10种常见的HTML标签错误写法
来自: http://www.weakweb.com
原文:http://www.weakweb.com/articles/355.html
随着CSS的持续发展,XHTML和HTML5的流行,HTML也越来越受重视,尤其是标签的语义化。HMTL标签看似简单,但仍然有很多错误的用法,下面列举了一些常见的HTML标签错误用法:
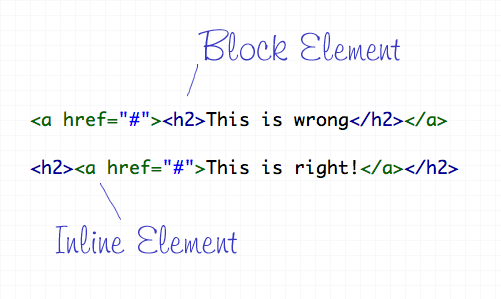
错误1: 将块元素放在内联元素中
HTML标签按显示方式可以分为两类: 块元素和内联元素。每个标签默认不是块元素就是内联元素。块元素包括div,p等标签是构成Document的主要结构。而内联元素则是作为块元素的内容以及文档流的一部分,例如a,span等。按照以上的思想,块元素可以包括内联元素而反之则不成立。
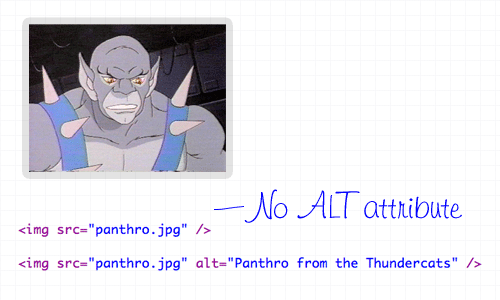
错误2: Image标签没有包含ALT属性
ALT属性是在网页显示的所有图片所必需的属性。它可以帮助用户理解图片的内容,尤其是图片不能显示时更是非常有帮助。ALT属性应该用来描述图片的具体情况,alt="image"是一个很糟糕的例子,ALT写得好不好就看没有图片的情况下用户能否理解图片是干嘛的。如果图片纯粹是用于修饰用的,那么可以简单设置alt=""。
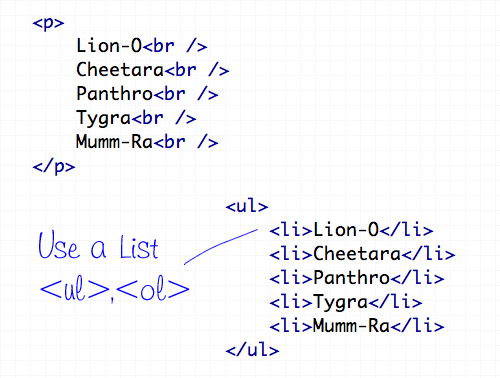
错误3: 该用List而不用List
UL和OL标签可以非常方便的用于展示一组元素,并且功能很强大,尤其是UL无序列表更是可以用在很多场合。所以不要再使用换行标签br来组织显示一组元素了。
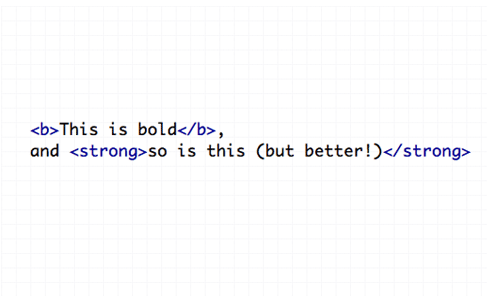
错误4: 使用<b> <i>来加粗和斜体
<b>和<i>标签的表现形式为使字体加粗和变成斜体,但是从语义上来说,这类标签都是属于样式标签,也就是它们是用于显示效果而不是组织内容的。因此这类标签应该由CSS来替代,即用CSS来处理显示效果。如果你觉得某个单词或段落非常重要,那么你可以使用<strong>和;<em>来强调他们。这和<b><i>有本质的区别,一个是从语义上考虑的,一个是从显示效果上考虑的。
错误5: 使用太多的换行标签
从语义上来说,换行标签的目的是换行,因此只能用于一个段落中需要分行显示的时候。它不应该被用来使两个元素换行,如内联元素,或者增加两个元素上下之间的间距,所有这些明显是从显示效果上来考虑问题的,而显示效果的事情明显应该让CSS去处理。
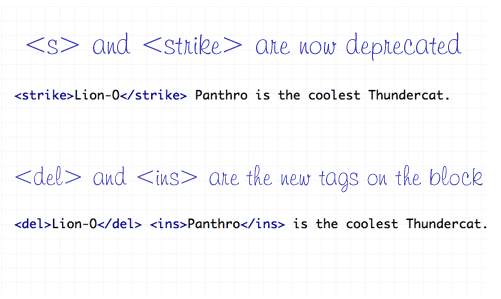
错误6: 使用错误的Strike标签
在XHTML1.0之前经常使用<s>和<strike>来表示文字被删除,但是现在这两个标签已经不推荐使用了。其实这两个标签和<b> <i>标签类似,都是从显示效果上来考虑的。如果真的需要描述删除的或插入的数据,可以使用<del>和<ins>标签。
错误7: 使用内联的样式
你可能听过1000遍内联样式是不好用法。其实本质上是因为要把语义化的HTML和CSS分离开,所以记得永远要把CSS放在单独的文件中,无论从语义上还是可维护性还是复用都是非常好的。当然特定的情况下比如性能优化时有时会使用内联CSS的。
错误8: 在HTML里面添加或删除边框
HTML标签里的border属性是另外一种展现效果的写法,因此从语义的角度来看,不应该在HTML代理处理标签,而应该在CSS里处理边框。
错误9: 不使用标题标签
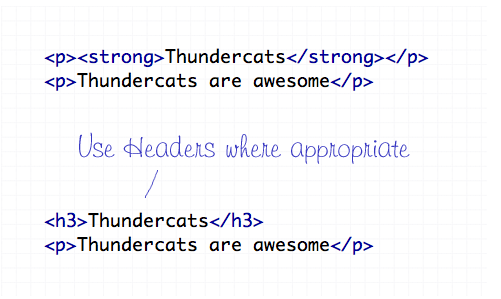
HTML里用来描述标题的标签有<h1>到<h6>,标题主要用来对接下来的内容的简短描述,标题应该有层次性,即最大的标题应该用H1,然后依次根据需要使用,同时从字体大小上也应该有所体现。但是好多人不使用标题标签,而是使用strong标签或者通过CSS来模拟标题的显示效果,这都是从显示效果考虑问题而没有考虑语义性。
错误10: 无法朗读的<blink> <marquee>标签
即使抛开W3C组织的推荐和支持,<blink>和<marquee>标签也是名声非常差的两个标签。如果你想吸引用户的注意力,我想你非常多的方法使用户关注某个区域而不是使元素在整个页面持续闪动。
翻译自: 10 HTML Tag Crimes You Really Shouldn’t Commit