使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能(三)
假如你有一个购物类的网站,那么你如何给你的客户来推荐产品呢?这个功能在很多电商类网站都有,那么,通过SQL Server Analysis Services的数据挖掘功能,你也可以轻松的来构建类似的功能。
将分为三个部分来演示如何实现这个功能。
1.构建挖掘模型
2.为挖掘模型编写服务接口
3.开发简单的前端应用
此篇在上两篇已经构建好挖掘模型和服务层的基础之上,介绍如何构构建简单的前端应用来做商品推荐功能。
由于我们用的是Web服务的方法来封装挖掘模型的查询,所以理论上这个服务可以被很多客户端应用程序访问,比如ASP.NET, winform和WPF等,这里我们选择Silverlight 5。
Silverlight 5是跟FLASH差不多的东西,是微软平台下的RIA方案。在这个平台下我们可以通过XAML开发出绚丽的应用程序。
虽然它的光辉已经快被HTML5所掩盖,而且微软也停止了后续版本的更新,全力的投入到HTML5中,但是HTML5成型还尚早,在企业开发中,Silverlight还是有十足的魅力和足够的优势以及强大的开发工具支持。
当然,如果你得项目是ASP.NET或者其它类型的项目,那么也可以参考此篇来进行操作。实际上此篇对于一个有经验的前端开发人员意义不大,因为这里主要讲的是如何调用一个Web服务。但作为一个系列考虑到每个人的侧重点都不同,为了做一个整体的介绍,所以这里还将细致到每一步的操作。
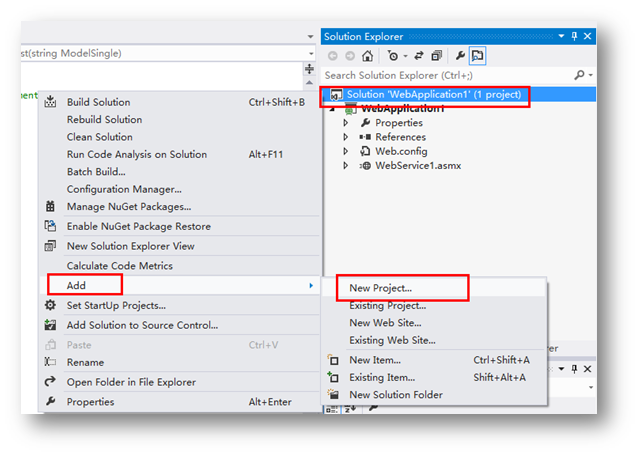
打开上一篇中建立的项目,右键项目上方的解决方案名称,菜单中选择Add->New Project。

