QTableView与QSqlTableModel显示mysql数据库中的数据,如何在QTableView的项中添加chekbox按钮与下拉列表啊?真心求指导。
各位大侠好,利用QTableView与QSqlTableModel显示mysql数据库中的数据,如何在QTableView的项中添加chekbox按钮与下拉列表啊?
我想在QTableView的视图中,添加checkbox按钮,如何实现啊,可以点击选中与取消,点击与取消的状态要反应到数据库中。
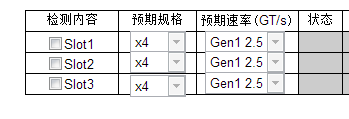
例如图片所示:QTableView视图根据数据库的行列生成,【检测内容】列中的checkbox按钮如何实现啊?选中与不选中状态可以在数据库中用0或非零表示(只是这么个意思),如果数据库中对应【检测内容】列中的项非0,则checkbox选中,为0则不选中。
如上图所示,在【检测内容】列为checkbox按钮,【预期规格】与【预期速率】列为下拉列表combox,默认下拉列表不使能,当选中checkbox后,下拉列表才能够使能,从中选择内容。大侠们如何实现啊?
总结一下,我想知道,QTableView中如何嵌入checkbox与combox下拉列表,checkbox与combox下拉列表选择内容能够与数据库进行关联。研究了一段时间,百思不得其解。求做个的大侠们指导,拜谢了。
对QTableView、QSqlTableModel还不是很熟悉,求指导,再次拜谢。
[解决办法]
#ifndef DELEGATE_COMBO_BOX_H
#define DELEGATE_COMBO_BOX_H
#include <QtGui>
class delegate_combo_box : public QStyledItemDelegate
{
Q_OBJECT
public:
delegate_combo_box(QObject *parent = 0);
delegate_combo_box(QStringList menuList);
void paint(QPainter *painter,
const QStyleOptionViewItem &option, const QModelIndex &index) const;
QSize sizeHint ( const QStyleOptionViewItem & option, const QModelIndex & index ) const;
// Create an editor you specified.
QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &,
const QModelIndex &index) const;
//Get data of model to editor.
void setEditorData(QWidget *editor, const QModelIndex &index) const;
//Push data to model when edited.
void setModelData(QWidget *editor, QAbstractItemModel *model,
const QModelIndex &index) const;
private:
QStringList itemList;
};
#endif // DELEGATE_COMBO_BOX_H
#include "delegate_combo_box.h"
delegate_combo_box::delegate_combo_box(QObject *parent) :
QStyledItemDelegate(parent)
{
}
delegate_combo_box::delegate_combo_box(QStringList menuList,QObject *parent) :
QStyledItemDelegate(parent)
{
itemList << menuList;
}
//re impelement
void delegate_combo_box::paint(QPainter *painter,
const QStyleOptionViewItem &option, const QModelIndex &index) const
{
Q_ASSERT(index.isValid());
QStyleOptionViewItemV4 opt = option;
//initStyleOption(&opt, index);
opt.text = itemList.value(index.data(Qt::DisplayRole).toInt());
QApplication::style()->drawControl(QStyle::CE_ItemViewItem, &opt, painter);
}
QSize delegate_combo_box::sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const
{
int menuIndex = index.data(Qt::DisplayRole).toInt();
QString text = itemList.value(menuIndex);
QFontMetrics metrics = option.fontMetrics;
return QSize(metrics.width(text)+8,metrics.height());
}
QWidget *delegate_combo_box::createEditor(QWidget *parent,
const QStyleOptionViewItem &,
const QModelIndex &/*index*/ ) const
{
QComboBox *comboBoxEditor = new QComboBox(parent);
comboBoxEditor->addItems(itemList);
return comboBoxEditor;
}
void delegate_combo_box::setEditorData(QWidget *editor,
const QModelIndex & index) const
{
QComboBox *edit = qobject_cast<QComboBox*>(editor);
if(edit)
{
edit->setCurrentIndex(index.data(Qt::EditRole).toInt());
}
}
void delegate_combo_box::setModelData(QWidget *editor,
QAbstractItemModel *model, const QModelIndex &index) const
{
QComboBox *edit = qobject_cast<QComboBox*>(editor);
if(edit)
{
model->setData(index,edit->currentIndex());
}
}