css改变选中字体背景色和字体色
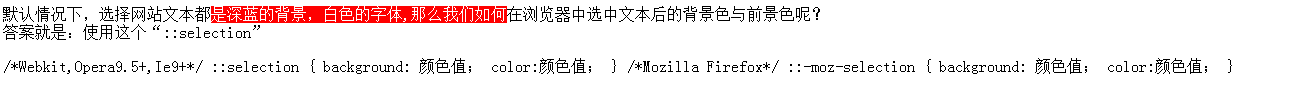
默认情况下,选择网站文本都是深蓝的背景,白色的字体,那么我们如何在浏览器中选中文本后的背景色与前景色呢?
答案就是:使用这个“::selection”
/*Webkit,Opera9.5+,Ie9+*/ ::selection { background: 颜色值; color:颜色值; } /*Mozilla Firefox*/ ::-moz-selection { background: 颜色值; color:颜色值; } 如图:改成背景为红色
??
?
?
?