ASP.NET中DropDownList控件的简单使用--DDL绑定数据库表中值,选择DDL中值直接检索数据
这篇博客主要说一下DropDownList绑定数据库表中数据,及选择相应DropDownList表中的值会根据此值从数据库中查询相应的数据信息。
一、简单介绍一下我要实现的功能
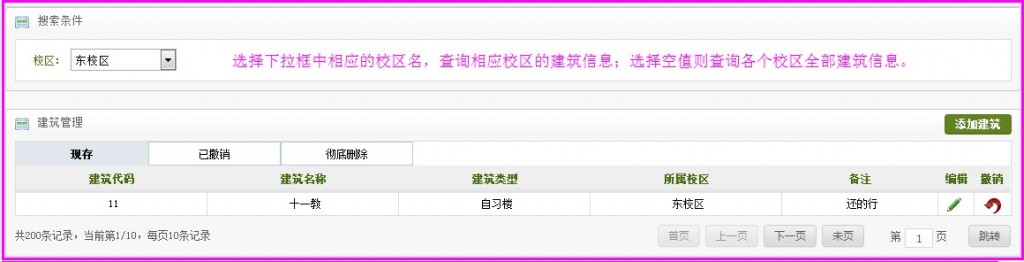
我要实现的功能简单界面:
 我要实现的功能:校区旁边的下拉列表我使用的是DropDownList控件,页面加载时DropDownList会绑定从数据库中查询出的校区信息,然后根据校区值的选取,在下面多标签栏中显示相应的建筑信息。
我要实现的功能:校区旁边的下拉列表我使用的是DropDownList控件,页面加载时DropDownList会绑定从数据库中查询出的校区信息,然后根据校区值的选取,在下面多标签栏中显示相应的建筑信息。
二、简单介绍下DropDownList绑定数据及根据其值查询建筑信息的实现
1.在.aspx页面拖入DropDownList控件
//随着下拉框中值的改变,选择相应的现存、已撤销、彻底删除信息 protected void ddlCampus_SelectedIndexChanged(object sender, EventArgs e) { //获取下拉框校区名对应的校区ID:下面两行代码都可用 string strCampusID = ddlCampus.SelectedItem.Value; //string strCampusID1 = ddlCampus.SelectedValue; //校区实体 CampusEntity enCampus = new CampusEntity(); if ("" == strCampusID) { //如果校区为空,则查询各校区全部现存、已撤销、彻底删除的建筑信息 //校区ID为空 enCampus.CampusID = ""; #region 绑定现存、已撤销、彻底删除全部建筑信息 //现存信息 //调用BLL层查询现存建筑信息的方法 DataTable dtBuilding = new BuildingBLL().QueryBuilding(enCampus); //绑定现存建筑信息 repNowBuilding.DataSource = dtBuilding; repNowBuilding.DataBind(); // 绑定撤销建筑信息 repCanceledBuilding.DataSource = new BuildingBLL().QueryCancelBuilding(enCampus); repCanceledBuilding.DataBind(); // 绑定彻底删除的课程类型数据数据 repDeletedBuilding.DataSource = new BuildingBLL().QueryDeleteBuilding(enCampus); repDeletedBuilding.DataBind(); #endregion } else { //如果校区不为空,则查询相应校区的现存、已撤销、彻底删除的建筑信息 //校区ID不为空,校区ID来自下拉列表选择的值 enCampus.CampusID = strCampusID; #region 绑定现存、已撤销、彻底删除全部建筑信息 //现存信息 //调用BLL层查询现存建筑信息的方法 DataTable dtBuilding = new BuildingBLL().QueryBuilding(enCampus); //绑定现存建筑信息 repNowBuilding.DataSource = dtBuilding; repNowBuilding.DataBind(); // 绑定撤销建筑信息 repCanceledBuilding.DataSource = new BuildingBLL().QueryCancelBuilding(enCampus); repCanceledBuilding.DataBind(); // 绑定彻底删除的课程类型数据数据 repDeletedBuilding.DataSource = new BuildingBLL().QueryDeleteBuilding(enCampus); repDeletedBuilding.DataBind(); #endregion } }注意点:1.DropDownList列表绑定数据时添加空行的实现。只一行代码
2.因需要根据下拉列表选定值查询相应建筑信息,于是将AutoPostBack属性置为True,这时需要在Form_Load中加上if(!IsPostBack)的判断,不加入此判断,“SelectedIndexChanged”事件中校区ID会一直获取的是下拉列表的首行ID。