帮忙看看怎么布局几张图片
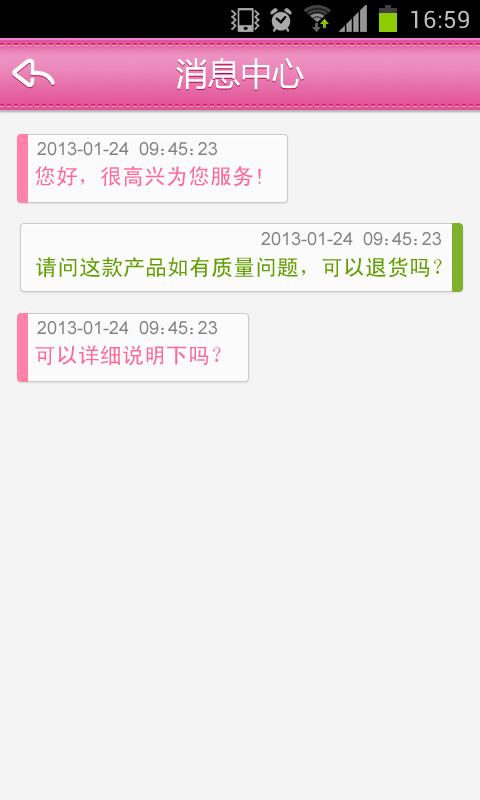
效果图:
资源图片:
图片1
图片2
图片3
图片4
图片5
页面代码肿么写啊....... css?div?布局
[解决办法]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.tonghua1,.tonghua2{clear:both;min-width:240px; max-width:480px;}
.bg1{background:url(http://img.my.csdn.net/uploads/201304/02/1364866735_8840.png) no-repeat left top;height:76px;float:left;padding-left:15px;}
.bg1R{background:url(http://img.my.csdn.net/uploads/201304/01/1364787857_5361.png) no-repeat right top;width:15px;float:left;height:76px;}
.bg2{background:url(http://img.my.csdn.net/uploads/201304/02/1364866749_2858.png) no-repeat right top;height:76px;float:right;padding-right:15px;}
.bg2R{background:url(http://img.my.csdn.net/uploads/201304/01/1364787862_3051.png) no-repeat left top;width:15px;float:right;height:76px;}
.time{font-size:14px;color:#b0b0b0;}
.tonghua2 .time{text-align:right;}
.talk{font-size:16px;font-weight:bold;}
.tonghua1 .talk{color:#fe709e;}
.tonghua2 .talk{color:#87b741;}
</style>
</head>
<body>
<div class="tonghua1">
<div class="bg1">
<div class="time">2013-4-1 09:46:50</div>
<div class="talk">你好</div>
</div>
<div class="bg1R"></div>
</div>
<div class="tonghua2">
<div class="bg2">
<div class="time">2013-4-1 09:46:50</div>
<div class="talk">你好</div>
</div>
<div class="bg2R"></div>
</div>
</body>
</html>