【连载】BlackBerryUI设计大全(五)
4基于SVG的UI设计
4.1 什么是SVG
SVG是可扩展2D矢量图编程的规范,它是W3C支持的一种标准,我们这个九宫格的主程序UI可以用SVG实现相当的动画效果
在过去十年中,图像图形技术曾经使出版印刷行业发生了一场深刻的技术革命,使古老的印刷术融入了高速发展的信息产业。随着Internet技术的普及和发展,图像图形技术作为Web浏览技术的基础,更将为建立一个全新的互联网行业,发挥至关重要的作用。然而,目前的Internet技术在图形图像方面,应该说还处在年轻阶段,从浏览器的核心技术来看,其对于图形图像的支持还仅仅局限于对图像的简单显示,随着应用的逐渐深入,图像技术自身的一些缺点,如文件较大、在不同设备上显示效果不同等问题日益突出,从某种程度上讲也限制了 Web浏览技术的进一步发展。
为此,众多业内人士针对Web浏览器图像图形功能支持较弱这一缺点提出了改进措施。近年来,各大软件厂商和组织纷纷推出自己的矢量图形规范,主要代表有Adobe Systems Inc.制定的PGML(Precision Graphics Markup Language)、CCLRC提出的Web Schematics、Autodesk, Inc和微软等提出的VML(Vector Markup Language)。此外,一些公司开始制作自己的plug-in来支持矢量图形的浏览,但这些插件都由于缺乏跨平台的支持,以及没有较好的配套编辑工具,而未能得到网上的广泛应用。正是在这种情况下,为统一标准,结束目前的混乱局面,W3C组织于1998年8月专门成立了SVG工作组致力于图形标准的制定工作,并于1999年2月11日发布了第一个讨论草案,后几经修订于最近发布了最终草案。
SVG是一种基于XML的用来描述二维矢量图形和矢量/点阵混合图形的置标语言,其全称是可升级矢量图形规范(Scalable Vector Graphics)。其中,"可扩展"(scalable)在图形图像技术上指的是它不局限于一个固定的分辨率和大小,譬如可以在不同分辨率的屏幕上以相同的大小显示,也可以在同一个网页中以不同的大小或观全局或观细节;而在网络技术上指的是这一规范能够与其它规范相融合,从而满足更广泛的用户需求,适合于更广泛的应用方式。"矢量"(vector)是指规范中描述了直线、曲线、形状等几何图形,而无须象PNG、JPEG等图像格式那样逐象素进行描述,这使得集成了SVG的XML文档更小,下载速度也大大提高。"图形"(graphics)是指它提供了对矢量和矢量/栅格混合图形的描述,填补了大多数基于 XML的置标语言规范对复杂图形描述的空白。
SVG规范定义了SVG的特征、语法和显示效果,包括模块化的XML命名空间(namespace)和SVG文档对象模型(DOM)。在以前的草案中,仅为SVG定义了一个DTD,这个DTD支持样式单的引用。但这样一来,SVG 就不再是一个自定义的全包容的语言规范,而需要浏览工具额外具有对样式单文件的处理能力。出于这种考虑,在新近出台的SVG的第八个草案中,为SVG提供了两种不同的形式,即样式化SVG和交换型SVG,它们各自有不同的DTD及MIME类型。样式化SVG允许对图形对象进行样式添加,它可以通过引用外部样式文件、在文件头中预先进行样式声明和通过属性为元素定义样式三种方式使用样式单,是SVG用于网络环境的推荐存储格式。而交换型SVG取消了对样式单的支持,完全使用元素属性描述各个图形对象的显示效果。在未来的网络传输中,交换型SVG将会充当现在印刷业广泛使用的图形格式--EPS格式的网络版。并且,由于所有显示信息都封装到XML的属性中,交换型SVG还可以作为XSLT转换后所得到的结果文件格式,广泛应用于XML文档显示效果的描述中。
4.2 Mobile上的svg
J2ME是Java 2技术架构内三大重要分支之一,其目的在提供诸如手机、PDA等消费性电子产品或嵌入式系统开发应用程式的平台。简单来说,只要手机厂商在其作业平台上提供可以执行J2ME的JAVA虚拟机器(KVM),则利用J2ME所开发出来的应用程式便能在该手机上直接执行。J2ME最主要的用意是希望能把手机厂商与软体厂商连结起来,弥补在消费性电子产品或嵌入式系统上开发应用程式的缺口。由于现阶段手机大厂皆采纳了J2ME平台,包括Nokia、Motorola、Sony Ericsson与Siemens等,因此在支持J2ME平台的手机逐渐普及之下,软体厂商也顺理成章的提高了在手机上开发应用程式的意愿。
有鉴于此,负责制订Java Profile规格的JCP组织,也于2004年公布了一个可于行动平台上绘制2D矢量图形功能的套件(Package)-Scalable 2D Vector Graphics API。因其JSR(Java Specification Request)标号订为226,故我们JSR 226称之。JSR 226是由Nokia这家手机大厂主导制订的,其他的专家群(Expert Group)成员包括SonyEricsson、Motorola、Siemens、Sun Microsystems、TinyLine、IBM、Texas Instruments、Symbian...等等。
