inline-block后margin失效的问题
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*
{
margin:0px;
padding:0px;
}
</style>
</head>
<body>
<div style="border:1px solid red;width:100px;height:100px;margin-right:30px;display:inline-block;">aaa</div>
<div style="border:1px solid blue;width:250px;height:100px;margin-left:30px;display:inline-block;">bbb</div>
</body>
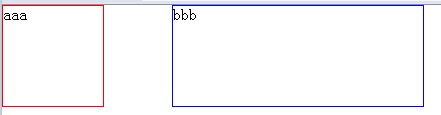
效果如图
理论上这2个div应该是差60px的,实际上在很多浏览器里都多了8px
求教在display为inline-block情况下,怎样精确控制2个div间的距离
[解决办法]
办法有很多
可以用 float:left margin-right
可以中间加一个 60宽度的inline-block
可以在第一个div外面套一个 padding-right:60 的div
...