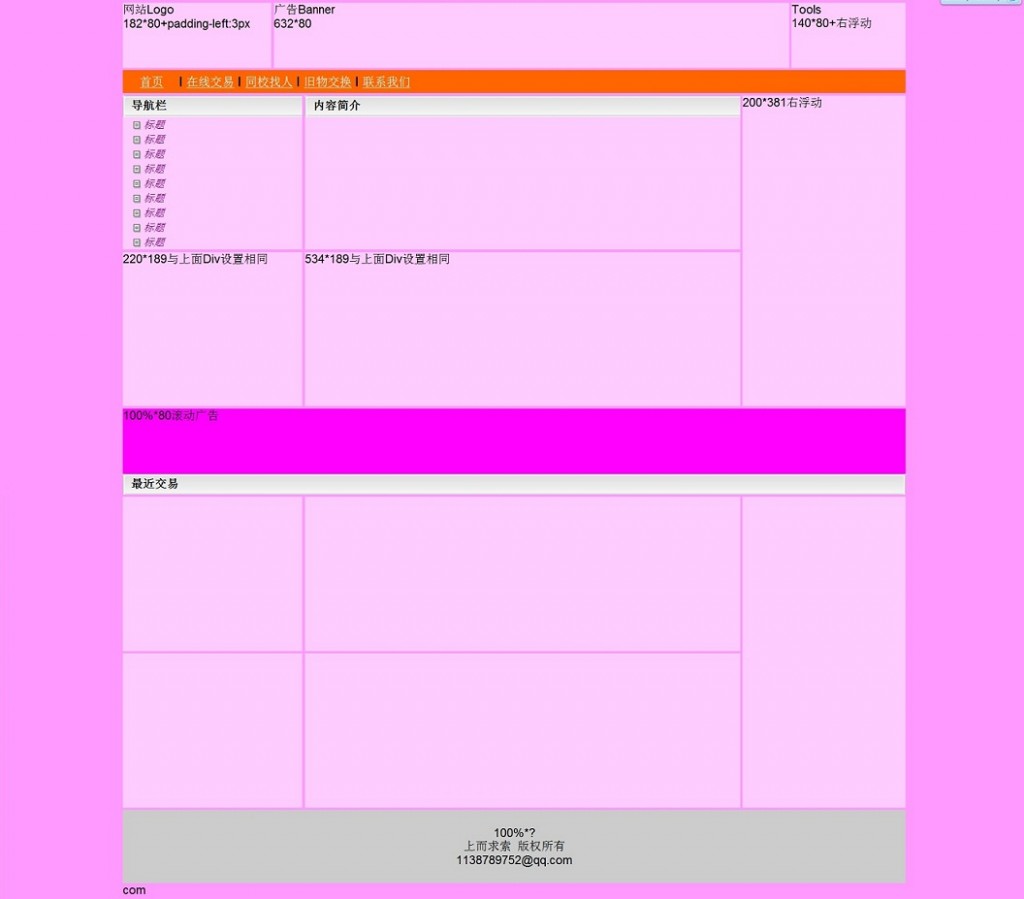
HTML+CSS+DIV网页布局范例
样式文件main.css:@CHARSET "UTF-8";
body{
margin:0px;
padding:3px;
background-color:#FF99FF;
font-family:Arial,"宋体";
font-size:15px;
text-align:center;
}
.nav{/*空白域*/
width:100%;
height:3px;
clear:both;
overflow:hidden;
float:left;
}
a:hover{
position:relative;
top:1px;
left:1px;
color:#FF0000;
}
#container{/*最顶层div*/
width:960px;
margin:0px;
padding:0px;
text-align:left;
}
#header{/*上部*/
float:left;
width:100%;
}
#header #logo{
margin-right:3px;
width:182px;
height:80px;
background-color:#FFCCFF;
float:left;
}
#header #banner{
width:632px;
height:80px;
background-color:#FFCCFF;
float:left;
}
#header #tool{
width:140px;
height:80px;
background-color:#FFCCFF;
float:right;
}
#header #menu{
width:100%;
background:#FF6600;
float:left;
}
#header #menu li{
width:70px;
height:28px;
line-height:28px;
float:left;
text-align:center;
}
#header #menu li a{
color:#FFFFFF;
}
#header #menu li.tiao{
margin-top:8px;
width:2px;
height:12px;
background-color:#000000;
overflow:hidden;
float:left;
}
#main{/*中部*/
width:100%;
float:left;
}
#main .leftbox{
width:757px;
float:left;
}
#main .leftbox .left{
float:left;
width:220px;
height:189px;
background-color:#FFCCFF;
}
.tit{
width:100%;
height:26px;
background:url("title.png") no-repeat left;
float:left;
}
.tit h3{
margin:0px;
padding:0px 0px 0px 10px;
width:100px;
background:url("title.png") no-repeat left;
line-height:26px;
font-size:14px;
}
.content{
width:219px;
float:left;
}
ul{
margin:0px;
padding:0px;
background-color:#FFCCFF;
}
.content li{
padding-left:10px;
line-height:18px;
text-align:left;
}
.content li a{
padding-left:15px;
background:url("lis.gif") no-repeat 0 center;
font-size:13px;
font-style:italic;
text-decoration:none;
}
#main .leftbox .right{
width:534px;
height:189px;
background-color:#FFCCFF;
float:right;
}
#main .rightbox{
width:200px;
height:381px;
background-color:#FFCCFF;
float:right;
}
#main .guang{
width:100%;
height:80px;
background-color:#FF00FF;
float:left;
}
#footer{/*底部*/
padding:20px 0px 20px 0px;
width:100%;
background-color:#CCCCCC;
text-align:center;
float:left;
}
资源文件:
title.png

lis.gif

源码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>简单布局</title>
<meta http-equiv="keywords" content="求索网">
