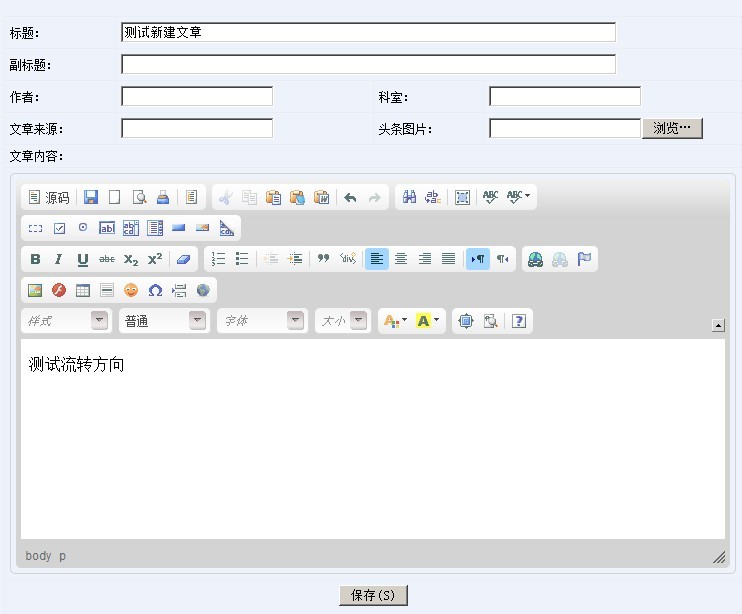
在修改、保存文章页面,怎么直接选择分类
问题1:原来的文章类型,是其它页面@Html.Hidden("TypeId", Request.QueryString["cid"])过来的,现在我想在页面直接选择分类,通过下拉框,就可以出现一个分类列表。
问题2:如果分类列表出来了,但是是中文啊。这里将提交的数据是 int类型: @Html.Hidden("TypeId", Request.QueryString["cid"])
请问该怎么弄,非常感谢
<fieldset>
<legend>文章详细信息</legend>
@if (Model != null)
{
<div id="mydiv" style="display: none; text-align: center">
<img src="@Model.TopImage" id="topimg"/></div>
@Html.HiddenFor(a => a.Id)
}
@Html.Hidden("TypeId", Request.QueryString["cid"])
<table width="100%">
<tr>
<td width="15%">
标题:
</td>
<td colspan="3">@Html.TextBoxFor(a => a.Title, new { style = "width:80%", maxlength = "80" })
@Html.ValidationMessageFor(a => a.Title)
</td>
</tr>
<tr>
<td>
副标题:
</td>
<td colspan="3">@Html.TextBoxFor(a => a.Subtitle, new { style = "width:80%", maxlength = "80" })
</td>
</tr>
<tr>
<td width="15%">
作者:
</td>
<td width="35%">@Html.TextBoxFor(a => a.Author)
</td>
<td width="15%">
科室:
</td>
<td width="35%">@Html.TextBoxFor(a => a.Department)
</td>
</tr>
<tr>
<td>
文章来源:
</td>
<td>@Html.TextBoxFor(a => a.Source, new { maxlength = "50" })
</td>
<td>
头条图片:
@if (Model != null && !string.IsNullOrWhiteSpace(Model.TopImage))
{
<a href="#" onclick="return showTopImage()">查看</a>
}
</td>
<td>
<input type="file" name="timage" />
</td>
</tr>
<tr>
<td colspan="4">
文章内容:
</td>
</tr>
<tr>
<td colspan="4">
@Html.CkEditor("/Content/CkEditor_V361", "Content", Model == null ? null : Model.Content, "/CKHelper/UploadImage")
@Html.ValidationMessageFor(model => model.Content)
</td>
</tr>
<tr>
<td colspan="4" class="center">
<input type="submit" value="保存(S)" accesskey="S" />
</td>
</tr>
</table>
</fieldset>
@Html.DropDownListFor(model => model.Column_Id, (IEnumerable<SelectListItem>)ViewData["PList"])
ViewData["PList"] = col.Select(e => new SelectListItem() { Text = e.Column_Name, Value = e.Id.ToString() });