关于.net超链接弹出新的小窗体 最近在写一个网页项目,要做一个登陆界面,和QQ大人登陆界面一样,要做出这样的效果,那个大哥大姐帮下忙啊
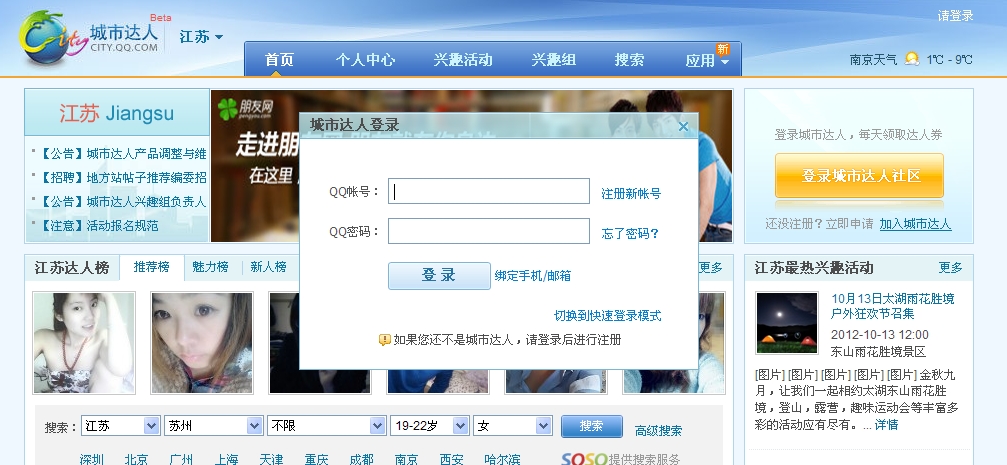
最近在写一个网页项目,要做一个登陆界面,和QQ大人登陆界面一样,要做出这样的效果,那个大哥大姐帮下忙啊
[解决办法]
其实就是个DIV
[解决办法]
不错,就是弹出一个div
或者使用jquery的插件也是可以的
参考:
http://www.cnblogs.com/px7034/archive/2010/08/26/1809382.html
[解决办法]
var Cms ={
OpenBarrierbed: function (txt) { //打开遮挡层
if (document.getElementById("barrierbed")) {
$("#barrierbed").show();
$("#barrierbedchild").show();
$("#barrierbedchild").html(txt);
} else {
CmsData.Tools.CreateDiv("barrierbed", document.body);
$("#barrierbed").css({
"width": "100%", "height": "100%", "position": "fixed", "background": "#000", "top": "0px", "left": "0px",
"z-index": "1", "filter": "Alpha(Opacity = 70)", "opacity": "0.7"
});
Cms.CreateDiv("barrierbedchild", document.body);
$("#barrierbedchild").css({
"position": "fixed", "background": "#FFF", "border": "solid 3px #EEE", "padding": "0px 0px",
"top": "140px", "left": "260px", "z-index": "200"
});
$("#barrierbedchild").html(txt);
}
},
CloseBarrierbed: function () { //关闭遮挡层
$("#barrierbed").hide();
$("#barrierbedchild").hide();
},
CreateDiv: function (id, father) { //创建DIV
var coverDiv = document.createElement('div');
coverDiv.id = id;
father.appendChild(coverDiv);
}
};