列表中的记录上下移动-扩展(移动之后继续保持选择状态)
继上一篇列表中的记录上下移动之后的一个扩展
在某一条纪录上下移动之后,继续保持纪录处于选中状态
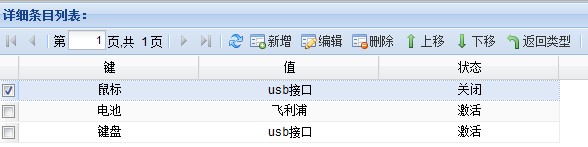
移动前:
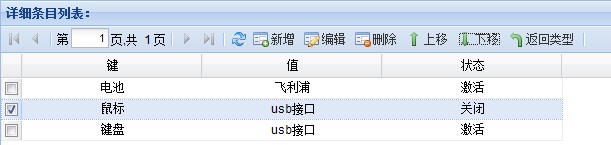
向下移动后:?
在 liteBean中定义一个 int类型的数值,用来纪录每次选中的时候,该纪录的行数列
private int index;
?在上移的Action中添加以下内容
//上移成功之后 给index赋值为选中条目的上一个行序列index = grid.getSelections()[0]-1;//把行序列值赋值给客户端的num,num用于客户端页面加载的时候默认选中的行序列Browser.execClientScript("num="+index+";");?在下移的Action中添加以下内容
//下移成功之后 给index赋值为选中条目的下一个行序列index = grid.getSelections()[0]+1;//把行序列值赋值给客户端的num,num用于客户端页面加载的时候默认选中的行序列Browser.execClientScript("num="+index+";");?在页面的</w:page>与</f:view>之间添加以下js
</w:page> <script>var num;Ext.onReady(function(){ gridJsvar.store.on('load',function(){ gridJsvar.selModel.selectRow(num); });}); </script></f:view>?