[转] [HTML5] HTML5开发入门--第4回 通过HTML5的section来理解“文档结构”
http://bbs.9ria.com/viewthread.php?tid=81542&extra=page%3D1%26amp%3Borderby%3Ddateline%26amp%3Bfilter%3D2592000
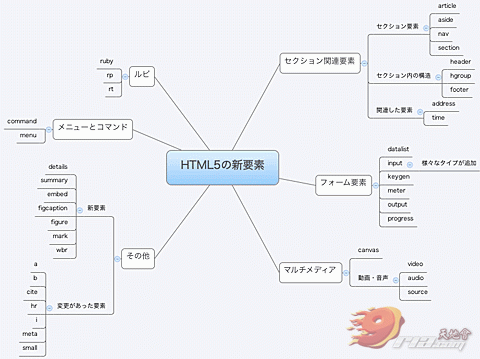
前3回我们讲解了HTML5的相关基础知识。从本回开始,将介绍HTML5中定义的标记元素。 HTML5中的元素数目达到了100个以上。其中也包含着许多从HTML4继承过来的既存元素,有关这些元素已经存在不少非常好的教程。再则,本连载不是HTML的标记参考,将不以HTML5全部元素的辞典形式来写。 考虑到广大读者最感兴趣的还是HTML5的情况,因此本系列中将介绍的是HTML5的新元素以及使用方法有变化的元素。 此外,还设定了各回的主题,以主题为线索对相关元素进行介绍。相对于对各个元素分别进行介绍,采用这种方式能够促进读者自然而然地理解内容。 下图为本连载中将会介绍的HTML5新元素:
HTML5的新元素以及有变化的元素
本回和下回将对section相关元素进行讲解。section相关元素及其背景 section相关元素,是为了明确表现HTML文档的“文档结构”而在HTML5中新引入的元素集。□ HTML 4的“文档结构”表现方式 不仅是HTML文挡,人们写的文档一般也是以“部→章→节→项”的层次结构构成的。在HTML4中要表现这种层次结构只能使用标题元素(~元素)。 例如在HTML 4中要描述“章→节→项”3个层次构成的文章,是这么写的:
[align=left; font-style: normal; line-height: normal; color: #666666; font-size: 12px; cursor: pointer; padding: 0px;]复制代码[/align]
通过这种方式乍一看虽然起到了“表现文档的树形结构”的作用,但总觉得不太直观。章和节没有使用段落元素来包围,表现不出层次缩进,从标记上不容易看出“从哪儿到哪儿是第1章?”、“是怎么样的树形结构?”。 以前为了解决这个问题一般使用标签来创建嵌套的段落结构。例如“章”为“”所包含的内容。 但是本来是“不具有任何意义”的元素。让它来担当“表现文档结构”的重要责任是不合适的,而且与以样式为目的的混用,让文档埋没在标签中,使关键的文档结构变得难以理解。□ 使用HTML5来重写的话…… HTML5中新引入了表现文档逻辑结构的元素。这就是section相关元素。 最具代表性的表现文档section的元素是。使用这个元素重写刚才的标记,代码如下:
[align=left; font-style: normal; line-height: normal; color: #666666; font-size: 12px; cursor: pointer; padding: 0px;]复制代码[/align]
较之只使用标题元素,标记的数量虽然增加了,但能自始至终更容易地把握文挡的树形结构。□ 使用section元素时的原则 上面对section相关元素的必要背景进行了说明。根据这样的背景,使用section元素时的原则也就变得很清楚了。
section元素应该只用语文档结构的表现,不能以和相同的感觉去乱用。以CSS(样式)为目的分组元素时,还是使用合适。
一般,section元素与标题元素(~)组合使用。认为不需要标题时,或许也不适合使用section元素。
另外,将使用section元素(或者,不使用section元素时的标题元素)构成的文档逻辑结构称为文档的“布局”。使用section元素标记时,总是将布局结构置于头部位置(下回将详细解说大纲的相关内容)。section相关的4个基本元素 section元素,有如下几个:
section最基本的section元素
article表现文档的“正文”部分的section元素
nav表现网站导航菜单部分的section元素
aside表现与页面主要内容关系不大的部分的section元素
下面来一一讲解。□ 表现文档逻辑结构的最基本的元素 在“section相关元素及其背景”一节也提到过,这是表现文档逻辑结构的最基本的section元素。在实际的标记中,也是最常用的吧。□ 表现文档“正文”部分的元素 表现Web页面中“正文部分”的元素。在博客或普通Web媒体一看便知,Web页面中除了所谓的“正文”部分之外还有许多组成元素(导航菜单、侧栏、广告等)。因此,有必要使用元素来明确中文部分。 这样一来,即便是对于搜索引擎或点击付费广告来说,也能较容易地判断哪里是页面的主要内容。 要判断页面上的某部分是否适合使用元素来包裹,基准之一是“这部分的内容是否独立完整”。具体而言,就是以“仅将元素所包裹的内容来做RSS通信意思是否完整。”来作判断基准。 另外,元素也能嵌套使用。将嵌套内层的元素视为与嵌套外层的元素有着较深的关联性。例如考虑一下“将对博客正文的评论逐条通过嵌套的元素来表现”等标记方法。请见下例:
[align=left; font-style: normal; line-height: normal; color: #666666; font-size: 12px; cursor: pointer; padding: 0px;]复制代码[/align]