在J2ME开发环境上,JSR 226规格定义了可缩放2D矢量图形的应用程式界面,并且必须支持SVG Tiny Profile,并相容于SVG-T 1.1。其执行平台和OpenVG相差不多,皆适用于记忆体容量、屏幕大小及计算效能有限的行动装置上。但有别于OpenVG规格的是,JSR 226是一套较为高阶的矢量绘图标准。此规格提供了可用来绘制Scalable 2D vector images的API套件,其中包含了SVG格式的影像档。
由于JSR 226必须支持SVG Tiny Profile特性的关係,JSR 226应该具备具有延伸机制的能力。随着SVG profiles未来可能的发展,才能达到完全支持的效果。此外,JSR 226若能透过OpenVG函式库来加以实作,并且充分利用矢量图形硬体加速的功能,对于JSR 226效能的展现绝对有正面的助益。最后说明JSR 226这套程式界面的应用,主要项目包括地图视觉化、可缩放的图示(icon)、及其他必须符合自由缩放需求的进阶应用。
4.3 RIM上的svg
借助于SVG实现九宫格布局,我们对UI的设计和修改就非常方便。我们这部分SVG的例子,希望达到的效果是使用SVG原始文件来布局我们的九宫格UI,同时,应用RIM对JSR226的支持,来对用户界面事件做出响应。通过这个方式,我们可以熟悉和了解在BlackBerry应用SVG开发的过程和方法。
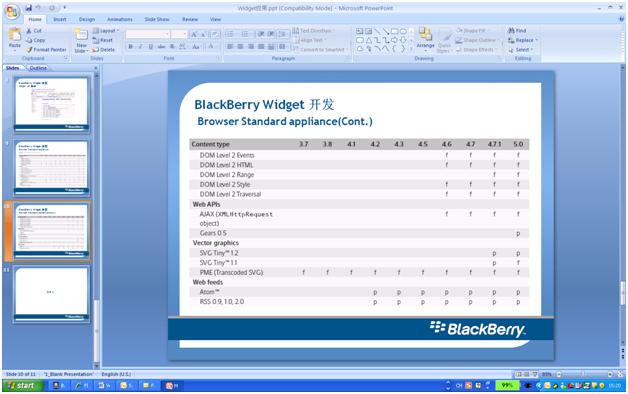
根据最新的BlackBerry的Browser技术规范,svgtiny1.2已经在BlackBerry上得到了支持。所以BlackBerry上SVG的开发的支持通过HTML方式集成,也可以采用Java本地应用的方式来集成。
步骤一
编辑原始SVG文件
由于SVG文件是一种基于XML格式的标签文件,所以也有很多基于XML编辑风格的工具来编辑原始SVG文件。一种选择是Adobe的svgview,也有一个中国人开发的工具,叫SVGDeveloper。
对于SVG的编辑,我们可以用BlackBerry的自己的选择Plazmic Composer for BlackBerry Smartphones。这个工具本身是用来作为BlackBerry上的主题和动画制作的工具。但是它也可以用来对SVG文件编辑。
在第6章,我们也会介绍用这个工具来进行BlackBerry上的主题和动画制作。
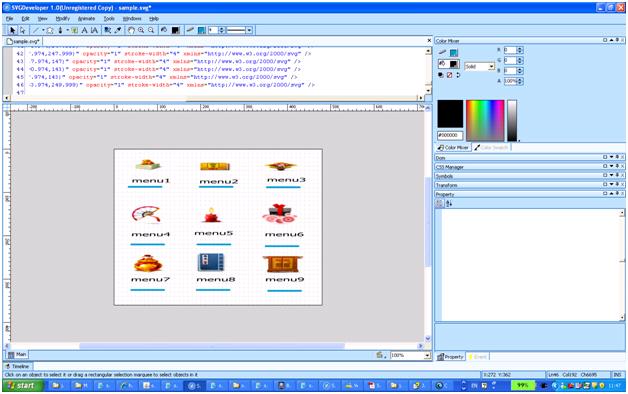
在这里就以SVGDeveloper为例,说明一个基本的SVG文件的编辑已经构成开发过程,关于SVGDevelper的使用和安装下载,可以参考SVGDevelper的官方网站。下面我们使用SVGDeveloper编辑一个sample.svg文件
对于生成的sample.svg的源文件,如果打开,可以看到如下内容,我们分别解释如下:
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-flat-20030114.dtd">
<svg width="480" height="360" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
上面的是SVG源文件,也就是XML文件的文件头,描述了SVG的版本和xml的版本信息
<image id="menuimg1" x="75" y="59" width="81" height="58" xlink:href="title0_png_1_img_1_1.png" transform="matrix(0.9999999,0,0,0.52,-33.00167,-9.760333)" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg" />
<!— image 2 to 8 -->
<image id="menuimg9" x="383" y="278" width="107" height="55" xlink:href="title8_png_10_img_1_1.png" transform="matrix(1,0,0,1,-46,-40)" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg" />
上面的时xml文件中的image部分,也就是我们在svg文件中引入图标文件的内容。菜单图标2到8被省略掉了。
<text x="77" y="129" space="preserve" font-family="Tahoma" font-size="12" fill="#000000" stroke="none" stroke-opacity="0" transform="matrix(2.49,0,-0.067,0.9999999,-142.674,-52.00032)" xmlns="http://www.w3.org/2000/svg">
