"');\n");}} catch (Exception e) {e.printStackTrace();errMsg = new String(errMsg.getBytes(),"iso8859-1");sb.append("window.parent.CKEDITOR.tools.callFunction(1,'"+errMsg+"');\n");}sb.append("</script>\n");out.println(sb.toString());out.flush();out.close();}}
④CKeditorContextSave.java代码如下:(将输入的内容保存后显示,此处实例没保存直接显示)
package com.servlet;import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;public class CKeditorContextSave extends HttpServlet{@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {doPost(req, resp);}protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException ,IOException {req.setCharacterEncoding("utf-8");String context = req.getParameter("editor2");System.out.println(context);req.setAttribute("context", context);req.getRequestDispatcher("process.jsp").forward(req, resp);};}
⑤web.xml文件:
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <servlet> <servlet-name>CKeditorFileUpload</servlet-name> <servlet-class>com.servlet.CKeditorFileUpload</servlet-class> </servlet> <servlet-mapping> <servlet-name>CKeditorFileUpload</servlet-name> <url-pattern>/fileUpload</url-pattern> </servlet-mapping> <servlet> <servlet-name>CKeditorContextSave</servlet-name> <servlet-class>com.servlet.CKeditorContextSave</servlet-class> </servlet> <servlet-mapping> <servlet-name>CKeditorContextSave</servlet-name> <url-pattern>/CKeditorContextSave</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>/index.jsp</welcome-file> </welcome-file-list></web-app>
⑥process.jsp代码如下:(仅用于显示输入的内容)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title></head><body><%String context = (String)request.getAttribute("context");out.println(context);%></body></html>
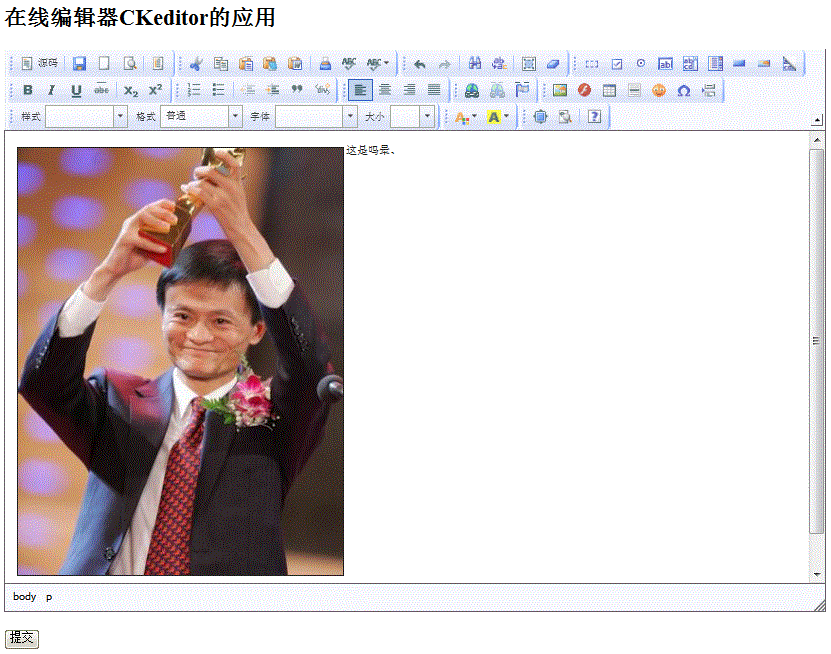
⑦效果如下:

点击提交后:
