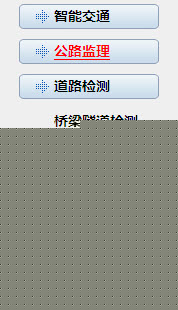
ul li嵌套后IE7 IE6均出错
HTML代码如下:


<li><a href="#">桥梁隧道检测</a>
<ul class="service_list3">
<li><a href="#">智能交通</a></li>
<li><a href="#">公路监理</a></li>
<li><a href="#">道路检测</a></li>
</ul>
</li>
<li><a href="#">环境检测</a></li>
<li><a href="#">工程计咨询</a></li>
</ul>
[解决办法]
用一个li包起来,确保html格式正确
<ul class="service_list2">
<li><a href="#">智能交通</a></li>
<li><a href="#">公路监理</a></li>
<li><a href="#">道路检测</a></li>
<li><a href="#">桥梁隧道检测</a></li>
<li>
<ul class="service_list3">
<li><a href="#">智能交通</a></li>
<li><a href="#">公路监理</a></li>
<li><a href="#">道路检测</a></li>
</ul>
</li>
<li><a href="#">环境检测</a></li>
<li><a href="#">工程计咨询</a></li>
</ul>