七牛云存储的使用心得
然后在不同的url后面添加后缀即可,以这篇游记中的图片为例:
http://chanyouji.com/trips/26132#nt/824288
用前面定义的display做后缀,就是800的:
http://cyj.qiniudn.com/26132/1361648096426p17k483tdvikvpoq14tu1ssr13ssp.jpg-display
而改一下后缀display_ll,这张就变成500的:
http://cyj.qiniudn.com/26132/1361648096426p17k483tdvikvpoq14tu1ssr13ssp.jpg-display_ll
通过这个特性,我们还能够特别真对高清的ipad屏幕,输出最大规格的图片,让用户在浏览的时候有最好的视觉体验。
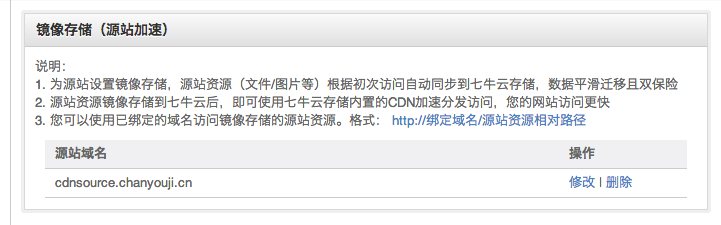
4. 镜像存储(源站加速)
除了云存储以外,七牛还支持传统CDN的镜像存储,只需要在后台配置一下源站即可:
然后只需要在rails的配置文件里面修改一下 config.action_controller.asset_host , 蝉游记网站上的js和css等静态资源就很方便地迁移过来了。
除了上面提到的几个特性外,我们还使用了图片自动旋转、缩略图预生成等七牛独有的特性,而这些特性不少都是我们实际使用过程中遇到的需求,然后他们很快就实现并且上线了。总之七牛云存储提供了各种便捷的功能,如果你的应用有大量的存储或者图片处理需求,不妨试用看看了。
?