birdeye 绘制拓扑关系图
每个文件夹里面对应了一类图形. 导入的项目可能会报错,注意查看每个文件夹下的lib目录下的swc文件 引入即可。
ravis 下是拓扑图
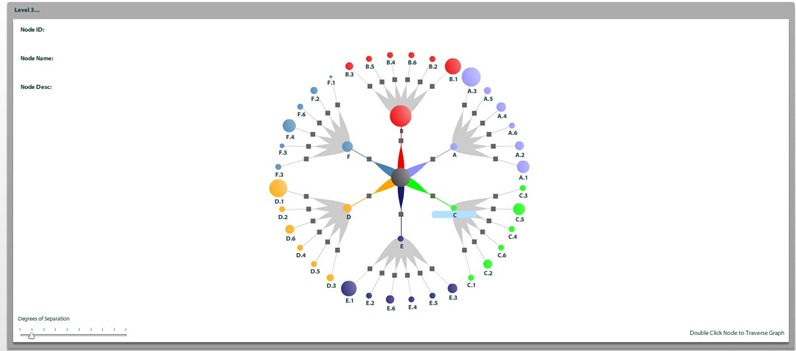
导入工程后,运行Level4.mxml

birdeyeravis 传递数据的方式也是通过xml
xml结构如下:
节点
<Node id="1" name="0" desc="This is a description" nodeColor="0x333333" nodeSize="32" nodeClass="earth" nodeIcon="center" x="10" y="10" />
name-就是显示名, desc-是描述,可以不显示. nodeColot -是节点颜色. nodeSize-节点大小. nodeClass-节点样式, nodeIcon-不清楚属性,
连接的关系xml
<Edge fromID="1" toID="2" edgeLabel="No Change" flow="50" color="0x556b2f" edgeClass="sun" edgeIcon="NoChange" />
fromID toID就不用说了,edgeLabel-线上的显示名 color -线的颜色, edgeClass-线的样式
xml和SpringGraph绘制拓扑图的xml结构有点相似吧…
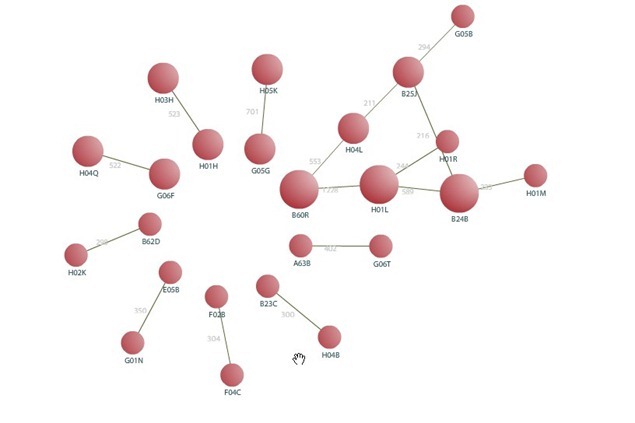
<?xml version="1.0" encoding="utf-8"?><mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:ravis="org.un.cava.birdeye.ravis.graphLayout.visual.*" xmlns:lc="org.un.cava.birdeye.ravis.components.ui.controls.layouterControls.*" xmlns:vc="org.un.cava.birdeye.ravis.components.ui.controls.vgraphControls.*" xmlns:flexlib="http://code.google.com/p/flexlib/" creationComplete="init();" width="100%" height="100%" > <mx:Script> <![CDATA[ import mx.controls.Alert; import org.un.cava.birdeye.ravis.components.ui.controls.layouterControls.LayoutSelector; import org.un.cava.birdeye.ravis.components.ui.controls.layouterControls.PhiDial; import org.un.cava.birdeye.ravis.components.ui.controls.vgraphControls.EdgeRendererSelector; import org.un.cava.birdeye.ravis.graphLayout.data.Graph; import org.un.cava.birdeye.ravis.graphLayout.data.IGraph; import org.un.cava.birdeye.ravis.graphLayout.layout.ConcentricRadialLayouter; import org.un.cava.birdeye.ravis.graphLayout.layout.IAngularLayouter; import org.un.cava.birdeye.ravis.graphLayout.layout.ILayoutAlgorithm; import org.un.cava.birdeye.ravis.graphLayout.layout.ParentCenteredRadialLayouter; import org.un.cava.birdeye.ravis.graphLayout.visual.IEdgeRenderer; import org.un.cava.birdeye.ravis.graphLayout.visual.IVisualNode; import org.un.cava.birdeye.ravis.graphLayout.visual.VisualGraph; import org.un.cava.birdeye.ravis.graphLayout.visual.edgeRenderers.DirectedBalloonEdgeRenderer; import renderers.edgelabels.mxml.basicEdgeLabelRenderer; private var graph:IGraph; private var layouter:IAngularLayouter; private var selectedEdgeRenderer:IEdgeRenderer; private var startRoot:IVisualNode; private var itemCount:int = 0; private var initDone:Boolean = false; private function init():void{ var strXML:String = "<graph>" + "<Node id=\"1\" name=\"\" nodeColor=\"0xaf3a99\" nodeSize=\"0\" nodeIcon=\"center\" />" + "<Node id=\"2\" name=\"B60R\" nodeColor=\"0xaf3a42\" nodeSize=\"50\" />" + "<Node id=\"3\" name=\"H01L\" nodeColor=\"0xaf3a42\" nodeSize=\"50\" />" + "<Node id=\"4\" name=\"B24B\" nodeColor=\"0xaf3a42\" nodeSize=\"50\" />" + "<Node