form表单嵌套
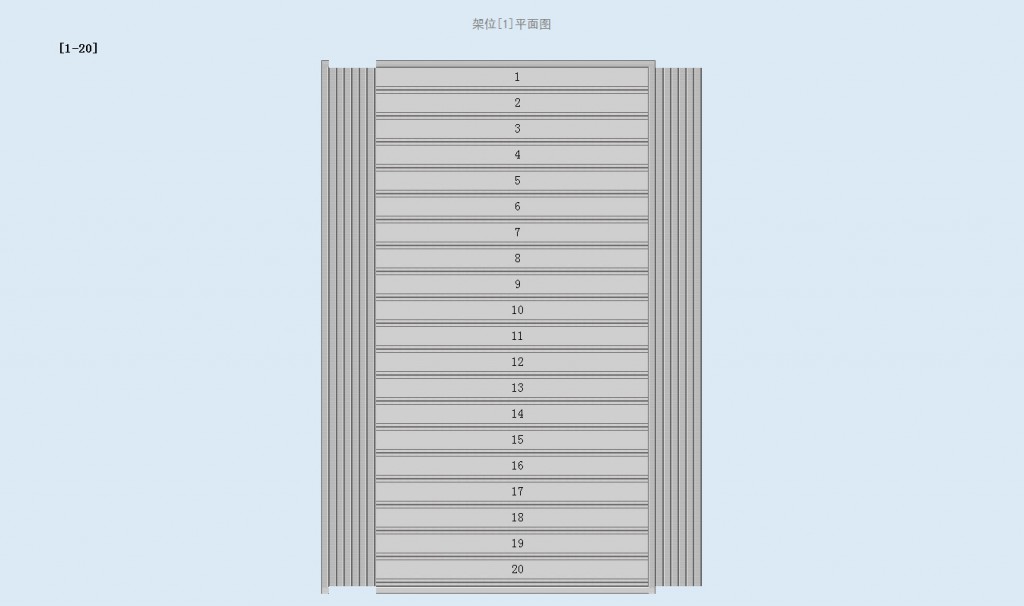
出现的问题,如图:
代码如下:
<html>
<head></head>
<body bgcolor="#DBEAF5" scroll="auto" style="overflow:auto">
<form id="frm_Mod" name="frm_Mod" method="POST" >
<table border="1">
<tr>
<table align="center">
<tr>
<td height="30">
<div align="center">
<font SIZE='3' COLOR="gray" face='黑体'>架位[1]平面图</font>
</div>
</td>
</tr>
</table>
</tr>
<tr>
<table width=90% height=30 border=0 align=center cellpadding=0 cellspacing=0>
<tr>
<td>
<strong>[1-10]</strong>
</td>
</tr>
</table>
<table width="500" border=0 align=center cellpadding=0 cellspacing=0>
<tr valign=top>
<td width=10 height=10><img src=/whcjdag/styles/common/images/0-1.gif width=10 height=10></td>
<td height=10 width="50" background=/whcjdag/styles/common/images/0-2.gif></td>
<td width=10 height=10><img src=/whcjdag/styles/common/images/0-3.gif width=10 height=10></td>
</tr>
<tr>
<td background=/whcjdag/styles/common/images/0-4.gif> </td>
<td valign=top>
<table width="100%" border=0 cellspacing=0 cellpadding=0>
<tr bgcolor=E8C697>
<td style="cursor:hand" height=20 bgcolor=CECFCE onclick="submitInfo('730','45','1')">
<div align=right>
<table align="center">
<tr align="center">
<td align="center" width="45">
<a><div align="center" > 1</div></a>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr valign=top>
<td height="10" colspan="121" background=/whcjdag/styles/common/images/g5.gif></td>
</tr>
<tr bgcolor=E8C697>
<td style="cursor:hand" height=20 bgcolor=CECFCE onclick="submitInfo('731','45','2')">
<div align=right>
<table align="center">
<tr align="center">
<td align="center" width="45">
<a><div align="center" > 2</div></a>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr valign=top>
<td height="10" colspan="121" background=/whcjdag/styles/common/images/g5.gif></td>
</tr>
<tr bgcolor=E8C697>
<td style="cursor:hand" height=20 bgcolor=CECFCE onclick="submitInfo('732','45','3')">
<div align=right>
<table align="center">
<tr align="center">
<td align="center" width="45">
<a><div align="center" > 3</div></a>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr valign=top>
<td height="10" colspan="121" background=/whcjdag/styles/common/images/g5.gif></td>
</tr>
<tr bgcolor=E8C697>
<td style="cursor:hand" height=20 bgcolor=CECFCE onclick="submitInfo('733','45','4')">
<div align=right>
<table align="center">
<tr align="center">
<td align="center" width="45">
<a><div align="center" > 4</div></a>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr valign=top>
<td height="10" colspan="121" background=/whcjdag/styles/common/images/g5.gif></td>
</tr>
<tr bgcolor=E8C697>
<td style="cursor:hand" height=20 bgcolor=CECFCE onclick="submitInfo('734','45','5')">
<div align=right>
<table align="center">
<tr align="center">
<td align="center" width="45">
<a><div align="center" > 5</div></a>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr valign=top>