□ 表现导航菜单的元素 这是表现Web网站的导航菜单元素。在这个元素中,可以设置跳转到其它页面或文档中的其它地方。 但并非所有的链接都适用元素。元素是为了区别其它链接元素和导航菜单而产生的。因此,只有提供网站主要导航的链接才适用元素。 例如,页面顶部常有“使用规定”,“运营企业”的链接。这些不适用元素来包裹。 下例展示了元素的使用方法。通常会在元素内部使用元素来配置链接。
[align=left; font-style: normal; line-height: normal; color: #666666; font-size: 12px; cursor: pointer; padding: 0px;]复制代码[/align]
□ 表现与Web页面的主要内容关系不大的元素元素用来表现与Web页面的主要内容关系不大的或者可单独处理的部分。最适合运用于诸如博客上的侧栏、广告区、摘要等。 以下是使用元素来表现博客页面侧栏的示例
[align=left; font-style: normal; line-height: normal; color: #666666; font-size: 12px; cursor: pointer; padding: 0px;]复制代码[/align]
在section中使用标题元素时的注意点 如前面所述,各section中通常含有~标题元素。有关section的标题,需要知晓以下几点。□ 不同的section也可使用同级标题 使用section元素明确表现文档的树形结构时,在不同的section也可使用同级标题。例如,也可以“所有的section都只使用元素”。 下例是从前面介绍的元素使用示例改编而来。在原来的例子中,与section的树形结构(布局)相对应,分别使用了标题。本例将所有的标题都用元素来标记。
[align=left; font-style: normal; line-height: normal; color: #666666; font-size: 12px; cursor: pointer; padding: 0px;]复制代码[/align]
如您所见,通过元素的嵌套关系能够表现文档的逻辑结构,不需要使用标题的阶层。而且这种“明确指定section,总是通过来表现标题”的标记法也是HTML5规范所强烈推荐的。 那么,要说之后的标题元素是否就没用了呢?情况并非如此。下例所示,在1个section中表现多级标题时使用。□ 在各section中只使用1个标题 有关标题元素还有1个注意点,那就是“在1个section中只能含有1个标题元素”。例如,使用如下代码来标记具有标题和子标题的文章,会发生预期之外的结果。
[align=left; font-style: normal; line-height: normal; color: #666666; font-size: 12px; cursor: pointer; padding: 0px;]复制代码[/align]
详细情况将在下回讲解。上例中的元素自动创建了隐式的section,使得布局与预期不符。也就是说,破坏了“1个section,1个标题元素”的原则,因此引发了预料之外的结果。□ 整理标题用的元素 在本例的标记中,为了表现出“1个section同时具有2个级别的标题(标题和子标题)”的意图,使用了具有“整理标题”效果的元素。
[align=left; font-style: normal; line-height: normal; color: #666666; font-size: 12px; cursor: pointer; padding: 0px;]复制代码[/align]
元素将自身视为1个标题元素。将hgroup自身作为标题处理时,文本内容使用元素中阶层最高的标题元素的阶层。下回继续讲解section相关元素和布局 本回介绍了section元素和标题元素的基本使用方法。 下回,我们来学习section的top和foot的创建方法以及与section相关的各种元素前3回我们讲解了HTML5的相关基础知识。从本回开始,将介绍HTML5中定义的标记元素。
HTML5中的元素数目达到了100个以上。其中也包含着许多从HTML4继承过来的既存元素,有关这些元素已经存在不少非常好的教程。再则,本连载不是HTML的标记参考,将不以HTML5全部元素的辞典形式来写。
考虑到广大读者最感兴趣的还是HTML5的情况,因此本系列中将介绍的是HTML5的新元素以及使用方法有变化的元素。
此外,还设定了各回的主题,以主题为线索对相关元素进行介绍。相对于对各个元素分别进行介绍,采用这种方式能够促进读者自然而然地理解内容。
下图为本连载中将会介绍的HTML5新元素:
HTML5的新元素以及有变化的元素
本回和下回将对section相关元素进行讲解。
section相关元素及其背景
section相关元素,是为了明确表现HTML文档的“文档结构”而在HTML5中新引入的元素集。
□ HTML 4的“文档结构”表现方式
不仅是HTML文挡,人们写的文档一般也是以“部→章→节→项”的层次结构构成的。在HTML4中要表现这种层次结构只能使用标题元素(<h1>~<h6>元素)。
例如在HTML 4中要描述“章→节→项”3个层次构成的文章,是这么写的:
<h1>1 HTML5的基础知识</h1>
<h2>1.1 HTML5的概要</h2>
正文正文
<h3>1.1.1 HTML5是什么</h3>
正文正文
<h3>1.1.2 HTML5和相关API</h3>
正文正文
<h2>1.2 HTML5快速入门</h2>
正文正文
<h3>1.2.1 HTML和XHTML</h3>
正文正文
...
