html+css+js实现简易的xp window界面
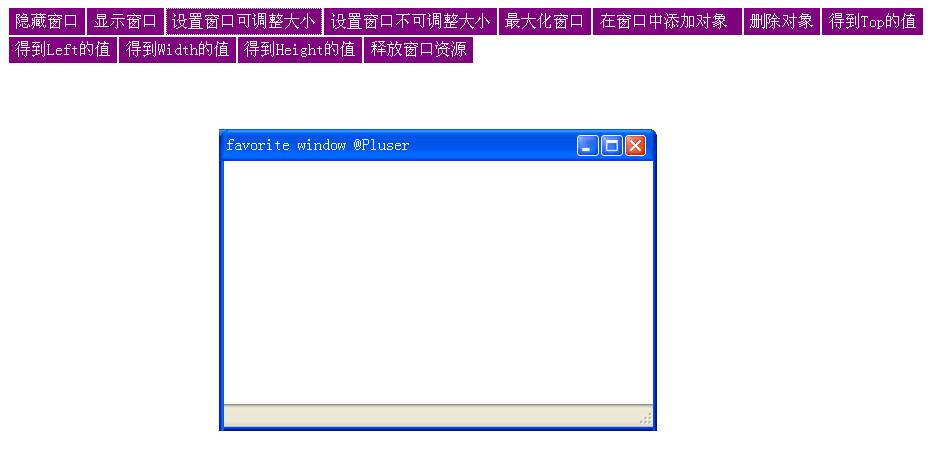
XP WINDOW 由细小图片组成的,共有几十个小图片,拼出一个完整的xp window界面!
XP WINDOW仅用来联系html+css+js的知识,不足之处请见谅!
代码地址:(代码可优化,此代码在IE8上测试无问题,其他浏览器未测试)
http://download.csdn.net/detail/hai8902882/5205746

//JS代码,mywindow.js
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=GB2312"><title>Insert title here</title><!-- call mywindow external file(.css, .js) --><link rel="stylesheet" href="mywindow.css" type="text/css" /><script language="JavaScript" src="mywindow.js"> </script><style> /* set button style, use list as button */li {float: left;display: inline;white-space: nowrap;border: 0 solid white;border-right-width: 2px;border-bottom-width: 10px;}/* set <a> style */a {background-color: purple;color: white;text-decoration: none;padding: 4px 6px;}/* set hover of <a> */a:hover {background-color: #FF5500;}</style></head><body><!-- set list button --><ul><li><a href="#" onclick="hiddenWindow();">隐藏窗口</a></li> <li><a href="#" onclick="showWindow();">显示窗口</a></li><li><a href="#" onclick="setAdjust(true);">设置窗口可调整大小</a></li> <li><a href="#" onclick="setAdjust(false);">设置窗口不可调整大小</a></li><li><a href="#" onclick="showMaxSize();">最大化窗口</a></li><li><a href="#" onclick="addObject();">在窗口中添加对象 </a></li><li><a href="#" onclick="deleteObject();">删除对象</a></li><li><a href="#" onclick="getTop();">得到Top的值</a></li><li><a href="#" onclick="getLeft();">得到Left的值</a></li><li><a href="#" onclick="getWidth();">得到Width的值</a></li><li><a href="#" onclick="getHeight();">得到Height的值</a></li><li><a href="#" onclick="removeWindow();">释放窗口资源</a></li></ul><br> <!-- create MyWindow, and create function --><script type="text/javascript">// create MyWindow variable var myWindow = new MyWindow("favorite window", 150, 250, 600, 400); /* * set onclick function */function hiddenWindow() {myWindow.hidden();}function showWindow() {myWindow.show();}function setAdjust(adj) {myWindow.setAdjust(adj);}function showMaxSize() {myWindow.showMaxSize();}function getTop() {myWindow.getTop();}function getLeft() {myWindow.getLeft();}function getWidth() {myWindow.getWidth();}function getHeight() {myWindow.getHeight();}function removeWindow() {myWindow.removeWindow();}function addObject() {var s = prompt("请输入您要添加的对象", "HTML Tag");myWindow.addObject(s);}function deleteObject() {myWindow.deleteObject();}</script></body></html>