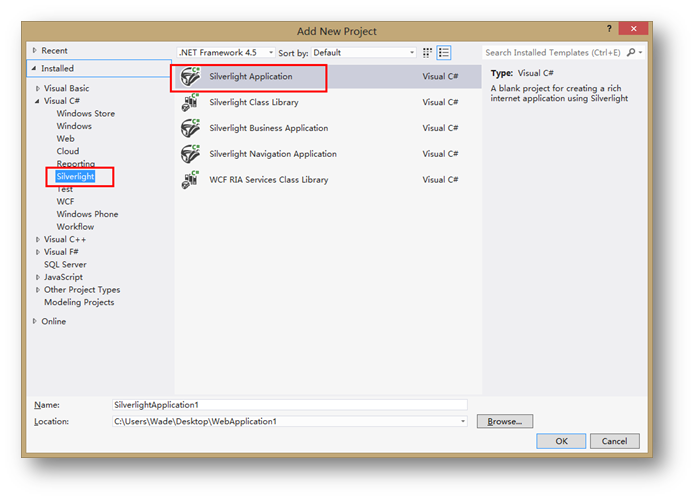
选择Silverlight Application,点OK。

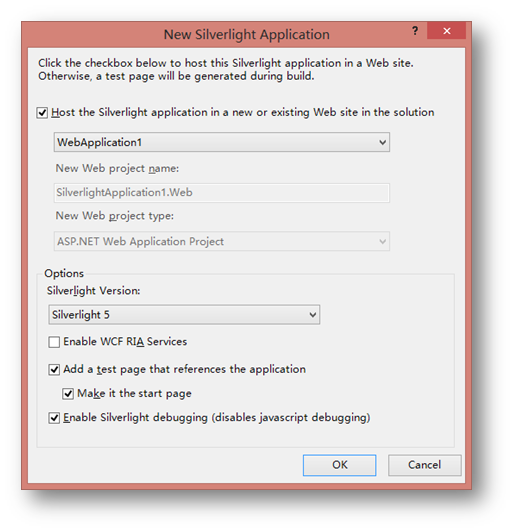
然后指定Silverlight的版本,这里默认直接点OK就可以。

然后可以看到一个新的Silverlight项目被添加到解决方案中。

接下来添加服务引用,就是引用上一篇中创建的服务。

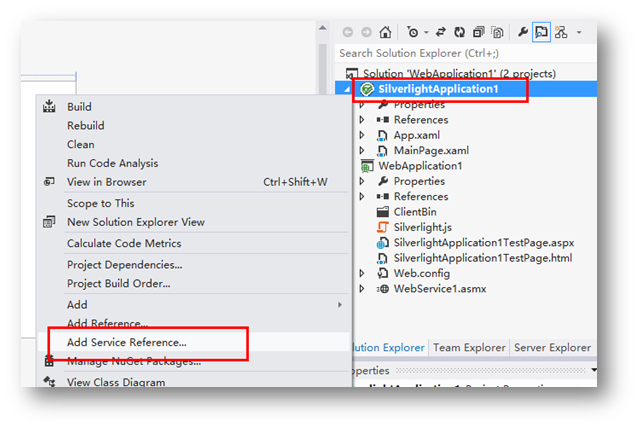
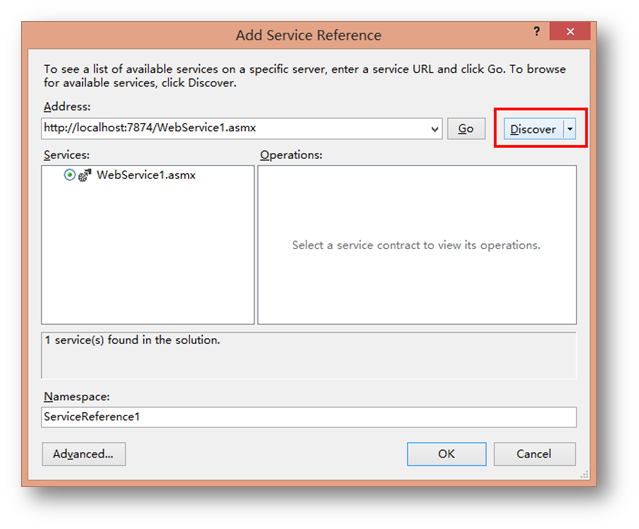
右键Silverlight项目,选择Add Service Reference。

由于服务所在的项目和Silverlight项目在同以解决方案下,所以这里直接点击Discover就可以自动找到上一篇中建立的服务的地址。

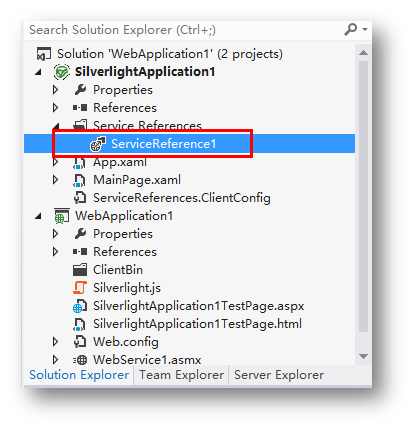
点击OK后,可以在 Solution Explorer中看到一个服务引用被添加了进来。
正如上一篇介绍,系统根据服务的SOAP协议里定义的内容,在本地自动生成了一个代理类,这样Silverlight端就可以像调用本地的方法一样来调用 Web服务里的内容。