menu1</text>
<!— munu text 2 to 8 -->
<text x="77" y="129" space="preserve" font-family="Tahoma" font-size="12" fill="#000000" stroke="none" stroke-opacity="0" transform="matrix(2.49,0,-0.06700001,0.9999999,165.3164,175.9896)" xmlns="http://www.w3.org/2000/svg">
menu9</text>
上面的时xml文件中的菜单项的文字描述部分,也就是我们在svg文件中引入菜单描述的内容。菜单文字2到8被省略掉了。
<line id="menuline1" idx1="19" y1="77" x2="129" y2="77" stroke="#0099CC" stroke-opacity="1" transform="matrix(0.6129999,0,0,0.9999999,44.97239,137.9971)" opacity="1" stroke-width="4" xmlns="http://www.w3.org/2000/svg" />
<!— mune underline 2 to 8 -->
<line id="menuline9" idx1="19" y1="77" x2="129" y2="77" stroke="#0099CC" stroke-opacity="1" transform="matrix(0.6129999,0,0,0.9999999,187.9734,138.9976)" opacity="1" stroke-width="4" xmlns="http://www.w3.org/2000/svg" />
</svg>
上面的是xml文件中的菜单项下面的高亮的下划线部分,也就是我们在svg文件中引入菜单突出的内容。下划线2到8被省略掉了。
步骤二
对于SVG的原始文件的操作,我们可以直接选择基于浏览器上操作,比如DOM和Javascript方式,通过Widget技术或者浏览器应用直接操作。还有一种选择是使用J2ME API来对SVG文件进行操作。在本文中,我们选择使用J2ME API来对SVG原始文件进行操作,达到的效果是,当用户选择中SVG图标是,响应的图标会出现。
建立Java应用,添加一个基本的基于canvas应用的的java文件中,这个应用需要考虑如下内容:
由于我们是一个九宫格的UI应用程序,需要考虑的就是对用户键盘输入的响应,这里有两种方式可以响应获取到键盘或者滚轮之类的手机用户输入时间,一种方式是通过canvas的响应接口,正如前面几种UI设计的方法中应用的那样。另外一种方式是通过SVG 元素本身提供实现的事件响应接口来捕获获取用户输入事件。
org.w3c.dom.events取用户输入事件提供的事件类型包括如下几种类型
click 点击
DOMActivate 和click类似
DOMFocusIn 获取焦点
DOMFocusOut 焦点移出
相应的处理示例逻辑如下所示
EventListener listen1 = new MyEventListener();
// Listen to click events, during the bubbling phase
SVGElement myRect = (SVGElement)document.getElementById();
myRect.addEventListener("click", listen1, false);
由于本例中item的个数比较多,就不一一实现这样的方法了,采用canvas获取滚轮移动然后动态显示下划线的方式就可以了。在地5章,我们会继续讨论dom事件响应的编程方法。
在JSR226基于SVG的开发过程中,需要引入的主要的包括如下几个:
import javax.microedition.m2g.*;
import org.w3c.dom.*;
import org.w3c.dom.svg.*;
正如名字所示,这几个package的具体作用就不详述了。SVG的元素可以应用到MIDP的高级UI组件上,也可以应用到MIDP的低级UI组件上。这里我们还是以Canvas为例说明SVG在BlackBerryUI上的使用。
class MySVGCanvas extends Canvas
{
private SVGImage _image;
private ScalableGraphics _sg;
MySVGCanvas(SVGImage image) throws IOException
{
_image = image;
_sg = ScalableGraphics.createInstance();
}
public void paint(Graphics g)
{
if( _image == null )
{
return;
}
// Bind target Graphics target to render to.