<td height="10" colspan="121" background=/whcjdag/styles/common/images/g5.gif></td>
</tr>
<tr bgcolor=E8C697>
<td style="cursor:hand" height=20 bgcolor=CECFCE onclick="submitInfo('735','45','6')">
<div align=right>
<table align="center">
<tr align="center">
<td align="center" width="45">
<a><div align="center" > 6</div></a>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr valign=top>
<td height="10" colspan="121" background=/whcjdag/styles/common/images/g5.gif></td>
</tr>
<tr bgcolor=E8C697>
<td style="cursor:hand" height=20 bgcolor=CECFCE onclick="submitInfo('736','45','7')">
<div align=right>
<table align="center">
<tr align="center">
<td align="center" width="45">
<a><div align="center" > 7</div></a>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr valign=top>
<td height="10" colspan="121" background=/whcjdag/styles/common/images/g5.gif></td>
</tr>
<tr bgcolor=E8C697>
<td style="cursor:hand" height=20 bgcolor=CECFCE onclick="submitInfo('737','45','8')">
<div align=right>
<table align="center">
<tr align="center">
<td align="center" width="45">
<a><div align="center" > 8</div></a>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr valign=top>
<td height="10" colspan="121" background=/whcjdag/styles/common/images/g5.gif></td>
</tr>
<tr bgcolor=E8C697>
<td style="cursor:hand" height=20 bgcolor=CECFCE onclick="submitInfo('738','45','9')">
<div align=right>
<table align="center">
<tr align="center">
<td align="center" width="45">
<a><div align="center" > 9</div></a>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr valign=top>
<td height="10" colspan="121" background=/whcjdag/styles/common/images/g5.gif></td>
</tr>
<tr bgcolor=E8C697>
<td style="cursor:hand" height=20 bgcolor=CECFCE onclick="submitInfo('739','45','10')">
<div align=right>
<table align="center">
<tr align="center">
<td align="center" width="45">
<a><div align="center" > 10</div></a>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr valign=top>
<td height="10" colspan="121" background=/whcjdag/styles/common/images/g5.gif></td>
</tr>
</table>
</td>
<td width="10" background="/whcjdag/styles/common/images/0-5.gif" background-attachment="fixed" background-repeat="no-repeat"> </td>
</tr>
<tr>
<td><img src=/whcjdag/styles/common/images/0-6.gif width=10 height=10></td>
<td background=/whcjdag/styles/common/images/0-7.gif></td>
<td width=10><img src=/whcjdag/styles/common/images/0-8.gif width=10 height=10></td>
</tr>
<tr>
</tr>
</table>
</tr>
</table>
<div id="queryDiv" style="overflow:hidden;height:300px;display:none;bgcolor:#DBEAF5">
<iframe id="queryFrame" name="queryFrame" frameborder="0" scrolling="auto" src="" width="800" height="900"></iframe>
</div>
</form>
</body>
</html>
<SCRIPT LANGUAGE="JavaScript">
function submitInfo(locationId,storageId,index){
parent.window.shelfPositionPanel_iframe_parent_function(locationId,storageId,index);
}
</SCRIPT>