新手求问一个CSS布局的问题,Dreamweaver里预览正确,用不同浏览器打开就有不同效果
自学了HTML和CSS。请教各路高手,我在文件index.php中做了个选项卡,用了onMouseOver这个属性。测试时发现,有时候得到的效果是想要的,有时候会有偏差,列举在下面。
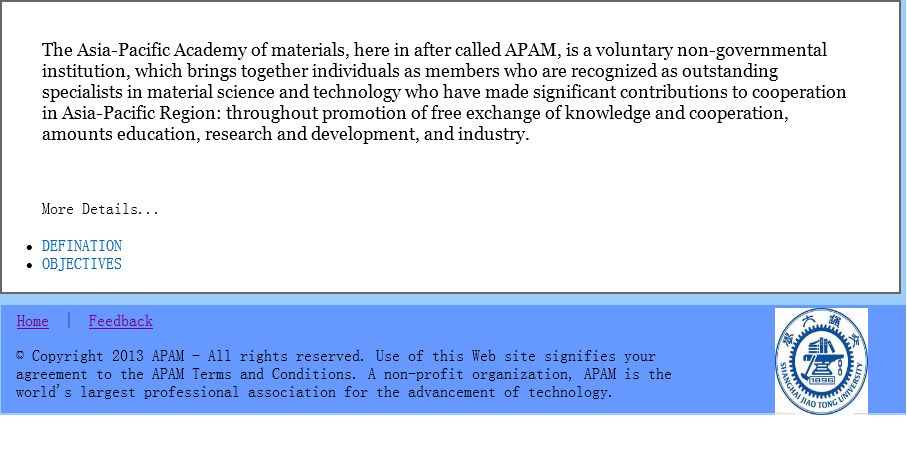
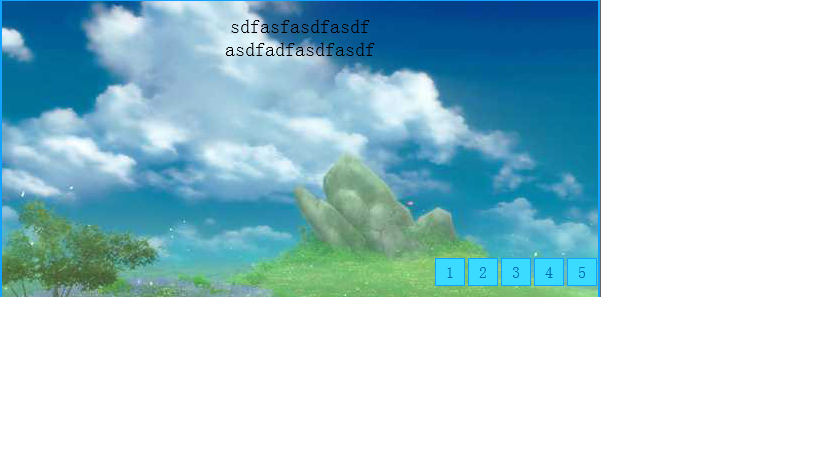
1. 在Dreamweaver中预览或在IE浏览器、百度浏览器中输入localhost/index.php(环境已经搭建好了),都可以得到想要的结果。如图。

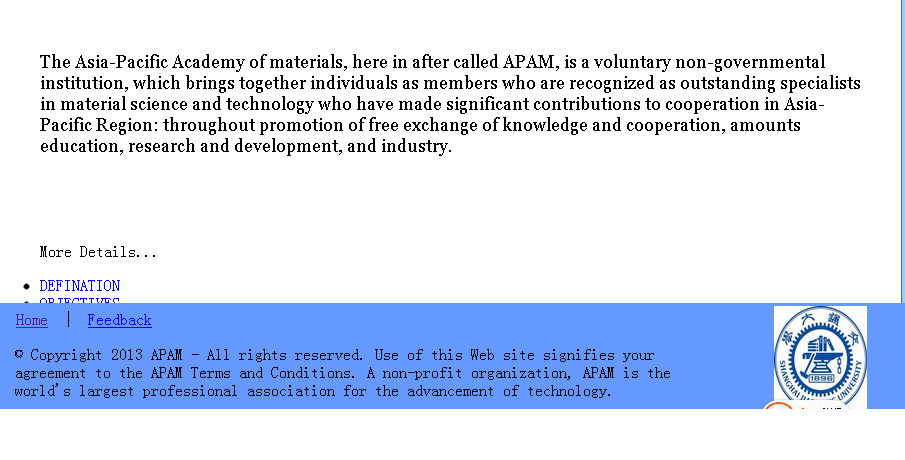
2. 但是在360浏览器中一直得不到想要的结果,刚刚又发现,如果把index.php另存为index.html后,再用浏览器直接打开,无论什么浏览器也得不到预期结果。错误的情况如下图。

请教这是为什么啊?如果方便的话拜托把原理也说说吧,感激不尽!
[解决办法]
没代码,无法给你分析,依赖工具遇到这种情况太正常了,还是把浮躁的心收起来,打打基础,弄明白html4标准标签及标准样式才行
[解决办法]
Dreamweaver这玩意……从来没用过
使用Dreamweaver的熟悉过程,花费的时间和精力,完全足够编写代码了。
比如用记事本直接编写。
PS
对于Dreamweaver来说,不用“学习”这个词,仅仅用“熟悉”这个词。