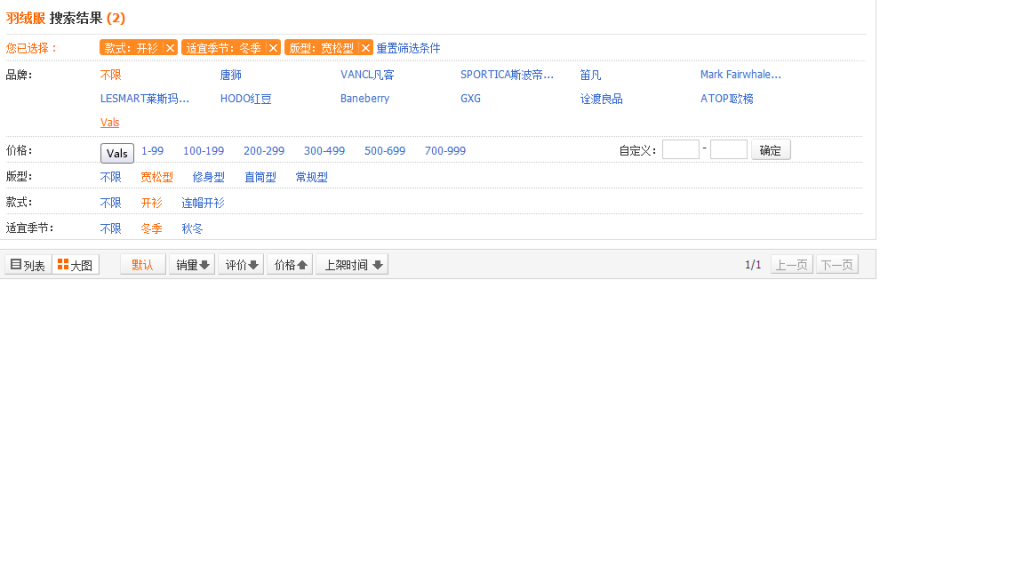
如何做这样的搜索求思路
如图:
怎么实现点击后记录下文本颜色,而且点击其他后颜色又恢复?是用什么实现的?
这是我弄得网站上的一个例子,和你的要求应该是类似!!
下面是链接地址:
http://www.ycee.cn/school/index.aspx
实现思路是,每一个搜索条件都是一个链接,
<ul>
<li style="border-left: none;"><a href="index.aspx?zyid=<%=zyid %>&classifyid=<%=classifyid %>&ds=91">
北京市</a></li>
<li><a href="index.aspx?zyid=<%=zyid %>&classifyid=<%=classifyid %>&ds=92">天津市</a></li>
<li><a href="index.aspx?zyid=<%=zyid %>&classifyid=<%=classifyid %>&ds=93">河北省</a></li>
<li><a href="index.aspx?zyid=<%=zyid %>&classifyid=<%=classifyid %>&ds=94">山东省</a></li>
<li><a href="index.aspx?zyid=<%=zyid %>&classifyid=<%=classifyid %>&ds=95">河南省</a></li>
<li><a href="index.aspx?zyid=<%=zyid %>&classifyid=<%=classifyid %>&ds=96">山西省</a></li>
<li><a href="index.aspx?zyid=<%=zyid %>&classifyid=<%=classifyid %>&ds=97">内蒙古自治区</a></li>
</ul>
每一次的点击都在后台执行方法,获取a链接传递的值,就可以实现查询了!
前台颜色的实现是通过获取每一次的浏览器中地址中传递参数来实现的,代码如下
var arg;
var zyid;
var classifyid;
var ds;
var type;
var od;
//得到浏览器参数
function GetUrlParms() {
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for (var i = 0; i < pairs.length; i++) {
var pos = pairs[i].indexOf('=');
if (pos == -1) continue;
var argname = pairs[i].substring(0, pos);
var value = pairs[i].substring(pos + 1);
args[argname] = unescape(value);
}
return args;
}
//获取浏览器参数
arg = GetUrlParms();
zyid = arg["zyid"];
classifyid = arg["classifyid"];
ds = arg["ds"];
type = arg["type"];
od = arg["od"];
每一个搜索条件都对应不同的浏览器参数,通过判断来为搜索条件改变样式!!
总之,思路大约就是这样,中间涉及的东西有点多,自己多研究吧!!
[解决办法]
用jq的toggleClass函数即可
[解决办法]
通过数据字典加载条件项
通过点击传参和追加选中css