Firebug Lite让前台页面调试更轻松
Firebug Lite让前台页面调试更轻松
这段时间一直在IE上进行页面调整,但是IE的开发者工具不太好使。故此研究使用Firebug Lite这个工具来辅助页面开发。Firebug Lite拥有Firebug的90%的功能,但是这足够我们使用了。
使用Firebug Lite是不需要进行安装,只需要在需要使用Firebug Lite的页面中改动少量代码就可以了。具体步骤如下:
1、从Firebug Lite网站上下载其Code包,下载地址:http://fbug.googlecode.com/svn/lite/branches/firebug1.4/,这个需要使用SVN进行下载;
2、将整个下载下来的Code包放入工程中的webroot目录下的任意位置即可,如下图所示:

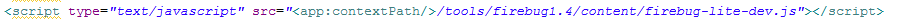
3、在需要进行调试的页面引入firebug-lite-dev.js,并且在<html/>中设置debug属性为true,如下图所示:


4、正常的启动服务,访问相应的页面。就可以入在Firefox中使用Firebug一样使用Firebug Lite了。
更多参考:https://getfirebug.com/firebuglite#Developer
注:Firebug Lite不只是只能够在IE上使用,其他浏览器上同样可以使用(使用步骤同上所述一样)。