字体大小在不同浏览器不同
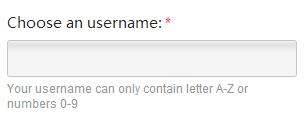
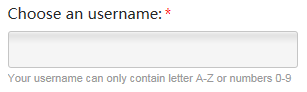
看图中最下面的小文字:
这个谷歌、搜狗的效果(换行了)
这是IE、火狐效果(没有换行)
相同的css: color:#999999; font-size:11px; font-family:Arial, Helvetica, sans-serif;
为什么效果不一样????????????
css
[解决办法]
客户端无法完全控制,基本做到不爆框就行
例如我给老妈用的电脑就帮她把默认字体调大了……
[解决办法]
http://blog.csdn.net/emoheshang/article/details/5565628
这是别人的文章,大体意思就是chrome为了显示清楚,不支持小于12px的字体!
[解决办法]
没有办法吧,浏览器上用户可以指定字体。同样的浏览器在不同的用户那里显示效果也是不一致的。