复制代码
通过这种方式乍一看虽然起到了“表现文档的树形结构”的作用,但总觉得不太直观。章和节没有使用段落元素来包围,表现不出层次缩进,从标记上不容易看出“从哪儿到哪儿是第1章?”、“是怎么样的树形结构?”。
以前为了解决这个问题一般使用<div>标签来创建嵌套的段落结构。例如“章”为“<div class="chapter">”所包含的内容。
但是<div>本来是“不具有任何意义”的元素。让它来担当“表现文档结构”的重要责任是不合适的,而且与以样式为目的的<div>混用,让文档埋没在<div>标签中,使关键的文档结构变得难以理解。
□ 使用HTML5来重写的话……
HTML5中新引入了表现文档逻辑结构的元素。这就是section相关元素。
最具代表性的表现文档section的元素是<section>。使用这个元素重写刚才的标记,代码如下:
<section>
<h1>1 HTML5的基础知识</h1>
<section>
<h2>1.1 HTML5的概要</h2>
正文正文
<section>
<h3>1.1.1 HTML5是什么</h3>
正文正文
</section>
<section>
<h3>1.1.2 HTML5和相关API</h3>
正文正文
</section>
</section>
<section>
<h2>1.2 HTML5快速入门</h2>
正文正文
<section>
<h3>1.2.1 HTML和XHTML</h3>
正文正文
</section>
</section>
...
</section>
复制代码
较之只使用标题元素,标记的数量虽然增加了,但能自始至终更容易地把握文挡的树形结构。
□ 使用section元素时的原则
上面对section相关元素的必要背景进行了说明。根据这样的背景,使用section元素时的原则也就变得很清楚了。
section元素应该只用语文档结构的表现,不能以和<div>相同的感觉去乱用。以CSS(样式)为目的分组元素时,还是使用<div>合适。
一般,section元素与标题元素(<h1>~<h6>)组合使用。认为不需要标题时,或许也不适合使用section元素。
另外,将使用section元素(或者,不使用section元素时的标题元素)构成的文档逻辑结构称为文档的“布局”。使用section元素标记时,总是将布局结构置于头部位置(下回将详细解说大纲的相关内容)。
section相关的4个基本元素
section元素,有如下几个:
section
最基本的section元素
article
表现文档的“正文”部分的section元素
nav
表现网站导航菜单部分的section元素
aside
表现与页面主要内容关系不大的部分的section元素
下面来一一讲解。
□ 表现文档逻辑结构的最基本的<section>元素
在“section相关元素及其背景”一节也提到过,这是表现文档逻辑结构的最基本的section元素。在实际的标记中,也是最常用的吧。
□ 表现文档“正文”部分的<article>元素
表现Web页面中“正文部分”的元素。在博客或普通Web媒体一看便知,Web页面中除了所谓的“正文”部分之外还有许多组成元素(导航菜单、侧栏、广告等)。因此,有必要使用<article>元素来明确中文部分。
这样一来,即便是对于搜索引擎或点击付费广告来说,也能较容易地判断哪里是页面的主要内容。
要判断页面上的某部分是否适合使用<article>元素来包裹,基准之一是“这部分的内容是否独立完整”。具体而言,就是以“仅将<article>元素所包裹的内容来做RSS通信意思是否完整。”来作判断基准。
另外,<article>元素也能嵌套使用。将嵌套内层的<article>元素视为与嵌套外层的<article>元素有着较深的关联性。例如考虑一下“将对博客正文的评论逐条通过嵌套的<article>元素来表现”等标记方法。请见下例:
<html>
<body>
<article>
<h1>正文标题</h1>
正文正文
<section>
<h1>评论栏</h1>
<article>
<h1>评论1标题</h1>
评论评论
</article>
<article>
<h1>评论2标题</h1>
评论评论
</article>
</section>
</article>
</body>
</html>
复制代码
□ 表现导航菜单的<nav>元素
这是表现Web网站的导航菜单元素。在这个元素中,可以设置跳转到其它页面或文档中的其它地方。
但并非所有的链接都适用<nav>元素。<nav>元素是为了区别其它链接元素和导航菜单而产生的。因此,只有提供网站主要导航的链接才适用<nav>元素。
