rails3使用highcharts
环境:ruby 1.9.3p0, rails3.2.6
?
1.到官方网站下载highcharts.js?http://www.highcharts.com/download, 下载之后解压缩,将js/highcharts.js拷贝到assets/javascript目录下,然后在application.js文件中引用,//= require highcharts
?
2.在index界面(rails g scaffold student name:sting, age:integer, address:string, sex:string)添加放置图表的div
标签
?
?
<div id="container" style="width: 600px; height: 400px"></div>?
?
3.接着写javascript,在刚加入的div标签下面
?
?
<div id="container" style="width: 600px; height: 400px"></div>?<script type="text/javascript" charset="utf-8"> $(function () { new Highcharts.Chart({ chart: { renderTo: 'container', //alignTicks: false, type: 'line' }, title: { text: "Students" }, xAxis: { categories: <%= raw @students.map {|stu| stu.name}.inspect %>, title: { text: "Name" } }, yAxis: [{ title: { text: 'age' }, gridLineWidth: 1 }], tooltip: { formatter: function() { return '<b>'+ this.series.name +'</b><br/>'+ this.x +': '+ this.y; } }, series: [{ data: <%= @students.map {|stu| stu.age}.inspect %> }] });});?</script>?4.刷新index页面即可,对于Highcharts参数的使用,可以到官方网站上查阅,只要图表能显示出来,自己改一改参数就知道是干什么的了
?
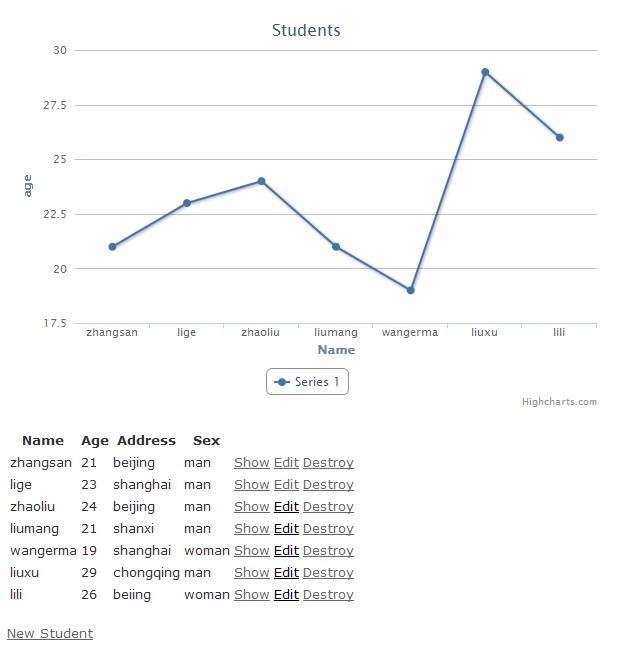
5. 效果图

?转载请注明:http://michael-roshen.iteye.com/blog/1669734
?