<meta http-equiv="description" content="求索网">
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<link rel="stylesheet" type="text/css" href="css/main.css"/>
</head>
<body>
<div id="container">
<div id="header">
<div id="logo">网站Logo<br>182*80+padding-left:3px</div>
<div id="banner">广告Banner<br>632*80</div>
<div id="tool">Tools<br>140*80+右浮动</div>
<div class="nav"></div>
<div id="menu">
<ul>
<li><a href="../index.html">首页</a></li><li class="tiao"></li>
<li><a href="../index.html">在线交易</a></li><li class="tiao"></li>
<li><a href="../index.html">同校找人</a></li><li class="tiao"></li>
<li><a href="../index.html">旧物交换</a></li><li class="tiao"></li>
<li><a href="../index.html">联系我们</a></li>
</ul>
</div>
</div>
<!----------------------------------------end header--------------------------------------->
<div class="nav"></div>
<div id="main">
<div class="leftbox">
<div class="left">
<div class="tit"><h3>导航栏</h3></div>
<div class="content">
<ul>
<li><a href="../index.html">标题</a></li>
<li><a href="../index.html">标题</a></li>
<li><a href="../index.html">标题</a></li>
<li><a href="../index.html">标题</a></li>
<li><a href="../index.html">标题</a></li>
<li><a href="../index.html">标题</a></li>
<li><a href="../index.html">标题</a></li>
<li><a href="../index.html">标题</a></li>
<li><a href="../index.html">标题</a></li>
</ul>
</div>
</div>
<div class="right"><div class="tit"><h3>内容简介</h3></div></div>
<div class="nav"></div>
<div class="left">220*189与上面Div设置相同</div>
<div class="right">534*189与上面Div设置相同</div>
</div>
<!-----------------------------end leftbox-------------------------------------------------->
<div class="rightbox">200*381右浮动</div>
<!-----------------------------end rightbox------------------------------------------------->
<div class="nav"></div>
<div class="guang">100%*80滚动广告</div>
<div class="tit"><h3>最近交易</h3></div>
<div class="nav"></div>
<div class="leftbox">
<div class="left"></div>
<div class="right"></div>
<div class="nav"></div>
<div class="left"></div>
<div class="right"></div>
</div>
<div class="rightbox"></div>
<div class="nav"></div>
<div id="footer">100%*?<br>上而求索 版权所有<br>1138789752@qq.com</div>
</div>
<!-------------------------------------end id=main------------------------------------------>
</div>
</body>
</html>
效果预览: