Question2Answer的安装和语法高亮的配置
最近在工作感觉同事之间交流时总是会问一些相同的问题,于是给我们部门老大建议搭建一个论坛或者问答形式的网站来提高效率
老大很快就答应了,于是我就开始选择选用什么来搭建了,做网站虽然和我目前的工作无关,但能提高效率,也是好的
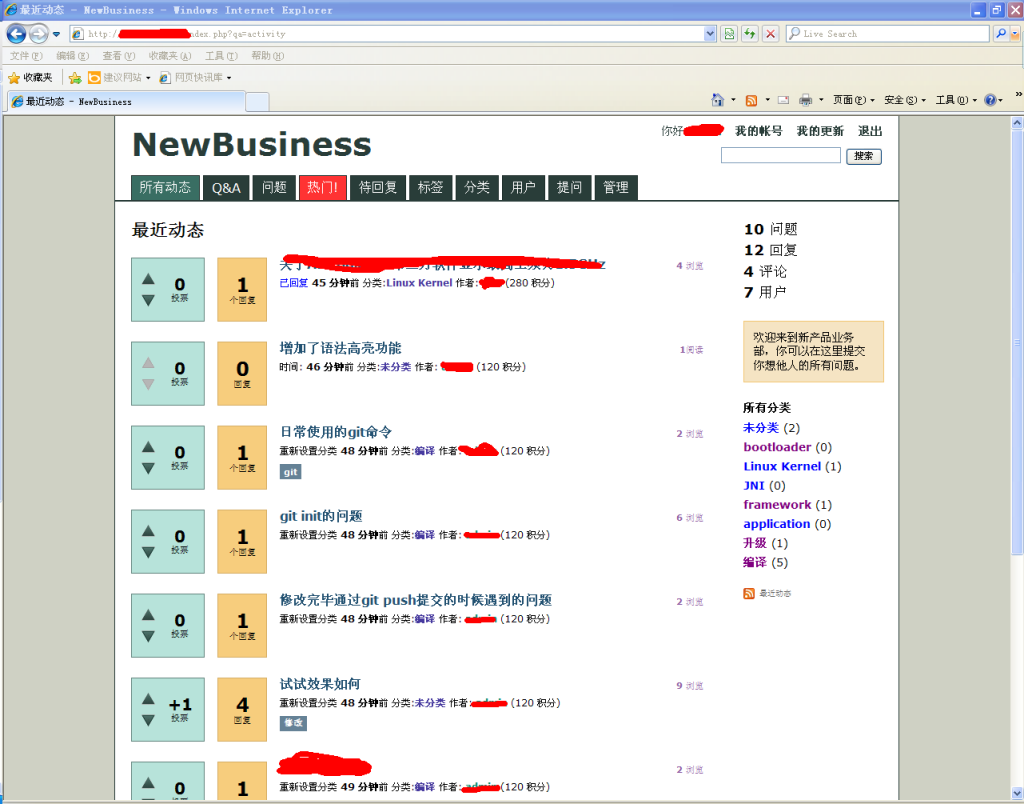
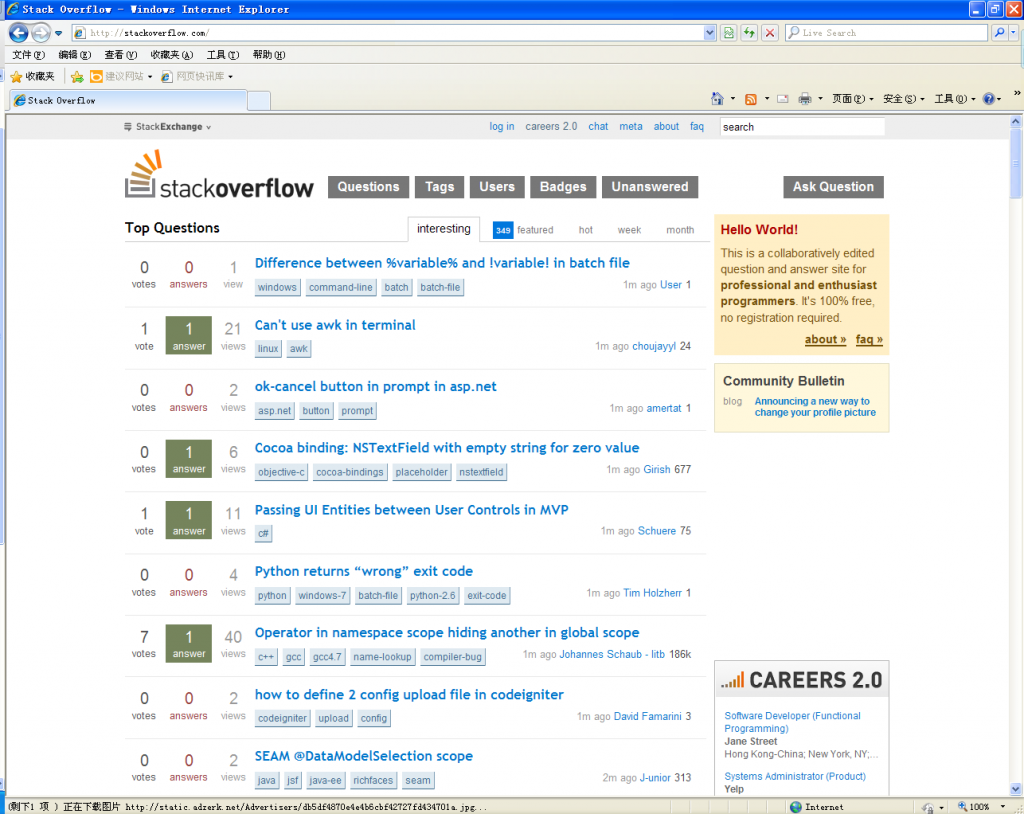
我选择了Question2Answer,一个类似stackflow的问答系统网站
效果截图:


感觉吧,相差不大,那么接下来就描述下具体的操作过程了
1.安装这个过程就不多说了,question2answer就有原话:我就照搬过来了,至于怎么配置php+apache的运行环境嘛window:wamplinux:安装php,mysql,httpd等包
第五步将语法高亮的theme配置到QA中去将下载好的SyntaxHighlighter 解压得到styles和scripts文件夹在 your_install_path/qa-theme中选择你对应主题的文件夹对应主题在你登陆admin之后,进入管理栏即可查看到
我这里采用的是Classic主题,所以我进入到了Classic下面在Classic下面分别建立css、javascript文件夹将SyntaxHighlighter 解压得到的styles里面的css文件复制到css里面,将scripts里面的js文件复制到javascript里面第六步添加自定义代码最后一步了,登陆admin之后进入管理栏,选择布局栏中的 自定义<HEAD>区域内容在框中填入如下内容: