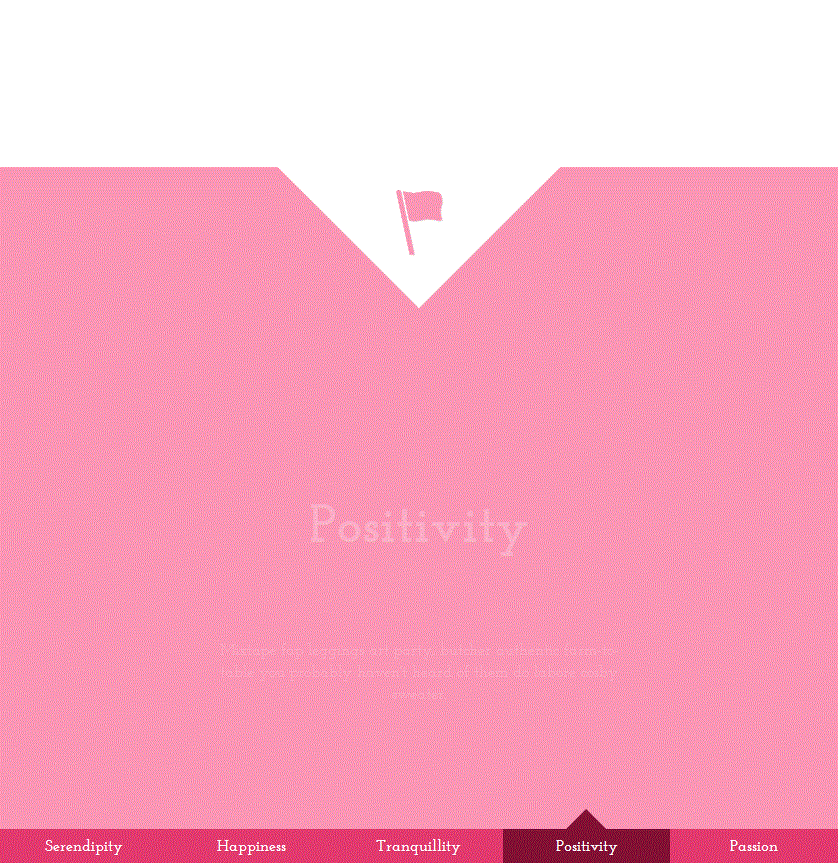
纯css 应用使得网站各个模块切换 平滑过渡
首先创建一个百分百的 layout?然后创建各个panel layout
然后应用按钮加上平滑过渡效果?这样会使得网页更加丰富生动
?
<div name="radio-set" checked="checked" id="st-control-1"/> <a href="#st-panel-1">Serendipity</a> <input type="radio" name="radio-set" id="st-control-2"/> <a href="#st-panel-2">Happiness</a> <input type="radio" name="radio-set" id="st-control-3"/> <a href="#st-panel-3">Tranquillity</a> <input type="radio" name="radio-set" id="st-control-4"/> <a href="#st-panel-4">Positivity</a> <input type="radio" name="radio-set" id="st-control-5"/> <a href="#st-panel-5">Passion</a> <div id="st-panel-1"> <div data-icon="H"></div> <h2>Serendipity</h2> <p>Banksy adipisicing eiusmod banh mi sed...</p> </section> <section id="st-panel-2"> <!-- ... --> </section> <!-- ... st-panel-3, st-panel-4, st-panel-5 --> </div><!-- // st-scroll --> </div><!-- // st-container -->
?
?
?
body { overflow: auto;}.st-container > input{ display: none;}@media screen and (max-width: 520px) { .st-panel h2 { font-size: 42px; } .st-panel p { width: 90%; left: 5%; margin-top: 0; } .st-container > a { font-size: 13px; }} @media screen and (max-width: 360px) { .st-container > a { font-size: 10px; } .st-deco{ width: 120px; height: 120px; margin-left: -60px; } [data-icon]:after { font-size: 60px; transform: rotate(-45deg) translateY(15%); }}.st-container { position: absolute; width: 100%; height: 100%; top: 0; left: 0; font-family: 'Josefin Slab', 'Myriad Pro', Arial, sans-serif;}.st-container > input,.st-container > a { position: fixed; bottom: 0px; width: 20%; cursor: pointer; font-size: 16px; height: 34px; line-height: 34px;} .st-container > input { opacity: 0; z-index: 1000;} .st-container > a { z-index: 10; font-weight: 700; background: #e23a6e; color: #fff; text-align: center; text-shadow: 1px 1px 1px rgba(151,24,64,0.2);}?
?
源码 下载
?