_sg.bindTarget(g);
Document document = _image.getDocument();
For (int i=1; i<=9;i++)
{
SVGElement menuline = (SVGElement) document.getElementById(“menuline” + i);
if (i == focus)
menuline. setTrait ("visibility",”visible”);
else
menuline. setTrait ("visibility",”hidden”);
}
// Set our viewport dimensions.
_image.setViewportWidth(_canvasWidth);
_image.setViewportHeight(_canvasHeight);
// Render the svg image (model) and x/y=0/0
_sg.render(0, 0, _image);
// Release bindings on Graphics
_sg.releaseTarget();
}
public void keyPressed(int key) {
int action = getKeyAction(key);
switch (action) {
case FIRE:
Alert alert = new Alert("You select:", menuName[focus],
menuImg[focus], AlertType.INFO);
alert.setTimeout(Alert.FOREVER);
break;
case UP:
focus = focus - 3;
if (focus < 0) {
focus = focus + 9;
}
break;
……
repaint();
serviceRepaints();
}
}
在midlet主程序中加入如下初始化逻辑
private static final String SVG_URL = "/sample.svg";
SVGImage image = loadSVGImage(SVG_URL);
Canvas canvas = new MySVGCanvas(image);
步骤三
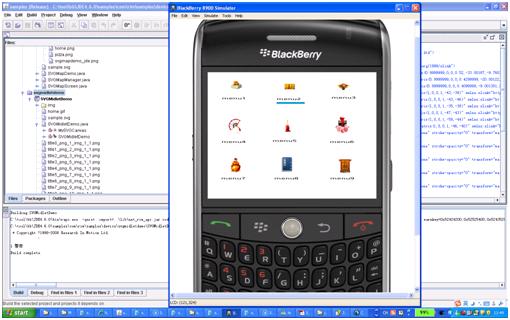
编译打包,把Java工程生成相应的cod文件,下载到真机或者模拟器上,可以观察到我们的SVG技术base的九宫格程序的UI效果了。
本文来自:http://blog.csdn.net/salvatore_zhang/archive/2010/08/05/5791076.aspx
[解决办法]
中国很少这方面咯
[解决办法]
中国很少这方面
[解决办法]
有点看不懂!
[解决办法]
顶了 ,支持一下
[解决办法]
黑莓还能这么玩?
[解决办法]
学习啦~~~
[解决办法]
路过,看看~!
[解决办法]
哈哈 支持支持
[解决办法]
非常实用的教材
[解决办法]
支持支持,不過有點玩不懂
[解决办法]
这系列不错哟
[解决办法]
认真学习了,谢谢楼住
[解决办法]
支持!!!
[解决办法]
支持。
[解决办法]
支持。
[解决办法]
支持一下!!!
[解决办法]
支持很好
[解决办法]
434
[解决办法]
en !很好哦啊!
[解决办法]
西门子 好像已经不做手机了吧 ,还有现在九宫格也不是主流了 楼主你的信息是什么时候的事了
[解决办法]
不错的
[解决办法]
不错不错。。不过国内这方面好像不是很成熟。
[解决办法]
不错,我们要继续支持!
[解决办法]
嗯,UI 设计,这个要多注意客户的操作习惯,思维习惯,人行为工程科学,不简单是技术上的东西。
[解决办法]
学习啦~~~
[解决办法]
真是牛人啊!
[解决办法]
这个好牛逼我要好好学习!
[解决办法]
很强大啊~~~
[解决办法]
……没看懂
[解决办法]
顶。。。。。。。
[解决办法]
顶。。。。。。。