基于jQuery内核Datagrid实现及功能介绍-EHT开发平台框架UI
?
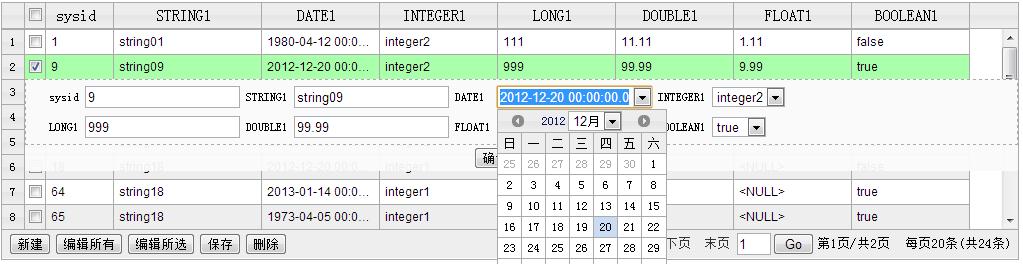
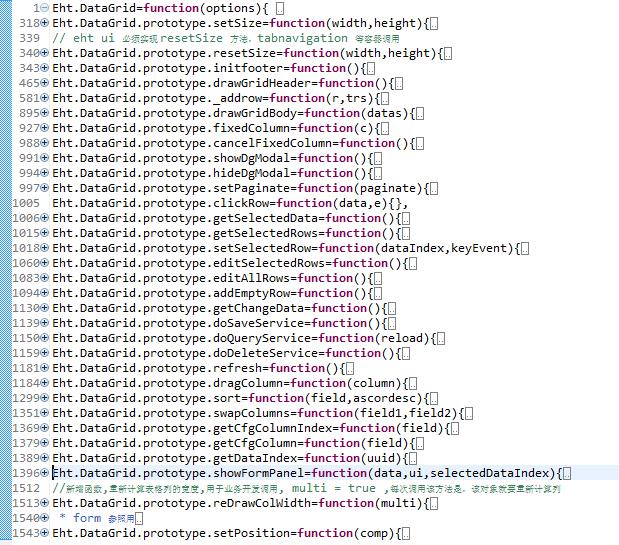
?从上图可以看出该Datagrid具有列分组,多选,单选,表单等功能,下面简单的介绍下该DataGrid的实现,由于Datagrid代码非常多(近2000行),就不把所有的代码贴出来了,贴代码的缩量截图

?EHT开发框架UI ?DataGrid 主要分为三个部分 头(header)、体(body)、尾(footer)三个部分,通过相应的js代码将三个部分有机的结合起来,就形成了如图的DataGrid 组件。
上面代码中,doQueryService方法,doDeleteService 方法等 do* 方法,就是提供了DataGrid远程访问数据的方法接口,同时通过远程数据将DataGrid填充形成如图的效果。从代码截图可以看出,addEmptyRow(),editSelectedRows(),editAllRows() 当方法是用于操作 DataGrid 的方法,从方面名前缀可以看出,方法分别表示 添加空行,编辑选择行,编辑所有行等。有关Eht DataGrid 组件的功能演示见:
http://demo.ehtsoft.com/
Eht DataGrid 的功能如下:
1、具有列分组的功能
2、具有列本地排序的功能
3、具有列拖拽的功能
4、具有单独列可编辑的功能
5、具有单独行可编辑的功能
6、具有全部可编辑的功能
7、具有列数据选择的功能
8、具有DatePicker选择器的功能
9、具有数据表格参照的功能
10、具有数据tree参照的功能
11、具有数据验证的功能
12、通过和EHT开发平台框架的后台,DataGrid 组件具有自己远程数据调用的保存、查询、删除等功能
13、具有单行数据的Form表单弹出修改及多行数据Form表单的弹出修改功能
14、具有列固定的功能(类似于Excel列冻结的功能)
15、具有翻页的功能
16、具有命令按钮触发监听扩展功能
17、具有行数据扩展功能
18、具有单元格数据变化(change)监听扩展功能
19、就有单元格label动态显示功能
...
等等,就不具体介绍了
具体功能在EHT开发框架中应用见:http://demo.ehtsoft.com?,
开发框架下载地址:http://www.ehtsoft.com/module/webpage/eht-download.jsp
?
EHT 开发框架中UI DataGrid 的调用也非常简单,调用方法如下:
new Eht.DataGrid({selector:"#datagriddiv"});//参数是一个json格式的配置参数,通过参数的配置来实现Datagrid的各项功能,下面将参数配置代码贴给代价,用作开发的参考
?
?{
selector:null,//html页面中的div元素的id等, 如:“#divid”
parentHeight:false,//DataGrid 的高度是否等于父容器高度,默认否
loadinit:true,//初始显示界面时,是否将访问后台数据,并将后台数据展现到 Datagrid中
formPanel:false,//添加或修改的时候,是否弹出Form表单方式
resetColWidth:false,//数据加载成功后,强制一次 column 的计算,false 不强制计算,true 强制计算
seq:true,//显示序列
height:null,
width:null,
editable:false,//是否允许编辑
readonly:false,//是否只读
orderby:true,//是否具备本地列排序
dragcolumn:true,//是否支持列拖拽
selectedField:"selected",//数据选中后,数据默认选择属性
editableField:"editable",//单行数据编辑时默认属性
opstatusField:"op_status",//modify 修改,new 新建
codeDefaultField:"default",//Datagrid参照代码默认值的属性
multable : false,//多选
checkbox:false,//ui 是否展现 ?checkbox?
isFixedColumn:false,//是否固定列
fixedColumn:0,//固定列数
footbar:true,//是否显示尾部
isPaginate:true,//是否显示翻页的按钮
commandbar:false,//是否显示命令按钮
addButton:true,//是否具备添加按钮
editAllButton:true,//是否具备编辑所有的按钮
editSelectedButton:false,//是否具备编辑选择项目的按钮
saveButton:true,//是否具备保存按钮
deleteButton:true,//是否具备删除的按钮
paginate:new Eht.Paginate(),//默认翻页对象
paginateField:"paginate",//从后台返回json中的翻页对象属性key -- not use
dataField:"data", //从后台返回json中的列表数据属性key ?-- not use
deleteReload:false,//true 删除后台数据后,重新reload 当前页的数据,false 不重新查询后台数据显示
saveReload:true,//true 重新读取后台数据 当 doSaveService 方法执行完ajax保存之后,返回结果重新 load 页面 , false 表示不load页面保持现有的数据页面
saveClick:null, //Function 类型,参数 data,event,保存按钮触发的事件,data 为已经修改或新增的数据
saveDataBefore:function(data){},//保存数据前的方法
doSaveService:function(data,saveResp){}, ?// 保存 ajax?
doQueryService:null,//function(paginate,query,loadResp){},// 查询 ajax
deleteDataBefore:function(data){return true;},//删除数据前调用
doDeleteService:function(data,delResp){},
loadQuery:{},//从后台查询获取数据的条件,json格式,属性为后台查询条件key
columnGroups:[/*{label:'group-01',children:['field1','field2']},//列分组
? ? ? ? ?{label:'group-02',
? ? ? ? ? children:['field3','field4']},?
? ? ? ? ?{label:'group-03',
? ? ? ? ? children:['field5','field6']}*/
? ? ? ? ?],
columns:[{field:'field1',label:'label-01',width:null,editable:true, readonly:true},//DataGrid列配置,列中具有是否该列可编辑,该列只读,该列数据变化后回调方法,该列代码参照,该列label显示函数等等
{field:'field2',label:'label-02'},
{field:'field3',label:'label-03'},
{field:'field4',label:'label-04', dataChange:function(data,rowcomp){
if(rowcomp["field7"].get(0).tagName=="DIV"){
rowcomp["field7"].text(data['field4']);
}
if(rowcomp["field7"].get(0).tagName=="INPUT"){
rowcomp["field7"].val(data['field4']);
}
}},
{field:'field5',label:'label-05'},
{field:'field6',label:'label-06',codes:[{"mnemonic":"HA","value":"01","label":"汉族"},
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? {"mnemonic":"MG","value":"02","label":"蒙古族"},
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? {"mnemonic":"HU","value":"03","label":"回族" ,"default":"true"},
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? {"mnemonic":"ZA","value":"04","label":"藏族"}]},
{field:'field7',label:'label-07',labelFunc:function(data,currentcomp){
if(data.field6=='03'){
currentcomp.css({"color":"#f00","border":"1px dashed #f00"});
}
return data.field4 +":::" + data.field3;
}}],
data:[],
emptyDisplay:"<NULL>",//未定义及空的数据显示
dblClickRowable:true,//是否允许双击
dblClickRow:function(data,e){
if(datagrid.options.formPanel==true){
datagrid.showFormPanel(data, $(e.currentTarget));
}
},
clickRow:function(data,e){},
addDataBefore:function(newdata,datas){
return true;
},
addDataAfter:function(newdata,datas){
return true;
},
addRowClick:null, //Function 类型,参数为 ?data,event, 新建按钮事件 创建事件方法
editRowsClick:null, //Function 类型,参数 data,event,编辑按钮触发的事件(所有编辑)
editSelectedClick:null,//Function 类型,参数 data,event,编辑按钮触发的事件(选择的数据)
deleteRowClick:null //Function 类型,参数 data,event, 删除按钮触发的事件
};