一个html中的两个表格设置了两个样式却适用同一个
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表格</title>
<style type="text/css">
#dc table {
border: 1px solid #0F0;
}
#dc tr,th,td {
border: 1px solid #0F0;
}
#cd {
margin-top: 20px;
}
#cd table {
border-collapse: collapse;
}
#cd table tr,th,td {
border: 1px solid #F00;
}
</style>
</head>
<body>
<div id="dc">
<table>
<tr>
<th>这个表格是绿色边框</th>
<th>这个表格是绿色边框</th>
</tr>
<tr>
<td>这个表格是绿色边框</td>
<td>这个表格是绿色边框</td>
</tr>
</table>
</div>
<div id="cd">
<table>
<tr>
<th>这个表格是红色边框</th>
<th>这个表格是红色边框</th>
</tr>
<tr>
<td>这个表格是红色边框</td>
<td>这个表格是红色边框</td>
</tr>
</table>
</div>
</body>
</html>
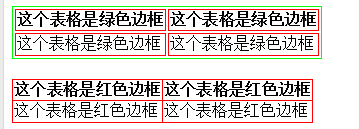
这是效果图:
[解决办法]
#dc table tr td,#dc table tr th{
border: 1px solid #0F0;
}
#cd table tr td,#cd table tr th{
border: 1px solid #F00;
}