ie 6 7 8的兼容问题
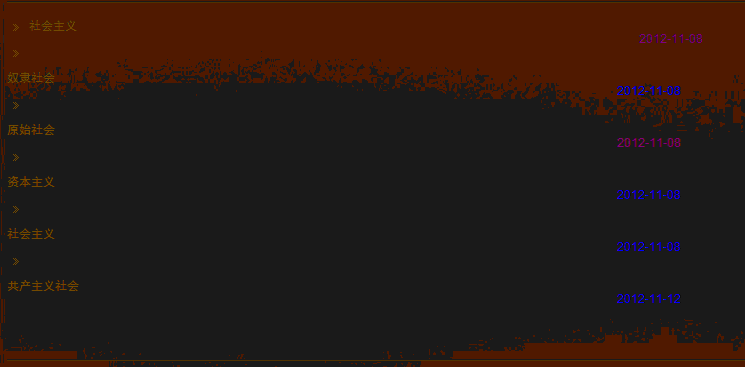
先上图ie6里面的 ie7里面的
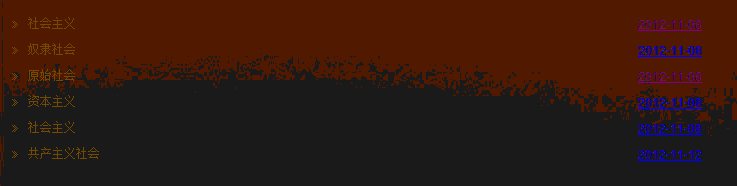
ie7里面的 ie8里面的
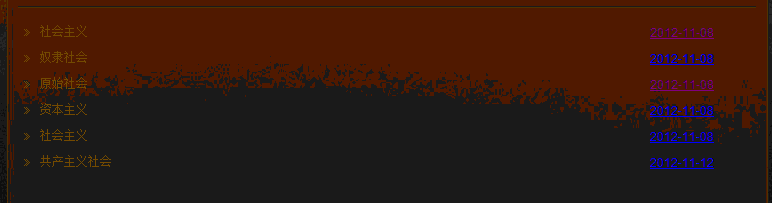
ie8里面的 这是为什么啊,6,7里面日期的字体颜色都变了,8里面干脆格式都变了。。
这是为什么啊,6,7里面日期的字体颜色都变了,8里面干脆格式都变了。。
前台代码:
<div class="news5">
<asp:Repeater ID="rep" runat="server">
<ItemTemplate>
<ul>
<li>
<div class="news6">
<img src="images/jt1.png" style="border:0" /></div>
</li>
<li>
<div class="news7">
<a target="_blank" href='NewsContent.aspx?id=<%#Eval("id") %>'>
<%#Eval("NewsTitle")%></div>
</li>
<li>
<div class="news8" style="text-decoration: none;">
<p style="text-decoration:none; "> <%#SD.DAL.News.GetTimeG(Convert.ToDateTime(Eval("Creatime")))%></p></div>
</li>
</ul>
</ItemTemplate>
</asp:Repeater>
css:
body,table,tr,td,div,span,ul,li,dd,dl{ margin:0; padding:0; font-family:Arial, Helvetica, sans-serif,"黑体","宋体","微软雅黑"; }
.news5{ width:738px; float:left; background:url('../images/line.jpg') no-repeat 50% top;height:333px;padding-top:15px; color:#754a15; margin-top:10px; }
.news5 ul{ width:738px; float:left; height:auto;}
.news5 ul li{ height:26px; list-style:none; float:left; }
.new5 image{border:0px}
.news6{ width:10px; padding-top:8px; padding-right:6px; margin-left:6px;}
.new6 img{ border-style:none;border-width:0}
.news7{ padding-right:10px; width:600px; float:left}
.news8{ width:100px;text-decoration:none}
.news7 a{ text-decoration:none; color:#754a15; }
.news7 a:hover{ text-decoration:none; color:#9f7114;}
恳请各位大侠指教了
[解决办法]
可能
[解决办法]
是被
[解决办法]
挤变
[解决办法]
形
[解决办法]
的,去
[解决办法]
掉
[解决办法]
多
[解决办法]
余
[解决办法]
的
[解决办法]
宽度
[解决办法]
试
[解决办法]
试看
[解决办法]
。
[解决办法]
也许你去HTML CSS板块,解决的问题快。你可以转移一下帖子