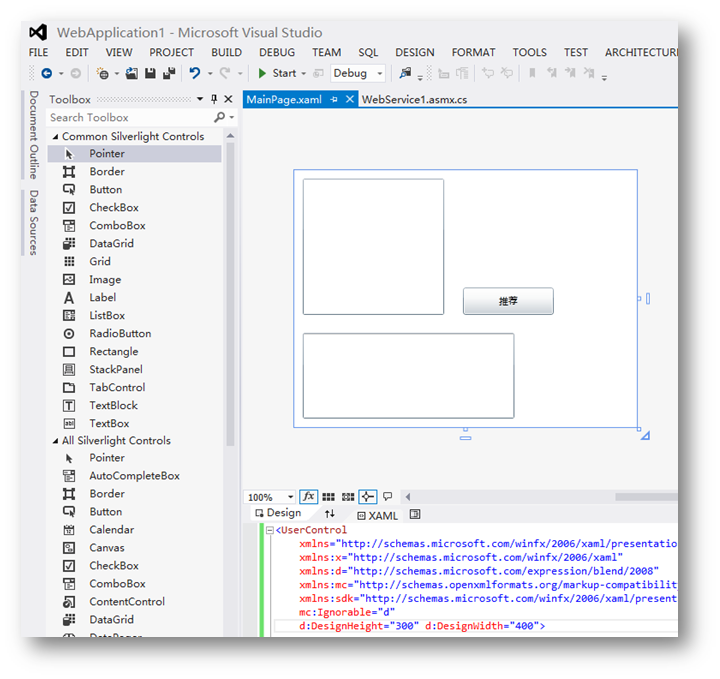
然后,在Silverlight简单放几个空间。如图,首先放置一个ListBox控件来让用户选择已经购买了什么产品。在一个电商网站中,这里就相当于一个购物车,里面记录了用户已经选择了什么商品。
在ListBox右面放置一个按钮,通过单击这个按钮触发预测的查询。后台的代码将调用Web服务来访问挖掘模型做预测从而返回推荐数据。
最后在下面放置一个DataGrid控件,这里面接收Web服务返回的推荐结果集。
下面的前端XAML代码供大家参考,前面界面拖拽的控件都会有对应的XAML代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk" x:Class="SilverlightApplication1.MainPage"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<ListBox x:Name="lbProduct" HorizontalAlignment="Left" Height="159" Margin="10,10,0,0" VerticalAlignment="Top" Width="165" SelectionMode="Multiple"/>
<sdk:DataGrid x:Name="dgResult" HorizontalAlignment="Left" Height="100" Margin="10,190,0,0" VerticalAlignment="Top" Width="247"/>
<Button x:Name="btnStart" Content="推荐" HorizontalAlignment="Left" Height="32" Margin="197,137,0,0" VerticalAlignment="Top" Width="106"/>
</Grid>
</UserControl>
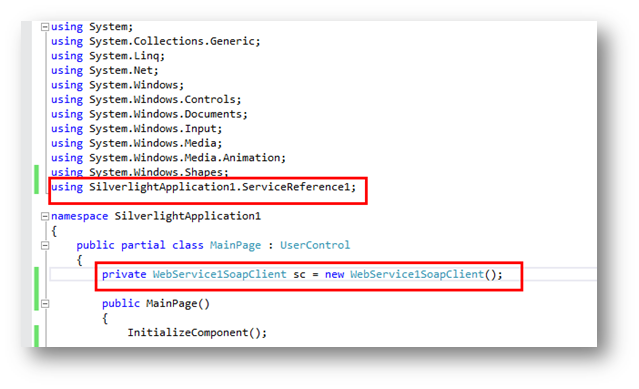
然后,进入到界面的代码模式中。

主要是要添加服务引用的命名空间,然后在类里声明并且实例化访问服务需要用到的SoapClient类。
然后,在代码模式的类里面,添加如下代码:
public MainPage()
{
InitializeComponent();
List<string> ProdSource = new List<string>();
ProdSource.Add("Touring Tire");
ProdSource.Add("Touring Tire Tube");
ProdSource.Add("Water Bottle");
ProdSource.Add("Bike Wash");
ProdSource.Add("Classic Vest");
ProdSource.Add("Cycling Cap");
ProdSource.Add("HL Road Tire");
ProdSource.Add("Hydration Pack");
ProdSource.Add("LL Road Tire");
lbProduct.ItemsSource = ProdSource;
btnStart.Click += btnStart_Click;
sc.GetModelResultCompleted += sc_GetModelResultCompleted;
}
void sc_GetModelResultCompleted(object sender, GetModelResultCompletedEventArgs e)
{
dgResult.ItemsSource = e.Result;
}
void btnStart_Click(object sender, RoutedEventArgs e)
{
ArrayOfString modelList=new ArrayOfString();
foreach (object item in lbProduct.SelectedItems)
{
modelList.Add(item.ToString());
}
sc.GetModelResultAsync(modelList);
}
在构造函数中,为了简便我手动的添加了几个可选的商品。实际项目中这里应该从数据库里加在商品列表,这里只做简单演示。有兴趣的朋友可以自己试一下从Adventure Works的产品表里读取。
由于Silverlight调用服务的方式是异步的,所以需要首先指定服务调用完成后,"跳转"到哪个方法来对服务的结果进行处理。
然后在按钮的Click事件里,组织好需要传递的商品列表参数,通过调用GetModelResultAsync方法开始对服务进行调用。
留意下前篇服务定义中接收的参数是List,在客户端这边被自动转成了ArrarOfString。
添加完如上代码之后,就可以通过前段界面测试下我们的预测查询了。

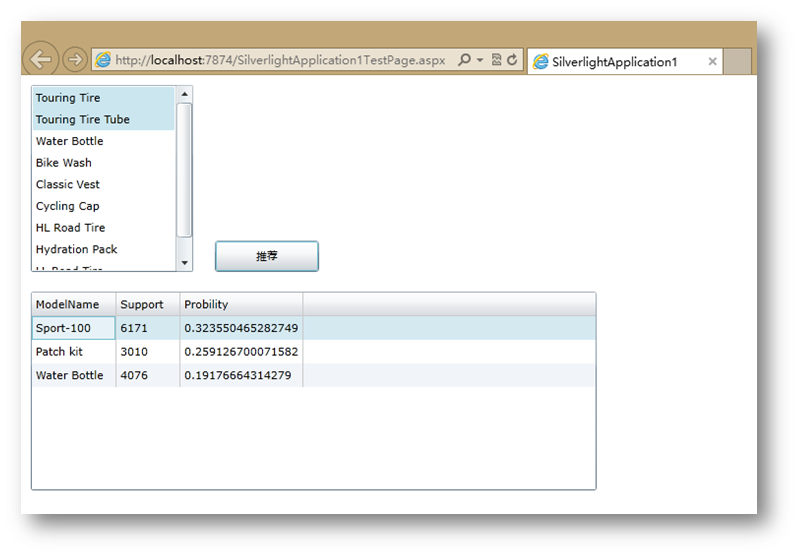
我们可以看到通过选择不同的商品,基于挖掘模型,会给我们推荐不同的产品。
至此这个简单的前端应用就开发完毕了。这个应用很简单,但是大家可以参考这个方法来将其加入到自己的功能体系当中。
关于通过关联规则来做产品推荐的功能,这一系列的随笔终于告一段落。不得不说,这三篇中每一篇都很粗很杂,但希望通过这些简单的模型,能给大家以启发,如何把类似的功能加入到自己的网站或者系统当中。
就这个预测功能,很多平台的处理方法我都感觉过于简单,比如推荐的商品也只只是通过你浏览了一个类目下的产品,那么就不定期的给你推荐同类目下的其它产品,实际上并没有达到很好的推荐效果。而通过挖掘模型中发现的规律,所推荐的商品都是有历史数据根据的,相对来说准确度会更高一些。当然,前提是你已经拥有了足够的海量历史订单数据,正所谓巧妇难为无米之炊,并且这些数据的质量足够高,而且你的业务足够清晰。这些都是一个商业智能项目成败的关键。
希望这三篇能帮到大家。