CSS背景图片的有关问题 求大神
CSS背景图片的问题 求大神,我的背景图宽是1100的我直接把他写到了Body里面然后让他居中电脑分辨率小的时候
CSS背景图片的问题 求大神,
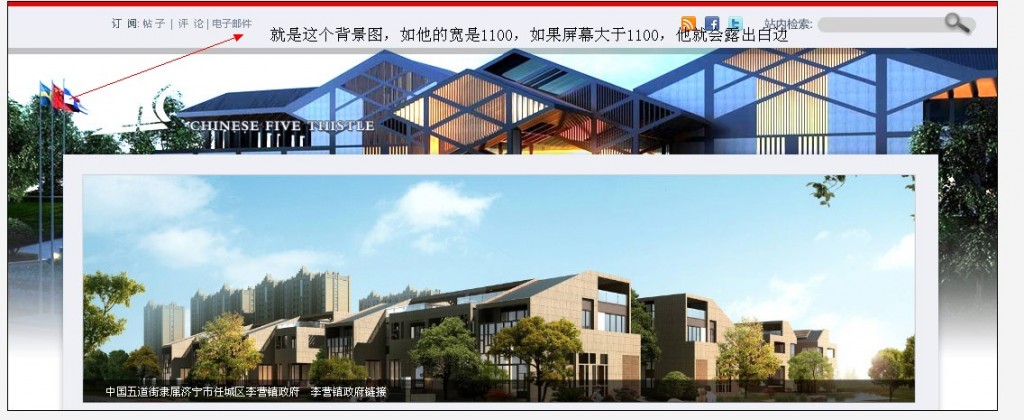
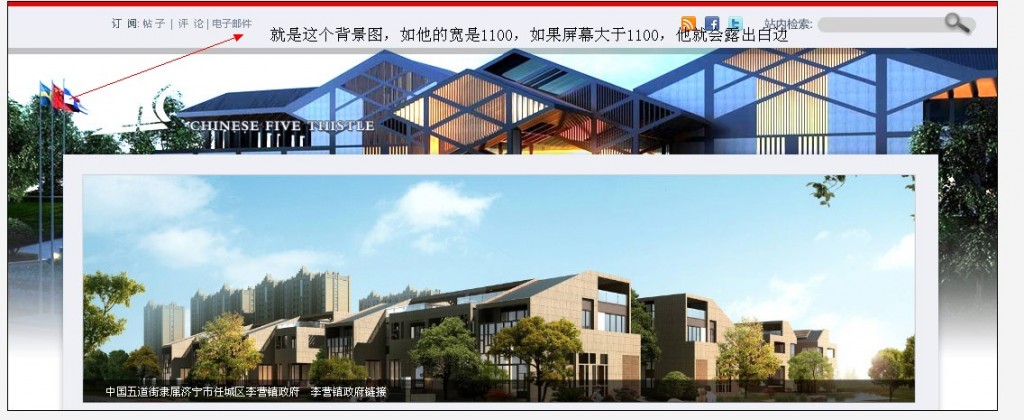
我的背景图宽是1100的 我直接把他写到了Body里面 然后让他居中 电脑分辨率小的时候没问题 但是比如分辨率调的到1440的 这个图的两边就会空出白色 我想让他不管什么样的分辨率都要让他显示满屏幕的一张整图 不要无限重复 求大神 不要弄错 这是一个大背景。
[解决办法]
好办法。不过是css3 的写法 部分浏览器不支持。
有另一个办法 就是把所需要做背景的那个图片提出来 放在某一个层下面。这个层是body 子元素,给这个层设置宽度100%,图片插入这个层中,图片宽度同样是100%;然后绝对定位这个层,并把层次放低一层。
[解决办法]万恶的IE
把下面两句加上,filter是为了兼容IE的
background-size:cover;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader (src='1.jpg',sizingMethod='scale')