【我的应用架构系列】(二)自定义控件开发
【前言】Android为开发者提供了很多视图控件,从TextView,ImageView到ViewPager等,按理说似乎我们也已经够用了,其实不然,我们在做大型项目的时候,难免会遇到各种各样的UI需求,又或者这些需求上很多地方用到的UI控件系统自带的控件无法完全满足,所以我们就需要封装自定义的视图控件。如何封装?大致的方向便是组合或继承系统控件以满足需求。
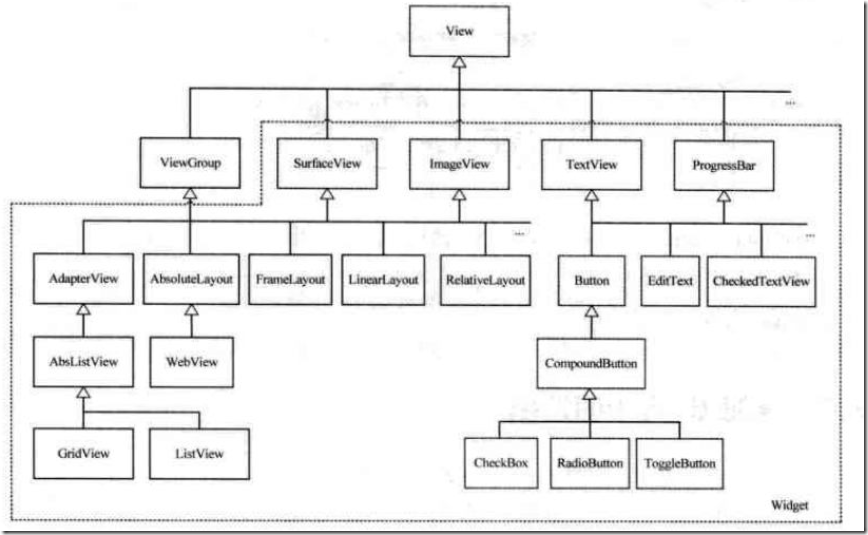
如下图所示,在开发自定义的控件之前,想让我们来认识一下Android的View层次结构:

简而言之,Android如此的View层次结构正是设计模式的一种---组合模式。
如何开发自定义控件?
众所周知,Android的界面布局有两种方式,XML布局和在java文件里硬编码布局。这两种方式各有特点,XML布局能做到视图和逻辑最大程度的分离,能让代码结构更清晰,更易于维护和修改,而硬编码相比更加麻烦,不易于维护,但是有个好处就是速度快。(为什么?因为XML布局归根结底是会被DecoderView解析并绘制,这个过程整个XML布局的树型结构会从上到下的被解析)。但是在大型的项目开发中,我们通常还是习惯用XML布局来解决UI开发。
所以,第一个关键就是,为了让我们的自定义控件更加通用和易用,自定义控件必须支持能在XML文件被使用和解析。所以,我们在自定义控件编写的时候,必须实现一个带AttributeSet类型参数的构造函数,这样我们的控件才能在XML文件中正常使用。
public MyImageView(Context context, AttributeSet attrs) { super(context, attrs); TypedArray array = context.obtainStyledAttributes(attrs, R.attr.accountType); //TODO array.recycle(); }