jQuery学习(三)---jquery 与 DOM操作
实例一:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.8.1.js">
</script>
<script type="text/javascript">
$(function(){
/*
var p = $("p");
var li = $("ul li:eq(1)");
var title = p.attr("title");
var title2 = li.attr("title");
var text = li.text();
alert(title);//hello world
alert(title2);//1
alert(text);//好
*/
/*
$("ul").append("<li title='abc'>hello</li>")
.append("<li title='xyz'>world</li>");
*/
$("<li title='abc'>hello</li>").appendTo("ul");
});
</script>
</head>
<body>
<p title="hello world">你觉得学校怎么样?</p>
<ul>
<li title="o">一般</li>
<li title="1">好</li>
<li title="2">很好</li>
<li title="3">非常好</li>
<li title="4">好得不得了</li>
<li title="5">好的无法形容</li>
</ul>
</body>
</html>
实例二:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.8.1.js">
</script>
<script type="text/javascript">
/*
var addItems = function()
{
document.getElementById("div1").innerHTML="";//避免重复点击
var value = parseInt(document.getElementById("itemsNumber").value);
//alert(value);
for(var i = 0; i < value; i++)
{
var input = document.createElement("input");
input.setAttribute("type","text");
var br = document.createElement("br");
document.getElementById("div1").appendChild(input);
document.getElementById("div1").appendChild(br);
}
}
*/
$(function(){
$("#btn").click(function(){
document.getElementById("div1").innerHTML="";
var value = parseInt($("#itemsNumber").val());
for(var i = 0; i < value; i++)
{
$("#div1").append("<input type='text'><br>");
}
});
});
</script>
</head>
<body>
<input type="text" id="itemsNumber">
<input type="button" id="btn" value="click">
<div id="div1"></div>
</body>
</html>
实例三:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.8.1.js">
</script>
<script type="text/javascript">
$(function(){
var li1 = "<li title='hello'>hello1</li>";
var li2 = "<li title='hello'>hello2</li>";
var li3 = "<li title='hello'>hello3</li>";
$("ul").append(li1);
$("ul").prepend(li2);
$("ul li:eq(4)").after(li3);
});
</script>
</head>
<body>
<p title="hello world">你觉得学校怎么样?</p>
<ul>
<li title="o">一般</li>
<li title="1">好</li>
<li title="2">很好</li>
<li title="3">非常好</li>
<li title="4">好得不得了</li>
<li title="5">好的无法形容</li>
</ul>
</body>
</html>
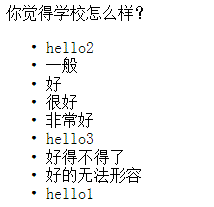
运行结果:

实例四:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.8.1.js">
</script>
<script type="text/javascript">
$(function(){
$("ul li:eq(2)").insertAfter("ul li:eq(4)");
});
</script>
</head>
<body>
<p title="hello world">你觉得学校怎么样?</p>
<ul>
<li title="o">一般</li>
<li title="1">好</li>
<li title="2">很好</li>
<li title="3">非常好</li>
<li title="4">好得不得了</li>
<li title="5">好的无法形容</li>
</ul>
</body>
</html>
实例五:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.8.1.js">
</script>
<script type="text/javascript">
$(function(){
//remove()方法返回被移除的节点的jQuery对象
var removedLi = $("ul li:eq(3)").remove();
removedLi.appendTo($("ul"));
$("ul li").remove("li[title = 2]");
$("ul li:eq(3)").empty();
});
</script>
</head>
<body>
<p title="hello world">你觉得学校怎么样?</p>
<ul>
<li title="o">一般</li>
<li title="1">好</li>
<li title="2">很好</li>
<li title="3">非常好</li>
<li title="4">好得不得了</li>
<li title="5">好的无法形容</li>
</ul>
</body>
</html>
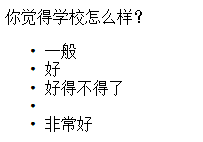
运行结果:

实例六:动态文件添加和删除
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.8.1.js">
</script>
<script type="text/javascript">
/*
function addFile()
{
var div = document.getElementById("file");
var br = document.createElement("br");
var input = document.createElement("input");
var btn = document.createElement("input");
input.setAttribute("type","file");
btn.setAttribute("type","button");
btn.setAttribute("value","删除");
btn.onclick = function(){
div.removeChild(br);
div.removeChild(input);
div.removeChild(btn);
}
div.appendChild(br);
div.appendChild(input);
div.appendChild(btn);
}
*/
$(function(){
$("#addFile").click(function(){
var br = $("<br/>");
var input = $("<input type='file'>");
var btn = $("<input type='button' value='删除'>");
$("#file").append(br).append(input).append(btn);
btn.click(function(){
br.remove();
input.remove();
btn.remove();
});
});
});
</script>
</head>
<body>
<input type="button" value="添加" id="addFile">
<div id="file"></div>
</body>
</html>
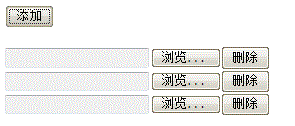
结果如下:

实例七:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.8.1.js">
</script>
<script type="text/javascript">
$(function(){
$("#username").focus(function(){
var value = $(this).val();
if(value == this.defaultValue)
{
$(this).val("");
}
});
$("#username").blur(function(){
var value = $(this).val();
if(value == "")
{
$(this).val(this.defaultValue);
}
});
});
</script>
</head>
<body>
<input type="text" id="username" value="用户名"/><br>
<input type="password" id="password"/><br>
<input type="button" value="确定">
</body>
</html>