Html5新增元素之全局属性
本节简单介绍HTML5全局属性的内容,全局的概念,顾名思义就是作用域为任何元素。
①contentEditable属性
该属性可以允许被作用的元素的值发生修改,处于可编辑状态,相当于变成了成输入控件,应用的范围应该还是蛮广的。
本属性有true和false两种值,可以写代码测试一下
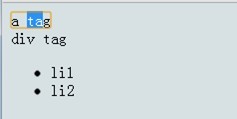
<body> <a contentEditable="true">a tag</a></br> <div contentEditable="false">div tag</div> <ul contentEditable="true"> <li>li1</li> <li>li2</li> </ul> </body>

<input type="text" spellcheck="true"/><textarea spellcheck="true"></textarea>