想准确方便把TextBlock放置到底图上?请前辈指导!
开发环境:vs2010+Silverlight。
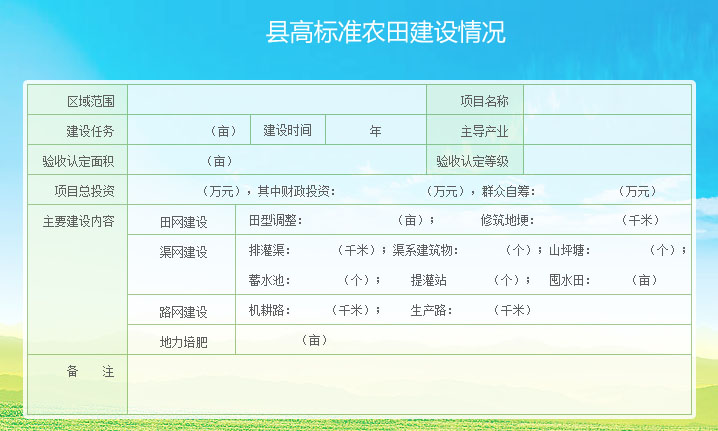
背景:放置了一个底图,上面放置很多TextBlock。
问题:想准确方便把TextBlock放置到底图上,请前辈指导!(我现在是把图划分为多行多列,然后把TextBlock放到哪行哪列上去,这样感谢调整一个表要很多时间)。
下面是我的图片和代码:
<Grid.RowDefinitions>
<RowDefinition Height="80"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30" />
<RowDefinition Height="30" />
<RowDefinition Height="30" />
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30" />
<RowDefinition Height="30" />
<RowDefinition Height="30" />
<RowDefinition Height="30" />
<RowDefinition Height="30" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding ProjectNam}" Grid.Row="1" Grid.Column="10" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding ConArea}" Grid.Row="3" Grid.Column="3" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding InvAmount}" Grid.Row="1" Grid.Column="13" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding LeadingInd}" Grid.Row="3" Grid.Column="10" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding Year}" Grid.Row="1" Grid.Column="15" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding Remarks}" Grid.Row="1" Grid.Column="16" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding CheAccAre}" Grid.Row="1" Grid.Column="17" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding CheAccGra}" Grid.Row="1" Grid.Column="18" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding CommFinan}" Grid.Row="1" Grid.Column="19" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding CroSeFina}" Grid.Row="1" Grid.Column="20" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding FieAdjust}" Grid.Row="1" Grid.Column="21" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding BuiRidge}" Grid.Row="1" Grid.Column="22" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding IrriDrai}" Grid.Row="1" Grid.Column="23" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding CanalStr}" Grid.Row="1" Grid.Column="24" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding HillArea}" Grid.Row="1" Grid.Column="25" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding WatIntCr}" Grid.Row="1" Grid.Column="26" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding BriWatSta}" Grid.Row="1" Grid.Column="27" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding StoPadFie}" Grid.Row="1" Grid.Column="28" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding Other}" Grid.Row="1" Grid.Column="29" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding TillWay}" Grid.Row="1" Grid.Column="30" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding YieWay}" Grid.Row="1" Grid.Column="31" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding FerFarm}" Grid.Row="1" Grid.Column="32" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="{Binding yesno}" Grid.Row="1" Grid.Column="33" HorizontalAlignment="Center" VerticalAlignment="Center" />
[解决办法]
建议别将这些放在同一层级。
可以使用Grid+内层StackPanel或者Grid+Grid的方式去排版。