例如,页面顶部常有“使用规定”,“运营企业”的链接。这些不适用<nav>元素来包裹。
下例展示了<nav>元素的使用方法。通常会在<nav>元素内部使用<ul>元素来配置链接。
<body>
<header>
<h1>网站标题</h1>
<!-- 导航菜单 -->
<nav>
<h1>网站导航</h1>
<ul>
<li><a href="top.html">首页</a></li>
<li><a href="top.html">设置</a></li>
<li><a href="top.html">帮助</a></li>
<li><a href="top.html">注销</a></li>
</ul>
</nav>
</header>
<article>
<h1>正文标题</h1>
……
</article>
</body>
复制代码
□ 表现与Web页面的主要内容关系不大的<aside>元素
<aside>元素用来表现与Web页面的主要内容关系不大的或者可单独处理的部分。最适合运用于诸如博客上的侧栏、广告区、摘要等。
以下是使用<aside>元素来表现博客页面侧栏的示例
<body>
<h1>博客标题</h1>
<article>
……
</article>
<aside class="sidebar">
<h1>侧栏</h1>
<section class="ads">
广告
</section>
<nav class="archives">
日志存档
</nav>
</aside>
</body>
复制代码
在section中使用标题元素时的注意点
如前面所述,各section中通常含有<h1>~<h6>标题元素。有关section的标题,需要知晓以下几点。
□ 不同的section也可使用同级标题
使用section元素明确表现文档的树形结构时,在不同的section也可使用同级标题。例如,也可以“所有的section都只使用<h1>元素”。
下例是从前面介绍的<section>元素使用示例改编而来。在原来的例子中,与section的树形结构(布局)相对应,分别使用了<h1><h2><h3>标题。本例将所有的标题都用<h1>元素来标记。
<section>
<h1>1 HTML5的基础知识</h1>
<section>
<h1>1.1 HTML5的概要</h1>
正文正文
<section>
<h1>1.1.1 HTML5是什么</h1>
正文正文
</section>
<section>
<h1>1.1.2 HTML5和相关API</h1>
正文正文
</section>
</section>
<section>
<h1>1.2 HTML5快速入门</h1>
正文正文
<section>
<h1>1.2.1 HTML和XHTML</h1>
正文正文
</section>
</section>
……
</section>
复制代码
如您所见,通过<section>元素的嵌套关系能够表现文档的逻辑结构,不需要使用标题的阶层。而且这种“明确指定section,总是通过<h1>来表现标题”的标记法也是HTML5规范所强烈推荐的。
那么,要说<h2>之后的标题元素是否就没用了呢?情况并非如此。下例所示,在1个section中表现多级标题时使用。
□ 在各section中只使用1个标题
有关标题元素还有1个注意点,那就是“在1个section中只能含有1个标题元素”。例如,使用如下代码来标记具有标题和子标题的文章,会发生预期之外的结果。
<article>
<h1>标题</h1>
<!-- 会创建隐式的section,与预期布局不符 -->
<h2>子标题</h2>
正文正文
</article>
复制代码
详细情况将在下回讲解。上例中的<h2>元素自动创建了隐式的section,使得布局与预期不符。也就是说,破坏了“1个section,1个标题元素”的原则,因此引发了预料之外的结果。
□ 整理标题用的<hgroup>元素
在本例的标记中,为了表现出“1个section同时具有2个级别的标题(标题和子标题)”的意图,使用了具有“整理标题”效果的<hgroup>元素。
<article>
<!-- 由hgroup将2个标题元素整理在一起 -->
<hgroup>
<h1>标题</h1>
<h2>子标题</h2>
</hgroup>
正文正文
</article>
复制代码
<hgroup>元素将自身视为1个标题元素。将hgroup自身作为标题处理时,文本内容使用<hgroup>元素中阶层最高的标题元素的阶层。
下回继续讲解section相关元素和布局
本回介绍了section元素和标题元素的基本使用方法。
下回,我们来学习section的top和foot的创建方法以及与section相关的各种元素