id=\"5\" name=\"H01M\" nodeColor=\"0xaf3a42\" nodeSize=\"30\" />" + "<Node id=\"6\" name=\"B25J\" nodeColor=\"0xaf3a42\" nodeSize=\"40\" />" + "<Node id=\"7\" name=\"G05B\" nodeColor=\"0xaf3a42\" nodeSize=\"30\" />" + "<Node id=\"8\" name=\"H04L\" nodeColor=\"0xaf3a42\" nodeSize=\"40\" />" + "<Node id=\"9\" name=\"H01R\" nodeColor=\"0xaf3a42\" nodeSize=\"30\" />" + "<Node id=\"10\" name=\"G05G\" nodeColor=\"0xaf3a42\" nodeSize=\"40\" />" + "<Node id=\"11\" name=\"H05K\" nodeColor=\"0xaf3a42\" nodeSize=\"40\" />" + "<Node id=\"12\" name=\"H01H\" nodeColor=\"0xaf3a42\" nodeSize=\"40\" />" + "<Node id=\"13\" name=\"H03H\" nodeColor=\"0xaf3a42\" nodeSize=\"40\" />" + "<Node id=\"14\" name=\"G06F\" nodeColor=\"0xaf3a42\" nodeSize=\"40\" />" + "<Node id=\"15\" name=\"H04Q\" nodeColor=\"0xaf3a42\" nodeSize=\"40\" />" + "<Node id=\"16\" name=\"A63B\" nodeColor=\"0xaf3a42\" nodeSize=\"30\" />" + "<Node id=\"17\" name=\"G06T\" nodeColor=\"0xaf3a42\" nodeSize=\"30\" />" + "<Node id=\"18\" name=\"E05B\" nodeColor=\"0xaf3a42\" nodeSize=\"30\" />" + "<Node id=\"19\" name=\"G01N\" nodeColor=\"0xaf3a42\" nodeSize=\"30\" />" + "<Node id=\"20\" name=\"F02B\" nodeColor=\"0xaf3a42\" nodeSize=\"30\" />" + "<Node id=\"21\" name=\"F04C\" nodeColor=\"0xaf3a42\" nodeSize=\"30\" />" + "<Node id=\"22\" name=\"B23C\" nodeColor=\"0xaf3a42\" nodeSize=\"30\" />" + "<Node id=\"23\" name=\"H04B\" nodeColor=\"0xaf3a42\" nodeSize=\"30\" />" + "<Node id=\"24\" name=\"B62D\" nodeColor=\"0xaf3a42\" nodeSize=\"30\" />" + "<Node id=\"25\" name=\"H02K\" nodeColor=\"0xaf3a42\" nodeSize=\"30\" />" + "<Edge fromID=\"1\" toID=\"2\" edgeLabel=\"\" color=\"0xFFFFFF\" />" + "<Edge fromID=\"2\" toID=\"3\" edgeLabel=\"1228\" color=\"0x556b2f\" />" + "<Edge fromID=\"4\" toID=\"3\" edgeLabel=\"589\" color=\"0x556b2f\" />" + "<Edge fromID=\"4\" toID=\"5\" edgeLabel=\"233\" color=\"0x556b2f\" />" + "<Edge fromID=\"4\" toID=\"6\" edgeLabel=\"216\" color=\"0x556b2f\" />" + "<Edge fromID=\"6\" toID=\"7\" edgeLabel=\"294\" color=\"0x556b2f\" />" + "<Edge fromID=\"6\" toID=\"8\" edgeLabel=\"211\" color=\"0x556b2f\" />" + "<Edge fromID=\"2\" toID=\"8\" edgeLabel=\"553\" color=\"0x556b2f\" />" + "<Edge fromID=\"3\" toID=\"9\" edgeLabel=\"244\" color=\"0x556b2f\" />" + "<Edge fromID=\"1\" toID=\"10\" edgeLabel=\"\" color=\"0xFFFFFF\" />" + "<Edge fromID=\"10\" toID=\"11\" edgeLabel=\"701\" color=\"0x556b2f\" />" + "<Edge fromID=\"1\" toID=\"12\" edgeLabel=\"\" color=\"0xFFFFFF\" />" + "<Edge fromID=\"12\" toID=\"13\" edgeLabel=\"523\" color=\"0x556b2f\" />" + "<Edge fromID=\"1\" toID=\"14\" edgeLabel=\"\" color=\"0xFFFFFF\" />" + "<Edge fromID=\"14\" toID=\"15\" edgeLabel=\"522\" color=\"0x556b2f\" />" + "<Edge fromID=\"1\" toID=\"16\" edgeLabel=\"\" color=\"0xFFFFFF\" />" + "<Edge