QLineEdit或者QLabel怎么实现这种效果
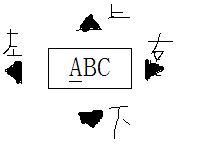
本人打算写一个输入框,只是很简单的只能输入字母的文本框,文本框打算用QLineEdit或者QLabel来实现.不过感觉实现效果有点卡壳,不知道怎么做下去了.效果图如下所示:
上面有上下左右四个按钮,左右两个按钮用来移动光标,光标在当前编辑字母的下面,当光标在某个字母下面的话,就可以通过按上下两个键来调整字母,按照ABCDEFG...的顺序来调整.
问题就是这个光标怎么去实现呢?光标可以根据左右按钮来回移动. 输入框效果 输入框光标下置
[解决办法]
干脆直接用QWidget自绘好了,这样也便于扩展。
[解决办法]
QCursorQWidget::cursor() const;
void QCursor::setPos(const QPoint & p)
[解决办法]
可以试试用html加下划线来模拟这个光标。因为qlabel支持html,这个应该就很简单了。
[解决办法]
再不行就用最笨的方法,在字下面自己画一条线,这也是非常简单的,按钮按下下划线就跟着变化,重画,没什么大问题。