fromID=\"16\" toID=\"17\" edgeLabel=\"402\" color=\"0x556b2f\" />" + "<Edge fromID=\"1\" toID=\"18\" edgeLabel=\"\" color=\"0xFFFFFF\" />" + "<Edge fromID=\"18\" toID=\"19\" edgeLabel=\"350\" color=\"0x556b2f\" />" + "<Edge fromID=\"1\" toID=\"20\" edgeLabel=\"\" color=\"0xFFFFFF\" />" + "<Edge fromID=\"20\" toID=\"21\" edgeLabel=\"304\" color=\"0x556b2f\" />" + "<Edge fromID=\"1\" toID=\"22\" edgeLabel=\"\" color=\"0xFFFFFF\" />" + "<Edge fromID=\"22\" toID=\"23\" edgeLabel=\"300\" color=\"0x556b2f\" />" + "<Edge fromID=\"1\" toID=\"24\" edgeLabel=\"\" color=\"0xFFFFFF\" />" + "<Edge fromID=\"24\" toID=\"25\" edgeLabel=\"298\" color=\"0x556b2f\" />" + "</graph>" initData(strXML);// //nodeSize 球的大小, nodeColor 节点的颜色 edgeLabel=线上的描述 ExternalInterface.addCallback("GetXMLFunction",initData); } private function initData(strXML:String):void { var xmldata:XML = new XML(strXML); graph = new org.un.cava.birdeye.ravis.graphLayout.data.Graph("XMLAsDocsGraph",false,xmldata); vgraph.graph = graph; layouter = new ParentCenteredRadialLayouter(vgraph); vgraph.layouter = layouter; layouter.autoFitEnabled = false; //layouter.linkLength = 300; //layouter.phi = 300; //layouter.layoutChanged = true; vgraph.edgeRendererFactory = new ClassFactory(DirectedBalloonEdgeRenderer); vgraph.maxVisibleDistance = 5; //指定根节点 startRoot = graph.nodeByStringId("1").vnode; vgraph.displayEdgeLabels = true; vgraph.currentRootVNode = startRoot; initDone = true; //线条样式 var myEdgeRender:EdgeRendererSelector = new EdgeRendererSelector(); myEdgeRender.selectedItem = "Default"; myEdgeRender.vgraph = vgraph; myEdgeRender.changeEdgeRenderer(); var selector:LayoutSelector = new LayoutSelector(); selector.vgraph = vgraph; selector.selectedItem = "ConcentricRadial"; selector.changeLayouter(); vgraph.draw(); } ]]> </mx:Script> <mx:Style source="styles/main.css" /> <mx:Canvas id="graphCnvs" width="100%" height="100%" > <ravis:VisualGraph id="vgraph" width="100%" height="100%" left="0" right="0" top="0" bottom="5" backgroundColor="#FFFFFF" alpha="1" itemRenderer="renderers.nodes.mxml.sizeColorNodeRenderer" edgeLabelRenderer="renderers.edgelabels.mxml.basicEdgeLabelRenderer" resize="vgraph.draw(VisualGraph.DF_RESET_LL)" visibilityLimitActive="true" > </ravis:VisualGraph> <flexlib:WindowShade id="layoutContainer" styleName="linkButtonWindowShade" label="设置" width="400" opened="false" horizontalAlign="center" paddingBottom="5" visible="false"> <lc:PhiDial id="myPhiDial" vgraph="{vgraph}" /> <lc:ToggleDamping id="myDamping" vgraph="{vgraph}" /> <lc:CommonLayoutControls id="myCommonLC" vgraph="{vgraph}" /> </flexlib:WindowShade> </mx:Canvas> </mx:Application>效果如下:

线的长度只有通过控件才能设置,我是通过修改源码来达到固定的。
birdeye 与SpringGraph的一点区别在于 不会随意飘动,并且效果还不错。如果不想看到他的双击事件也可以通过修改源码实现.